作为本教程的最后一步,我们将改进应用程序的可访问性。
为此,我们将添加ARIA属性。屏幕阅读器使用ARIA属性识别应用程序结构并正确解释UI元素。通过这种方式,我们可以让我们的应用程序对那些使用电脑有限的用户更容易访问,例如视障人士。这里的主要目标是让我们的应用程序能够让尽可能多的人使用。
提示:ARIA是Accessible Rich Internet Applications的缩写。它是一组属性,通过为某些元素分配语义特征,使应用程序更易于访问。有关更多信息,请参见 Accessible Rich Internet Applications (ARIA) – Part 1: Introduction。
Preview

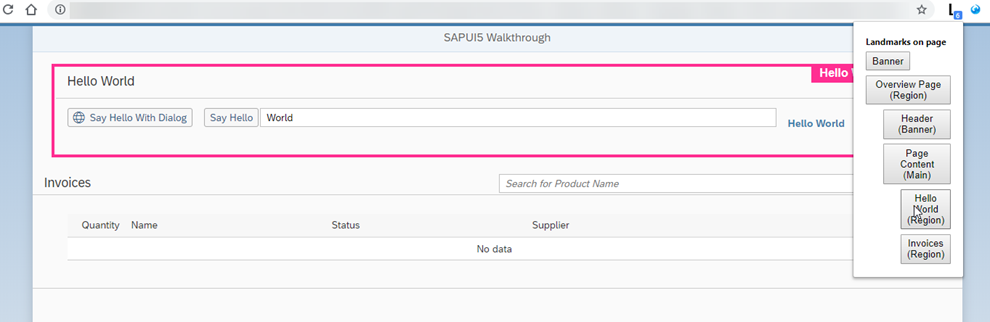
Landmarks in our app
Coding
ARIA属性集的一部分是所谓的地标。您可以将地标与地图进行比较,因为它们可以帮助用户在应用程序中导航。在这一步中,我们将使用谷歌Chrome,并在非sap站点上发布免费地标导航扩展信息 landmark navigation extension,现在我们将向代码中添加有意义的地标。
Overview.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Page title="{i18n>homePageTitle}"> <landmarkInfo> <PageAccessibleLandmarkInfo rootRole="Region" rootLabel="{i18n>Overview_rootLabel}" contentRole="Main" contentLabel="{i18n>Overview_contentLabel}" headerRole="Banner" headerLabel="{i18n>Overview_headerLabel}"/> </landmarkInfo> <headerContent> … </headerContent> <content> … </content> </Page> </mvc:View>
我们使用sap.m.PageAccessibleLandmarkInfo为概述页面区域定义ARIA角色和标签。有关更多信息,请参见API Reference: sap.m.PageAccessibleLandmarkInfo.
InvoiceList.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.InvoiceList" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <PanelaccessibleRole="Region"> <headerToolbar> <Toolbar> <Titletext="{i18n>invoiceListTitle}"/> <ToolbarSpacer/> <SearchField width="50%" search="onFilterInvoices" ariaLabelledBy="searchFieldLabel" ariaDescribedBy="searchFieldDescription" placeholder="{i18n>searchFieldPlaceholder}"/> </Toolbar> </headerToolbar> <Table id="invoiceList" class="sapUiResponsiveMargin" width="auto" items="{ path : 'invoice>/Invoices', sorter : { path : 'ShipperName', group : true } }"> <columns> <Column hAlign="End" … </columns> </Table> </Panel> </mvc:View>
加入 sap.m.Panel将工具栏从表中移动到面板中,以便该区域可以将工具栏的标题作为自己的标题。这样做的结果是,它将成为我们地标中的一个区域。
HelloPanel.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.HelloPanel" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Panel headerText="{i18n>helloPanelTitle}" class="sapUiResponsiveMargin" width="auto" expandable="{device>/system/phone}" expanded="{= !${device>/system/phone} }" accessibleRole="Region"> … </Panel> </mvc:View>
在这个视图中,我们已经有了一个面板,因此我们只需添加accessibleRole属性。
Detail.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.Detail" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc" xmlns:wt="sap.ui.demo.walkthrough.control"> <Page title="{i18n>detailPageTitle}" showNavButton="true" navButtonPress="onNavBack"> <landmarkInfo> <PageAccessibleLandmarkInfo rootRole="Region" rootLabel="{i18n>Detail_rootLabel}" contentRole="Main" contentLabel="{i18n>Detail_contentLabel}" headerRole="Banner" headerLabel="{i18n>Detail_headerLabel}"/> </landmarkInfo> … </ObjectHeader> <Panel headerText="{i18n>ratingTitle}" accessibleRole="Region"> <wt:ProductRatingid="rating"class="sapUiSmallMarginBeginEnd"change="onRatingChange"/> </Panel> … <wt:ProductRating id="rating" class="sapUiSmallMarginBeginEnd" change="onRatingChange"/> </Page> </mvc:View>
在这里,我们还添加了ARIA角色和标签。我们还加入了一个sa .m。面板周围我们的自定义控件。因此,我们把它变成我们地标中的一个区域。
i18n.properties
# Detail Page
detailPageTitle=SAPUI5 Walkthrough - Details
ratingConfirmation=You have rated this product with {0} stars
dateTitle=Order date
quantityTitle=Quantity
Detail_rootLabel=Detail Page
Detail_headerLabel=Header
Detail_contentLabel=Page Content
ratingTitle=Rate the Product
#Overview Page
Overview_rootLabel=Overview Page
Overview_headerLabel=Header
Overview_contentLabel=Page Content
ratingTitle=Rate the Product
Result我们将评级面板标题的文本和ARIA区域的标签添加到文本包中。

▪ Overview Page标记整个页面。如您所见,我们的页面上现在有四个地标。前三个地标构成我们的网页:
▪ Header 标记页面标题。
▪ Page Content标记我们页面的内容。这个地标已经有了两个孩子。
Parent topic: Walkthrough
Previous: Step 37: Content Density
Related Information



