1.本地SAP WEB IDE下载
2.启动Orion服务
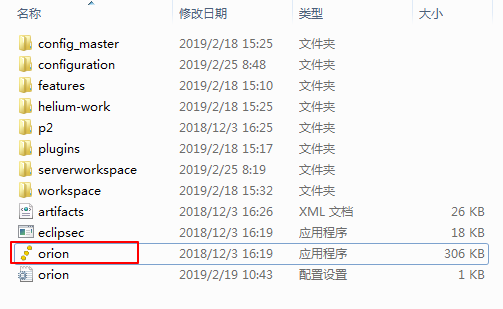
解压SAP WEB IDE文件后,双击Orion应用程序启动服务,如下图:


服务启动完成后,打开如下路径,进入SAP WEB IDE开发平台:
http://localhost:8080/webide/index.html
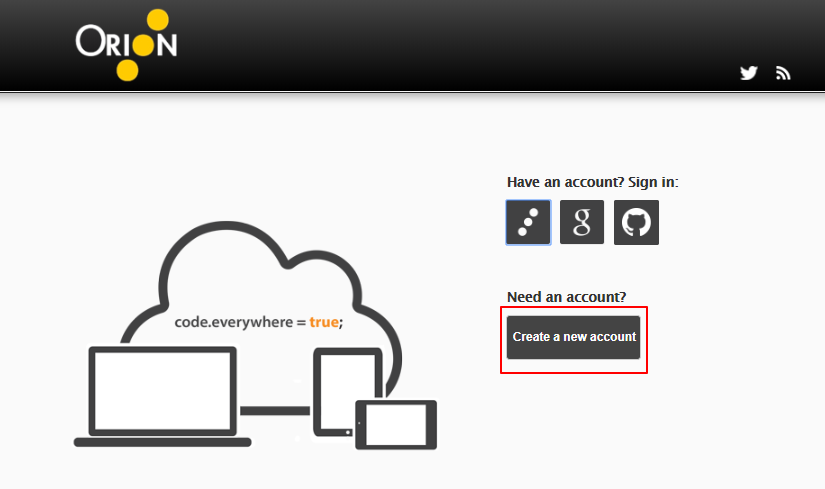
3.创建账号并登录


账号创建成功后登录

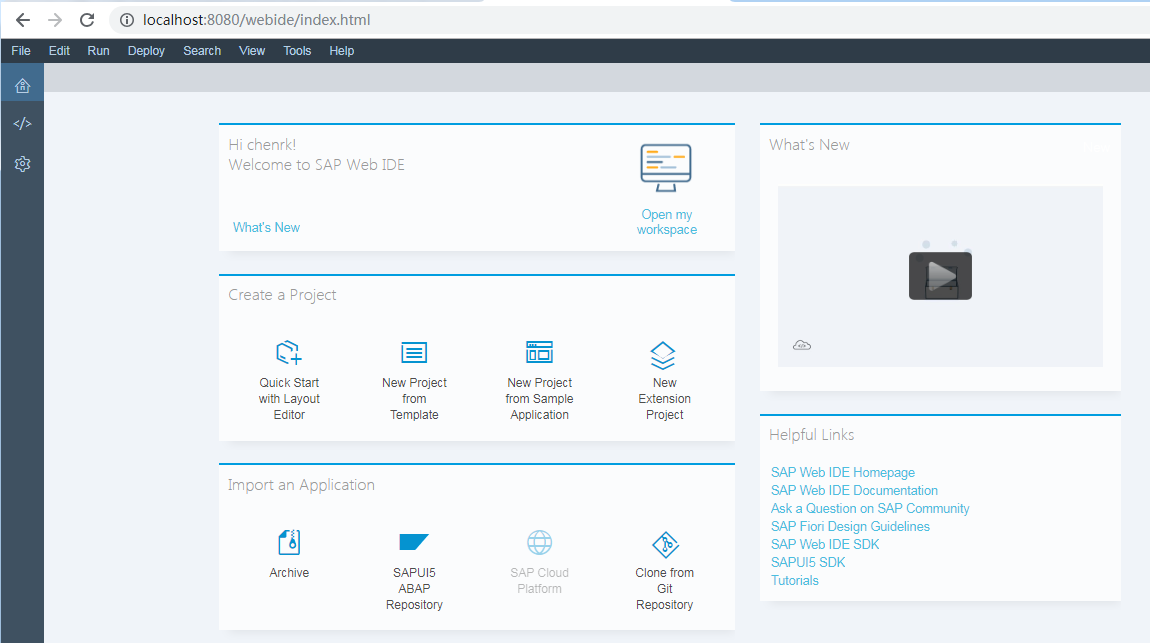
进入开发平台:


4.UI5开发实例
4.1创建项目
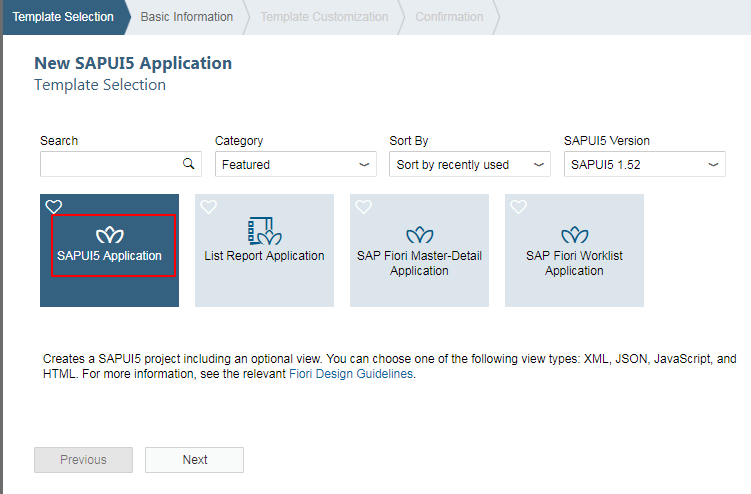
如上图所示:选择 New Project from Template

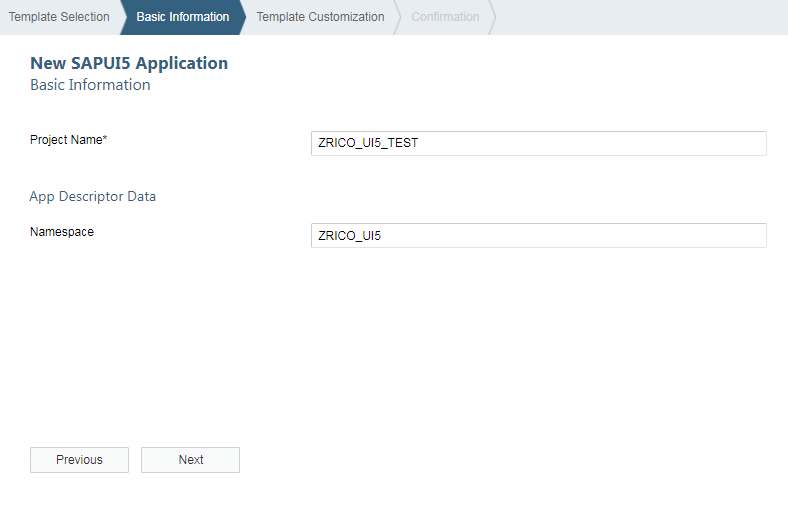
项目名称及命名空间

视图名及类型


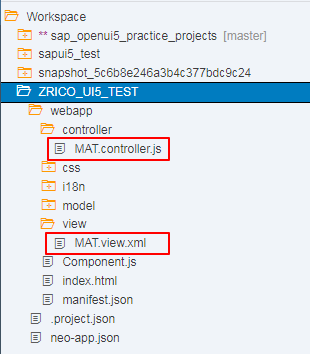
项目创建完成。

4.2配置数据源
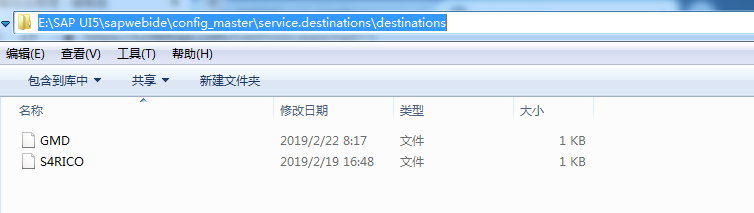
在SAP WEB IDE安装目录下:\config_master\service.destinations\destinations
创建没有后缀名的文件,如下图所示:

文件中配置如下参数(注意替换URL路径及User,Password):
1 # 2 #Tue Feb 19 08:34:23 UTC 2019 3 Description=GMD HANA 4 Type=HTTP 5 Authentication=BasicAuthentication 6 WebIDEUsage=odata_abap,dev_abap,ui5_execute_abap 7 Name=GMD 8 WebIDEEnabled=true 9 CloudConnectorLocationId=evun-rico 10 URL=http://gmd.xxxxx.com:8000 11 ProxyType=Internet 12 sap-client=300 13 WebIDESystem=GMD 14 User=chenrk 15 Password=XXXXX
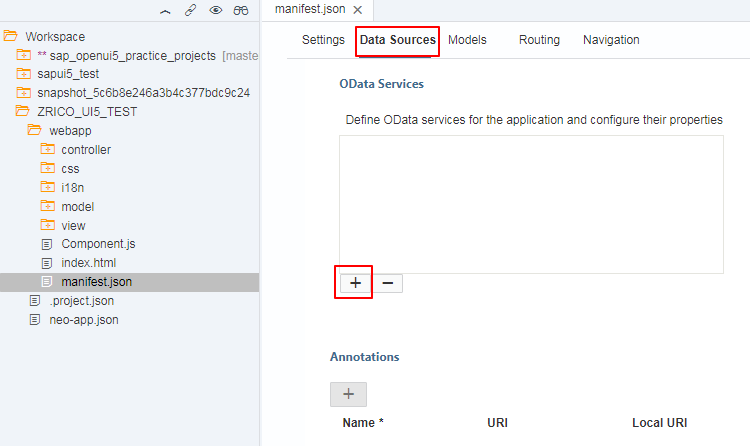
文件保存后退出,然后重启WEB IDE平台,打开manifest.json配置数据源,进入Data Sources页面,增加Odata services

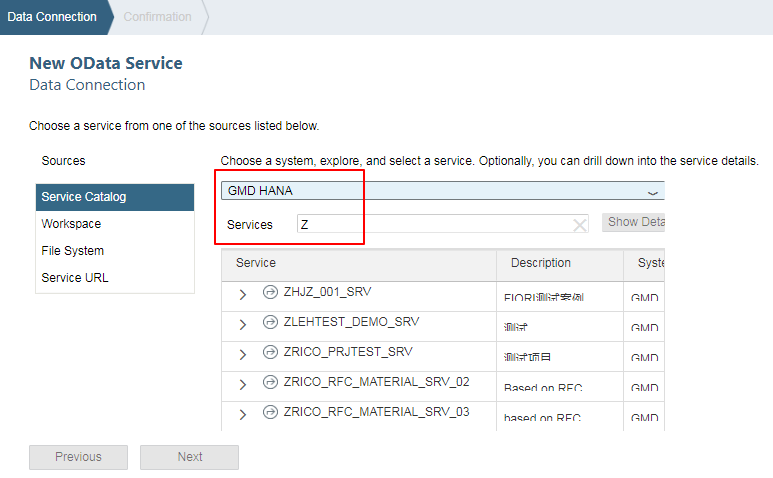
选择上一步已经配置好的Destination,例如 GMD HANA,如下图:

Services输入前缀字符Z,下面目录会自动带出SAP后台已创建的OData服务

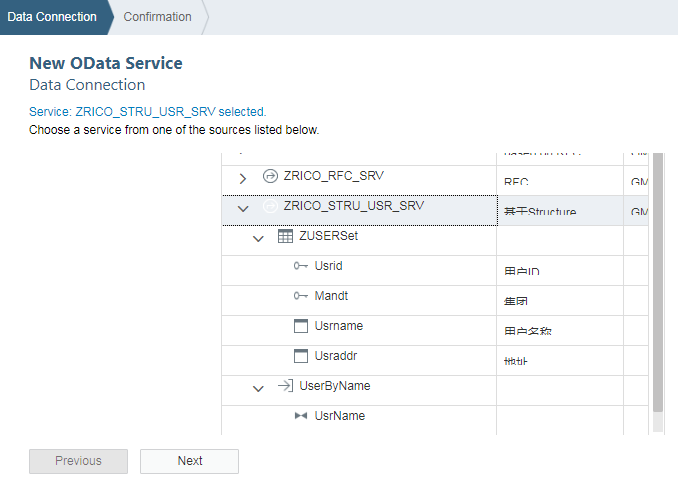
选择对应的服务,可以看到服务下面的实体集合以及对应的字段名,例如:服务ZRICO_STRU_USR_SRV集合ZUSERSet,然后继续Next

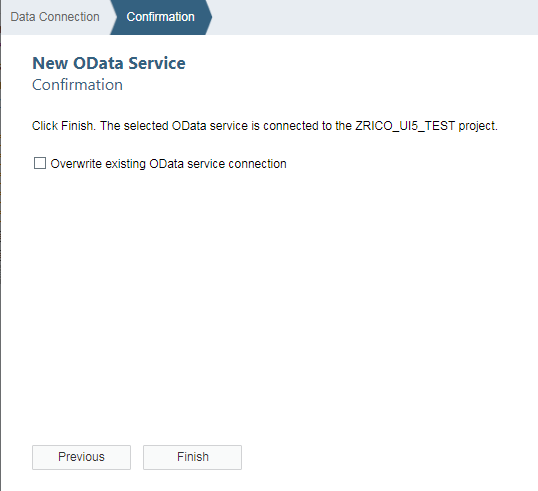
最后Finish完成,如下图:

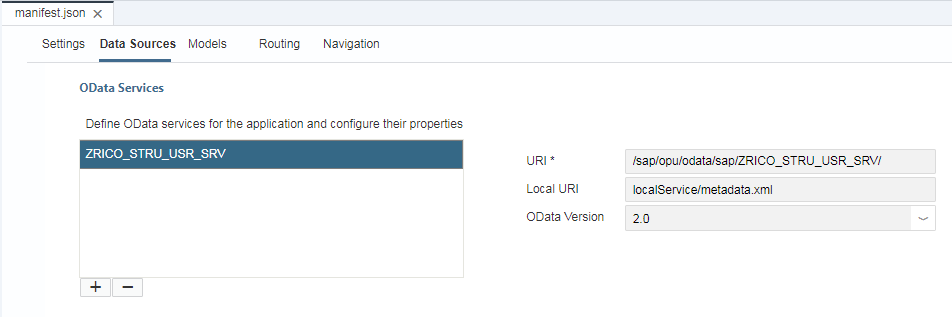
完成后会自动生成本地元数据XML文件,并显示URL,Local URI,OData Version

4.3配置MODEL
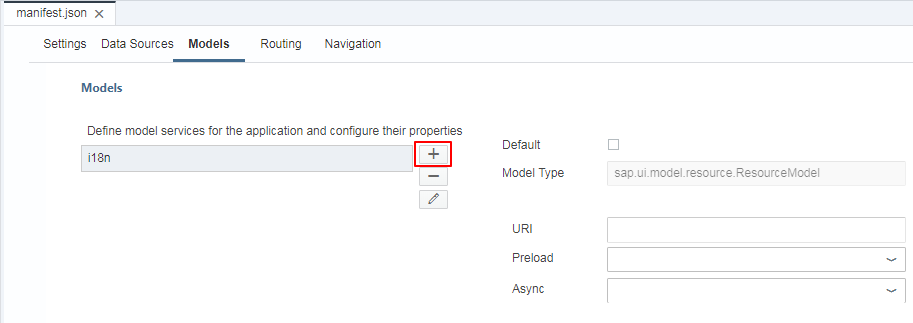
上一步创建了数据源,这里根据数据源配置对应的数据Model,打开manifest.json文件,显示Models标签页,如下图:
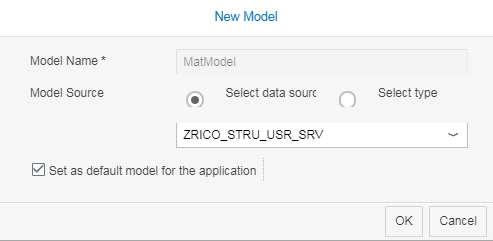
点击+符号,添加Models

选择已配置的数据源ZRICO_STRU_USR_SRV,设置为默认Model,如下图:

确认后可以看到Model对应的相关参数,注意数据绑定模式Binding Mode

完成后Ctrl+S进行保存,Model配置完成。
4.4View视图界面设计
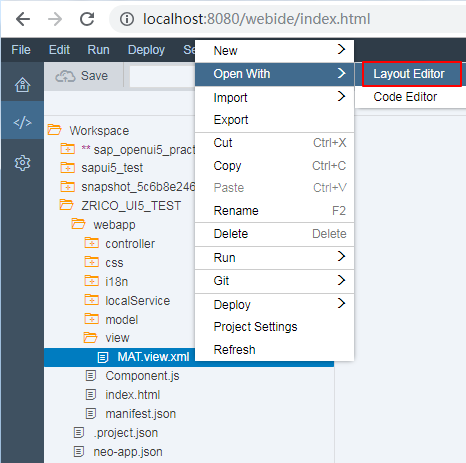
选择VIEW文件:MAT.VIEW.XML,右键进入Layout布局编辑器,如下图:

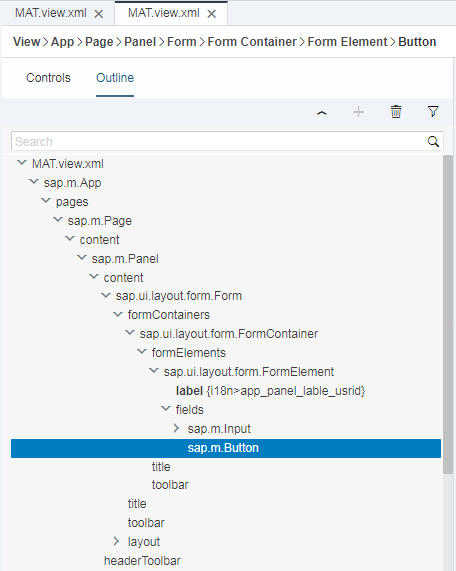
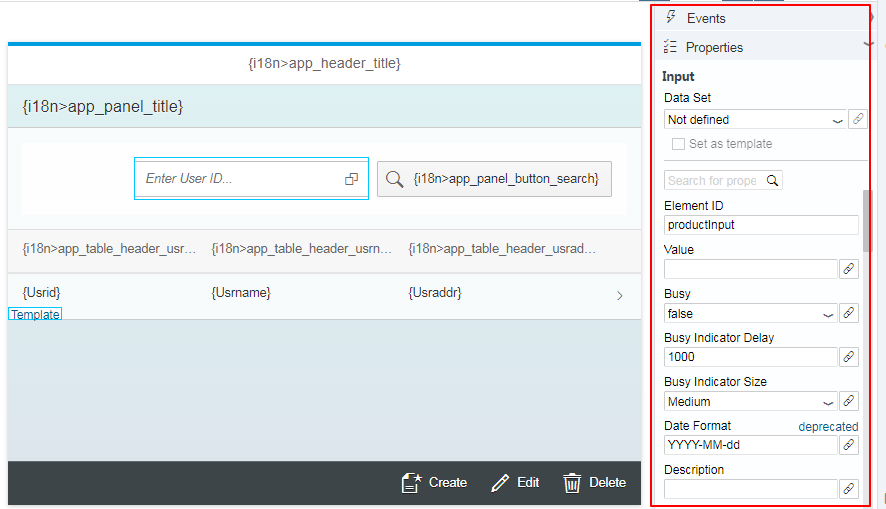
界面中增加了如下组件:Panel,Form,Label,Input,Button,Table,如下图所示: 
小技巧:左端组件拖拽到中间界面后,可以进入Outline进行调整,剪切Cut后粘贴Paste到相应的组件后面。

针对不同组件,需要维护对应的事件及属性:

整个视图布局设计完成后,代码部分如下所示:

1 <mvc:View 2 controllerName="ZRICO_UI5ZRICO_UI5_TEST.controller.MAT" 3 xmlns:html="http://www.w3.org/1999/xhtml" 4 xmlns:mvc="sap.ui.core.mvc" 5 xmlns:core="sap.ui.core" 6 xmlns:form="sap.ui.layout.form" 7 displayBlock="true" xmlns="sap.m"> 8 <App> 9 <pages> 10 <Page title="{i18n>app_header_title}" id="PG_SEARCH"> 11 <content> 12 <Panel 13 xmlns:html="http://www.w3.org/1999/xhtml" 14 xmlns:mvc="sap.ui.core.mvc" 15 xmlns="sap.m" 16 id="__panel0" 17 headerText="{i18n>app_panel_title}"> 18 <content> 19 <form:Form 20 xmlns:html="http://www.w3.org/1999/xhtml" 21 xmlns:mvc="sap.ui.core.mvc" 22 xmlns="sap.m" 23 xmlns:sap.ui.layout.form="sap.ui.layout.form" 24 editable="true" 25 id="__form2"> 26 <form:formContainers> 27 <form:FormContainer 28 id="__container2"> 29 <form:formElements> 30 <form:FormElement 31 id="__element2" 32 label="{i18n>app_panel_lable_usrid}"> 33 <form:fields> 34 <Input 35 id="productInput" 36 type="Text" 37 width="auto" 38 textFormatMode="KeyValue" 39 placeholder="Enter User ID..." 40 showSuggestion="true" 41 showValueHelp="true" 42 valueHelpRequest="handleValueHelp" 43 suggestionItems="{/ZUSERSet}" 44 suggestionItemSelected="suggestionItemSelected"> 45 <suggestionItems> 46 <core:ListItem key="{Usrid}" text="{Usrname}" additionalText="{Usrid}"/> 47 </suggestionItems> 48 </Input> 49 <Button 50 xmlns:html="http://www.w3.org/1999/xhtml" 51 xmlns:mvc="sap.ui.core.mvc" 52 xmlns="sap.m" 53 width="auto" 54 id="app_panel_button_read" 55 icon="sap-icon://search" 56 text="{i18n>app_panel_button_search}" 57 press="onRead"/> 58 59 </form:fields> 60 61 </form:FormElement> 62 63 </form:formElements> 64 65 </form:FormContainer> 66 67 </form:formContainers> 68 <form:layout> 69 <form:ResponsiveGridLayout 70 id="__layout2"/> 71 </form:layout> 72 </form:Form> 73 </content> 74 </Panel> 75 <Table xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" noDataText="No data" id="idTable" items="{path:'/ZUSERSet'}"> 76 <items> 77 <ColumnListItem type="Navigation" press="onItemPress"> 78 <cells> 79 <Text text="{Usrid}"/> 80 <Text text="{Usrname}"/> 81 <Text text="{Usraddr}"/> 82 </cells> 83 </ColumnListItem> 84 </items> 85 <columns> 86 <Column id="__column0"> 87 <header> 88 <Label id="lUsrid" text="{i18n>app_table_header_usrid}"/> 89 </header> 90 </Column> 91 <Column id="__column1"> 92 <header> 93 <Label text="{i18n>app_table_header_usrname}" id="lUsrname"/> 94 </header> 95 </Column> 96 <Column id="__column2"> 97 <header> 98 <Label text="{i18n>app_table_header_usraddr}" id="lUsraddr"/> 99 </header> 100 </Column> 101 </columns> 102 </Table> 103 </content> 104 <footer> 105 <Bar> 106 <contentRight> 107 <Button icon="sap-icon://create" text="Create" press="onCreate"/> 108 <Button icon="sap-icon://edit" text="Edit" press="onEdit"/> 109 <Button icon="sap-icon://delete" text="Delete" press="onDelete"/> 110 </contentRight> 111 </Bar> 112 </footer> 113 </Page> 114 </pages> 115 </App> 116 </mvc:View>
4.5Fragment对话框设计
增加两个对话框:创建/修改事件对话框,Usrid输入框帮助对话框
4.5.1输入框帮助对话框
View增加文件InputUsridDialog.fragment.xml

InputUsridDialog代码部分:

1 <core:FragmentDefinition 2 xmlns="sap.m" 3 xmlns:core="sap.ui.core"> 4 <SelectDialog 5 title="{i18n>inputusriddialog_header_title}" 6 class="sapUiPopupWithPadding" 7 items="{/ZUSERSet}" 8 search="_handleValueHelpSearch" 9 confirm="_handleValueHelpClose" 10 cancel="_handleValueHelpClose"> 11 <StandardListItem 12 title="{Usrid}{Usrname}" 13 description="{Usrid}" /> 14 </SelectDialog> 15 </core:FragmentDefinition>
4.5.2创建/修改事件对话框
创建文件UsrDialog.fragment.xml

UsrDialog代码部分:

1 <core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core" xmlns:f="sap.ui.layout.form"> 2 <Dialog id="UsrDialog" title="{i18n>usrdialog_header_title}"> 3 <f:SimpleForm> 4 <Label text="{i18n>usrdialog_lable_usrid}"/> 5 <Input id="Usrid" value="{Usrid}"/> 6 <Label text="{i18n>usrdialog_lable_usrname}"/> 7 <Input id="Usrname" value="{Usrname}"/> 8 <Label text="{i18n>usrdialog_lable_usraddr}"/> 9 <Input id="Usraddr" value="{Usraddr}"/> 10 </f:SimpleForm> 11 <Toolbar> 12 <ToolbarSpacer/> 13 <Button id="SaveCreate" text="Save"/> 14 <Button id="SaveEdit" text="Save Edit"/> 15 <Button id="CancelButton" text="Cancel"/> 16 </Toolbar> 17 </Dialog> 18 </core:FragmentDefinition>
4.6Control控制事件
创建MAT.controller.js文件,编制事件实现过程

代码部分(注意12行Controller Name与VIEW视图保存一致):

sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/ui/model/Filter", "sap/ui/model/json/JSONModel", "sap/ui/model/resource/ResourceModel" ], function(Controller,Filter,JSONModel,ResourceModel) { "use strict"; var oModel; var aFilters; var sCurrentPath; // current path var sCurrentUsr; // cureent user return Controller.extend("ZRICO_UI5ZRICO_UI5_TEST.controller.MAT", { inputId: "", onInit: function() { // var mConfig = this.getMetadata().getConfig(); // // resource bundle // var oResourceModel = new ResourceModel({ // bundleName: mConfig.i18nBundle // }); // this.setModel(oResourceModel, "i18n"); // // application data // var rModel = new JSONModel(mConfig.serviceUrl); // this.setModel(rModel); //sap.m.MessageToast.show("Initial"); oModel = this.getOwnerComponent().getModel(); oModel.setUseBatch(false); this.getView().setModel(oModel); //sap.m.MessageToast.show("End Initial"); }, onRead:function(){ var sInputValue = this.getView().byId("productInput").getSelectedKey(); // define filters if ( sInputValue === ""){ aFilters = [ new Filter("Usrid", sap.ui.model.FilterOperator.Contains, sInputValue) ]; } else{ aFilters = [ new Filter("Usrid", sap.ui.model.FilterOperator.EQ, sInputValue)]; } // get data using filter oModel.read("/ZUSERSet", { filters: aFilters, success: function(oData, oResponse){ //window.console.log(oData); } }); var oList = this.getView().byId("idTable"); var oBinding = oList.getBinding("items"); oBinding.filter(aFilters); }, openDialog: function() { var oView = this.getView(); // Open dialog var oUsrDialog = oView.byId("UsrDialog"); if (!oUsrDialog) { oUsrDialog = sap.ui.xmlfragment(oView.getId(), "ZRICO_UI5ZRICO_UI5_TEST.view.UsrDialog"); oView.addDependent(oUsrDialog); } oUsrDialog.open(); // Attach press event for CancelButton var oCancelButton = oView.byId("CancelButton"); oCancelButton.attachPress(function() { oUsrDialog.close(); }); }, // onCreate event onCreate: function() { sap.m.MessageToast.show("Create starting."); var oView = this.getView(); this.openDialog(); var oUsrDialog = oView.byId("UsrDialog"); oUsrDialog.setTitle("Create User"); oView.byId("Usrid").setEditable(true); oView.byId("SaveEdit").setVisible(false); oView.byId("SaveCreate").setVisible(true); // clear oView.byId("Usrid").setValue(""); oView.byId("Usrname").setValue(""); oView.byId("Usraddr").setValue(""); // commit save oView.byId("SaveCreate").attachPress(function() { var oNewEntry = { "Mandt": "300", "Usrid": "", "Usrname": "", "Usraddr": "" }; // populate value from form oNewEntry.Usrid = oView.byId("Usrid").getValue(); oNewEntry.Usrname = oView.byId("Usrname").getValue(); oNewEntry.Usraddr = oView.byId("Usraddr").getValue(); if(!oNewEntry.Usrid){ sap.m.MessageToast.show("Please input the value of Usrid"); return; }else{ // Commit creation operation oModel.create("/ZUSERSet", oNewEntry, { success: function() { sap.m.MessageToast.show("Created successfully."); }, error: function(oError) { window.console.log("Error", oError); } }); } // close dialog if (oUsrDialog) { oUsrDialog.close(); } }); }, //onEdit event onEdit: function() { // no Item was selected if (!sCurrentUsr) { sap.m.MessageToast.show("No Item was selected."); return; } var oView = this.getView(); this.openDialog(); var oUsrDialog = oView.byId("UsrDialog"); oUsrDialog.setTitle("Edit User"); oView.byId("Usrid").setEditable(false); oView.byId("SaveEdit").setVisible(true); oView.byId("SaveCreate").setVisible(false); // populate fields oView.byId("Usrid").setValue(oModel.getProperty(sCurrentPath + "/Usrid")); oView.byId("Usrname").setValue(oModel.getProperty(sCurrentPath + "/Usrname")); oView.byId("Usraddr").setValue(oModel.getProperty(sCurrentPath + "/Usraddr")); // Attach save event oView.byId("SaveEdit").attachPress(function() { var oChanges = { "Mandt": "300", "Usrid":"", "Usrname": "", "Usraddr": "" }; // populate value from form oChanges.Usrid = oView.byId("Usrid").getValue(); oChanges.Usrname = oView.byId("Usrname").getValue(); oChanges.Usraddr = oView.byId("Usraddr").getValue(); // commit creation oModel.update(sCurrentPath, oChanges, { success: function() { sap.m.MessageToast.show("Changes were saved successfully."); }, error: function(oError) { window.console.log("Error", oError); } }); // close dialog if (oUsrDialog) { oUsrDialog.close(); } }); }, // onDelete event onDelete: function() { var that = this; // no Item was selected if (!sCurrentUsr) { sap.m.MessageToast.show("No Item was selected."); return; } var oDeleteDialog = new sap.m.Dialog(); oDeleteDialog.setTitle("Deletion"); var oText = new sap.m.Label({ text: "Are you sure to delete UsrId [" + sCurrentUsr + "]?" }); oDeleteDialog.addContent(oText); oDeleteDialog.addButton( new sap.m.Button({ text: "Confirm", press: function() { that.deleteUsr(); oDeleteDialog.close(); } }) ); oDeleteDialog.open(); }, // deletion operation deleteUsr: function() { oModel.remove(sCurrentPath, { success: function() { sap.m.MessageToast.show("Deletion successful."); }, error: function(oError) { window.console.log("Error", oError); } }); }, onItemPress: function(evt) { var oContext = evt.getSource().getBindingContext(); sCurrentPath = oContext.getPath(); sCurrentUsr = oContext.getProperty("Usrname"); }, //Input usrid value help handleValueHelp : function (oEvent) { var sInputValue = oEvent.getSource().getValue(); this.inputId = oEvent.getSource().getId(); // create value help dialog if (!this._valueHelpDialog) { this._valueHelpDialog = sap.ui.xmlfragment( "ZRICO_UI5ZRICO_UI5_TEST.view.InputUsridDialog", this ); this.getView().addDependent(this._valueHelpDialog); } // create a filter for the binding this._valueHelpDialog.getBinding("items").filter([new Filter( "Usrname", sap.ui.model.FilterOperator.Contains, sInputValue )]); // open value help dialog filtered by the input value this._valueHelpDialog.open(sInputValue); }, _handleValueHelpSearch : function (evt) { var sValue = evt.getParameter("value"); var oFilter = new Filter( "Usrname", sap.ui.model.FilterOperator.Contains, sValue ); evt.getSource().getBinding("items").filter([oFilter]); }, _handleValueHelpClose : function (evt) { var oSelectedItem = evt.getParameter("selectedItem"); if (oSelectedItem) { var productInput = this.byId(this.inputId), //oText = this.byId('selectedKey'), sDescription = oSelectedItem.getDescription(); productInput.setSelectedKey(sDescription); //oText.setText(sDescription); } evt.getSource().getBinding("items").filter([]); }, suggestionItemSelected: function (evt) { var oItem = evt.getParameter('selectedItem'), //oText = this.byId('selectedKey'), sKey = oItem ? oItem.getKey() : ''; //oText.setText(sKey); } }); });
4.7多语言
打开i18n.properties文件,维护字段描述文本:


1 app_header_title=用户信息查询 2 app_panel_title=查询条件 3 app_panel_lable_usrid=用户ID 4 app_panel_button_search=查询 5 app_table_header_usrid=用户ID 6 app_table_header_usrname=用户名称 7 app_table_header_usraddr=用户地址 8 usrdialog_header_title=用户信息维护 9 usrdialog_lable_usrid=用户ID 10 usrdialog_lable_usrname=用户名称 11 usrdialog_lable_usraddr=用户地址 12 usrdialog_button_savecreate=保存 13 usrdialog_button_saveedit=保存修改 14 usrdialog_button_cancel=取消 15 inputusriddialog_header_title=用户ID选择
5.测试
5.1执行
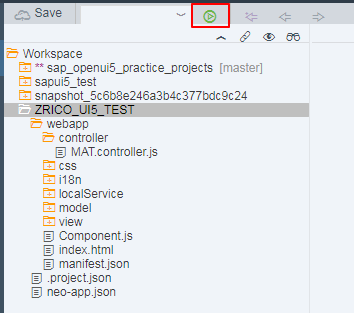
选中项目,点击执行按钮

然后显示页面:

5.2创建
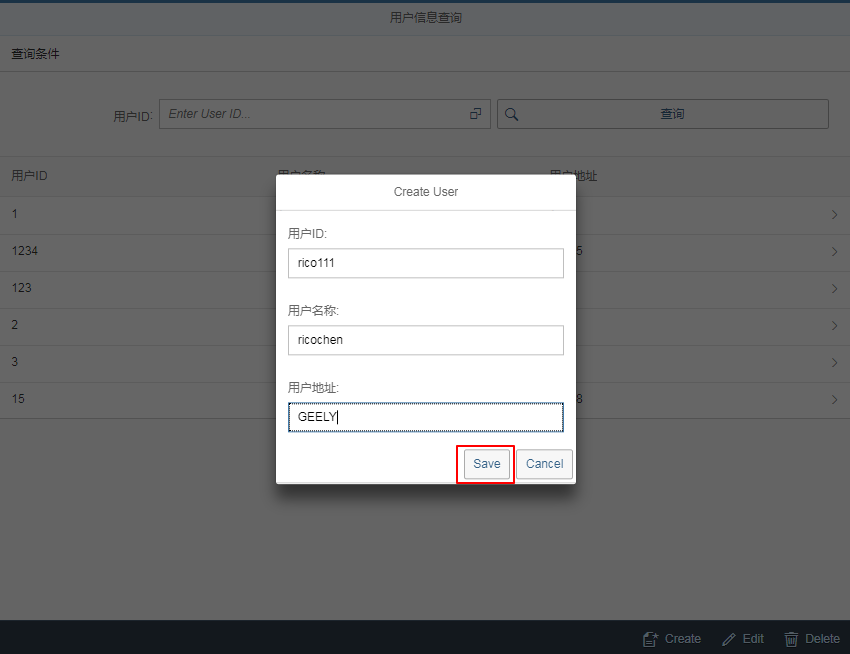
点击右下角创建按钮Create

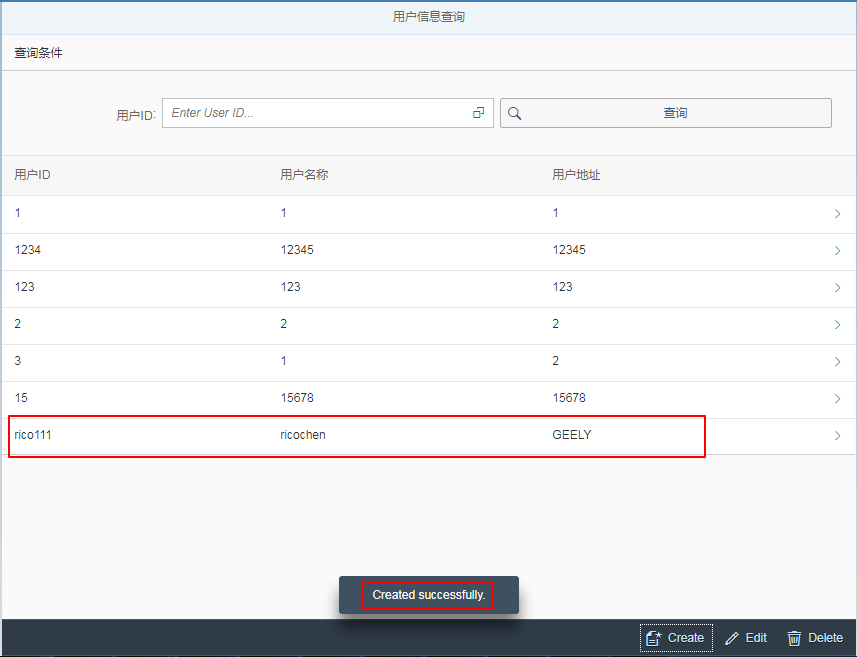
维护数据后提交

5.3修改
选中行项目,点击EDIT按钮

修改数据后保存

5.4删除
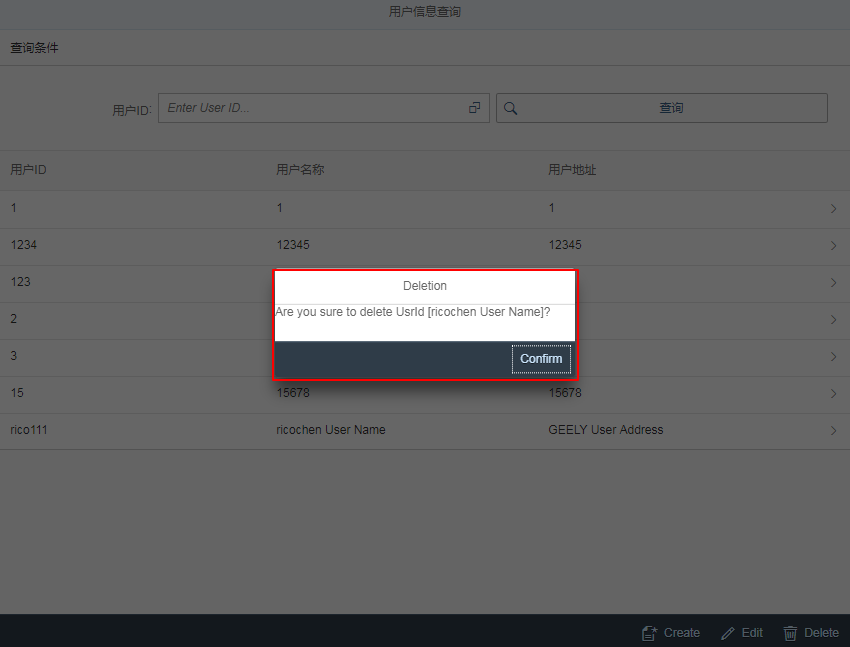
选中行项目,点击Delete按钮

确认Confirm操作后,记录已删除





