1.代码部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script> <script src="http://api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script> <script src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <script src="../../js/mui.min.js"></script> <script src="../../js/GeoUtils.js"></script> <link href="../../css/mui.min.css" rel="stylesheet"/> <link href="../../css/iconfont.css" rel="stylesheet"/> <title>地图应用-移动轨迹</title> <style type="text/css"> body, html, #allmap { width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑"; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title mui-body-font">移动轨迹</h1> </header> <div id="allmap"> 地图加载中。。。 </div> </body> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 15); var myP1 = new BMap.Point(116.380967,39.913285); //起点 var myP2 = new BMap.Point(116.424374,39.914668); //终点 var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/Mario.png", new BMap.Size(32, 70), { //小车图片 //offset: new BMap.Size(0, -5), //相当于CSS精灵 imageOffset: new BMap.Size(0, 0) //图片的偏移量。为了是图片底部中心对准坐标点。 }); var driving2 = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}}); //驾车实例 driving2.search(myP1, myP2); //显示一条公交线路 window.run = function (){ var driving = new BMap.DrivingRoute(map); //驾车实例 driving.search(myP1, myP2); driving.setSearchCompleteCallback(function(){ var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组 var paths = pts.length; //获得有几个点 var carMk = new BMap.Marker(pts[0],{icon:myIcon}); map.addOverlay(carMk); i=0; function resetMkPoint(i){ carMk.setPosition(pts[i]); if(i < paths){ setTimeout(function(){ i++; resetMkPoint(i); },100); } } setTimeout(function(){ resetMkPoint(5); },100) }); } setTimeout(function(){ run(); },1500); </script> </html>
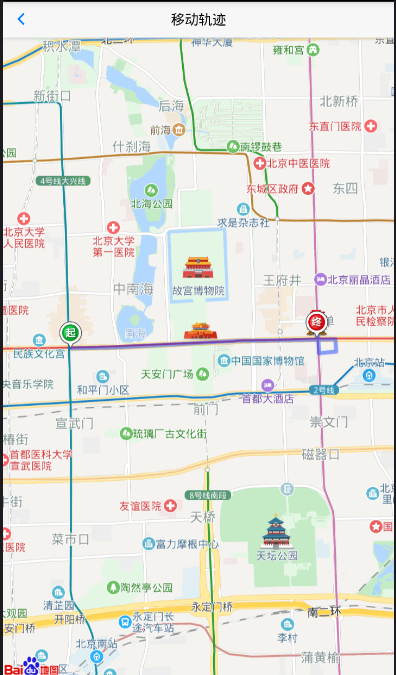
2.测试