如果我们想测试我们的应用程序的交互模式或更多的可视化特性,我们也可以编写一个集成测试。
我们还没有想过测试我们与app的交互,所以在这一步中,我们将在点击“Say Hello with dialog”按钮时检查对话框是否真正打开。我们可以通过OPA5轻松实现这一点,它是SAPUI5的一个特性,易于设置,并且基于JavaScript和QUnit。使用集成和单元测试,并在持续集成(CI)环境中一致地运行它们,我们可以确保不会意外地破坏应用程序或在现有代码中引入逻辑错误。
请注意:在本教程中,我们主要关注测试实现的一个简单用例。如果您想了解更多关于OPA测试的信息,请参阅我们的测试教程Step 6: A First OPA Test.
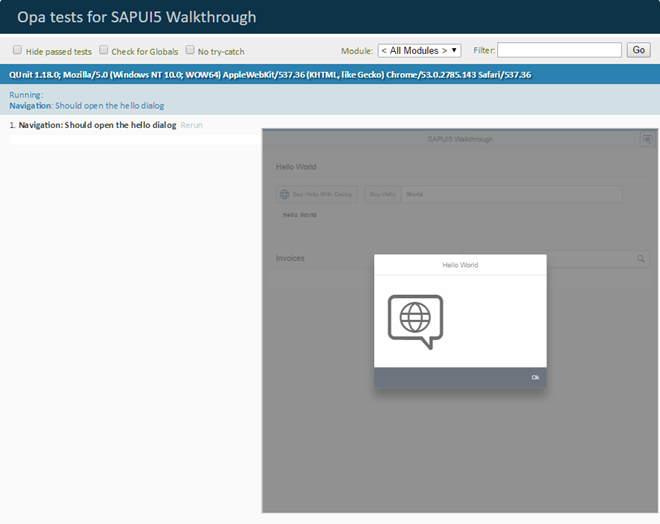
Preview

An OPA test opens the "Hello" dialog from step 16
Coding
You can view and download all files at Walkthrough - Step 29.
Folder Structure for this Step
我们在测试文件夹下面添加了一个新的文件夹集成,我们把新的测试用例放在这里。帮助构建此类集成测试的页面对象被放在我们现在也创建的pages子文件夹中。
webapp/test/integration/NavigationJourney.js (New)
/*global QUnit, opaTest*/ sap.ui.define([ "sap/ui/test/opaQunit", "./pages/App" ],function(){ "use strict"; QUnit.module("Navigation"); opaTest("Should open the Hello dialog",function(Given,When,Then){ // Arrangements Given.iStartMyAppInAFrame(sap.ui.require.toUrl("sap/ui/demo/walkthrough/test/mockserver")+".html"); //Actions When.onTheAppPage.iPressTheSayHelloWithDialogButton(); // Assertions Then.onTheAppPage.iShouldSeeTheHelloDialog(); // Cleanup Then.iTeardownMyAppFrame(); }); });
让我们先从旅行开始。A journey包含一系列属于相同上下文的集成测试,例如在app中导航。与QUnit测试实现类似,OPA5使用QUnit,这就是为什么我们首先设置一个将显示在结果页面上的QUnit模块导航。
opaTest函数是用OPA定义集成测试的主要方面。它的参数定义了一个测试名称和一个回调函数,该函数使用以下OPA5 helper对象执行,以编写读起来像用户故事的有意义的测试。
Given
在给定的对象上,我们可以调用像iStartMyAppInAFrame这样的安排函数,以便在一个单独的iFrame中加载应用程序进行集成测试。
When
包含可执行的自定义操作,以使应用程序处于可测试预期行为的状态。
Then
包含检查应用程序中特定星座的自定义断言和再次删除iFrame的teardown函数。
在我们的测试中,我们创建了一个非常简单的测试,它在iFrame中启动测试页面。在应用程序中,我们触发一个单击按钮,然后期望对话框随后打开。最后,我们再次从测试页面中删除iFrame。
正如您所看到的,测试用例读起来就像一个用户故事,我们实际上还不需要实现方法来理解测试用例的含义。这种方法称为“行为驱动开发”Behavior Driven Development或简称BDD,在“敏捷软件开发”中非常流行。
webapp/test/integration/pages/App.js (New)
sap.ui.define([ "sap/ui/test/Opa5", "sap/ui/test/actions/Press" ],function(Opa5,Press){ "use strict"; var sViewName ="sap.ui.demo.walkthrough.view.HelloPanel"; Opa5.createPageObjects({ onTheAppPage:{ actions:{ iPressTheSayHelloWithDialogButton:function(){ returnthis.waitFor({ id:"helloDialogButton", viewName: sViewName, actions:newPress(), errorMessage:"Did not find the 'Say Hello With Dialog' button on the HelloPanel view" }); } }, assertions:{ iShouldSeeTheHelloDialog:function(){ returnthis.waitFor({ controlType:"sap.m.Dialog", success:function(){ // we set the view busy, so we need to query the parent of the app Opa5.assert.ok(true,"The dialog is open"); }, errorMessage:"Did not find the dialog control" }); } } } }); });
page对象的实现保存了我们在journey中刚刚调用的助手函数。我们需要 sap.ui.test中的OPA5。测试名称空间并使用助手函数createPageObjects定义页面对象。我们传入一个对象,该对象带有页面在theapppage上的键和两个部分:操作和断言。
在页面对象的actions部分,我们定义了一个函数来单击“Hello”对话框按钮。这是在OPA5中使用waitFor语句完成的,它基本上是一个循环,检查定义为参数的条件。如果满足条件,则执行成功回调,如果测试失败,因为没有满足条件,则errorMessage属性中的文本将显示在结果页上。
我们定义了一个waitFor语句,用于检查类型为sap.m.Button的控件。一旦在app页面上找到一个按钮,就会执行成功处理程序,并使用jQuery在找到的第一个按钮上触发一个tap事件。这应该会打开HelloDialog,类似于手动单击按钮。
在断言部分,我们定义了另一个waitFor语句,用于检查sap.m.Dialog对话框控件存在于app的DOM中,当找到对话框时,测试成功,我们可以通过调用一条ok语句和一条有意义的消息来立即确认。
webapp/test/integration/opaTests.qunit.html (New)
<!DOCTYPE html> <html> <head> <title>Integration tests for SAPUI5 Walkthrough</title> <metahttp-equiv='X-UA-Compatible'content='IE=edge'> <metacharset="utf-8"> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-resourceroots='{ "sap.ui.demo.walkthrough": "../../" }' data-sap-ui-preload="async"> </script> <scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-2-css.js"></script> <scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/thirdparty/qunit-2.js"></script> <scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-junit.js"></script> <script> /* global QUnit */ QUnit.config.autostart =false; sap.ui.getCore().attachInit(function(){ sap.ui.require([ "sap/ui/demo/walkthrough/test/integration/NavigationJourney" ],function(){ QUnit.start(); }); }); </script> </head> <body> <divid="qunit"></div> <divid="qunit-fixture"></div> </body> </html>
这个文件包含我们对应用程序的所有OPA测试的测试套件。我们对应用程序使用相同的名称空间。
然后,通过SAPUI5中的脚本标记加载基本的QUnit功能,以便执行测试过程。我们在上面定义的NavigationJourney也被加载,其中的测试函数立即执行。
当您调用webapp/test/integration/ opatest .qunit时。您的项目在服务器上的html页面上,您应该看到QUnit布局,一个测试“应该看到Hello对话框”将立即执行。它将在页面右下角的一个小iFrame中加载应用程序。在那里您可以看到测试在应用程序上执行的操作,如果一切正常,按钮单击将被触发,然后将显示一个对话框,测试用例是绿色的。
Conventions
▪OPA测试位于应用程序的webapp/test/integration文件夹中。
▪使用页面对象和行程来构造OPA测试。
Parent topic: Walkthrough
Previous: Step 28: Unit Test with QUnit
Next: Step 30: Debugging Tools
Related Information





