新公司官网项目优化实践(Vue)
入职后接手website-html和website-mobile项目,发现项目加载速度不太理想,于是结合自己之前的经验对项目做了优化。此篇文章主要记录这次优化详情。
原始项目:
开发环境:
website-html: app.js 8.1MB
website-mobile: app.js 8.2MB
线上环境:
website-html: app.js:1.1MB 加载时间:3.46s(平均)
website-mobile: app.js 1.2MB 加载时间: 1.64s (平均)
优化过程:
优化vue-cli构建的项目一般分为工程层面和代码层面,这次主要在工程层面做优化,思路如下:
1.是否采用了懒加载;
2.是否打包了vue,vue-router这些类库;
3.是否开启压缩;
4.是否打包了map文件;
经过检查项目工程,发现路由组件已经使用懒加载方式引入(1),map文件未打包(4);
所以我只针对(2)(3)做了优化;
对于第二条,对于项目依赖的类库文件,如果打包进bundle中,会大大增加打包后的项目体积,所以我们一般通过webpack配置external来从外部去获取这些依赖的包(https://www.bootcdn.cn);
在webpack.base.conf.js文件里
添加如下代码:(用到哪些就指明哪些)

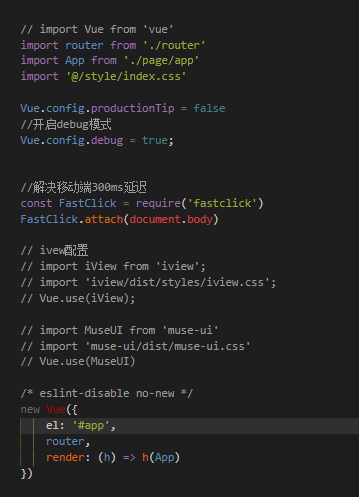
在index.js取消这些类库的import和use:

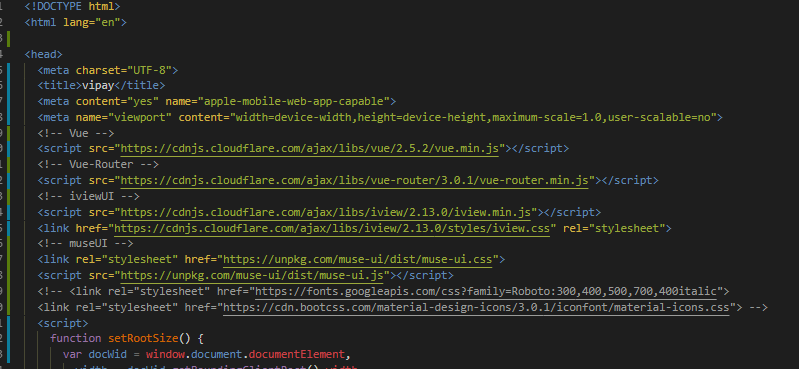
在index.html中引入这些类库的cdn:

针对第三点,之前会好奇,我后端服务器开启了gzip,那么前端配置这个有什么用?
其实,nginx给你返回js文件的时候,会判断是否开启gzip,然后压缩后再还给浏览器。但是nginx其实会先判断是否有.gz后缀的相同文件,有的话直接返回,nginx自己不再进行压缩处理。
而压缩是要时间的!不同级别的压缩率花的时间也不一样。
所以提前准备gz文件,可以更加优化。
而webpack配置productionGzip,需要一个插件配合compression-webpack-plugin,所以需要先在项目中安装npm install --save-dev compression-webpack-plugin;
经过以上简单的优化之后,查看下效果:
开发环境:
website-html: app.js 1.6MB(原始8.1MB) 精简率80.2%
website-mobile: app.js 1.6MB(原始8.2MB) 精简率80.5%
线上环境(打包压缩后):
website-html: app.js:177KB(原始1.1MB) 加载时间:722ms(3.46s)(平均) 体积精简率84.4% 加载速度提升79.1%
website-mobile: app.js 187KB(原始1.2MB) 加载时间: 705ms(1.64s)(平均) 体积精简率84.9% 加载速度提升57%
除此之外,后续可优化的点还有:
1.取消JQ的引入,自定义用到的JQ方法;
2.取消iview的引入,自定义message组件;
3.取消museUI的引入,自定义menu组件;



