在SAPUI5中,资源通常被称为模块。在这一步中,我们将上次练习中的警报替换为sap.m库中的适当消息Toast。所需的模块可以异步加载。
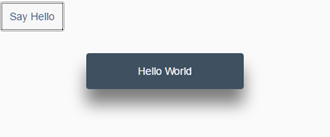
Preview

A message toast displays the "Hello World" message
Coding
You can view and download all files at Walkthrough - Step 6.
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast"
], function (Controller, MessageToast) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
这种异步模块定义(AMD)语法允许将模块加载与代码执行清晰地分开,并极大地提高了应用程序的性能。浏览器可以在代码执行之前决定何时以及如何加载资源。我们使用到sa .m. messagetoast的完全限定路径扩展了所需模块的数组。一旦加载了两个模块Controller和MessageToast,就会调用回调函数,我们可以通过访问传递给函数的参数来利用这两个对象.
Conventions
•使用sap.ui.define for controllers和所有其他JavaScript模块来定义一个全局命名空间。通过名称空间,可以在整个应用程序中处理对象。
•使用sap.ui.require异步加载依赖项但不声明名称空间,例如只需要执行但不需要从其他代码调用的代码。
•使用工件的名称来加载函数参数的命名(没有名称空间)。
Parent topic: Walkthrough
Previous: Step 5: Controllers
Next: Step 7: JSON Model
Related Information


