vue部署后刷新404问题
为什么会404NotFound
Internet Information Services (IIS)
第一步:安装 IIS UrlRewrite
第二步:配置重写URL规则
在你的网站根目录中创建一个 web.config 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
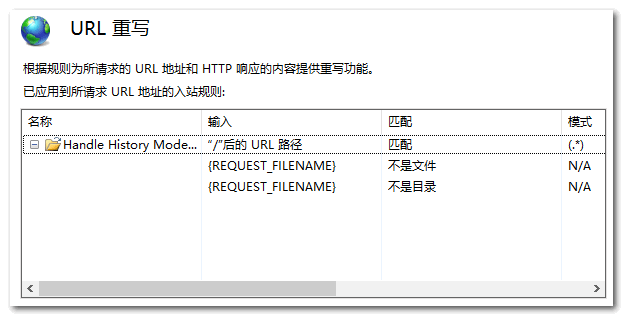
配置完成后,在IIS上的URL 重写页面可以看见配置好的

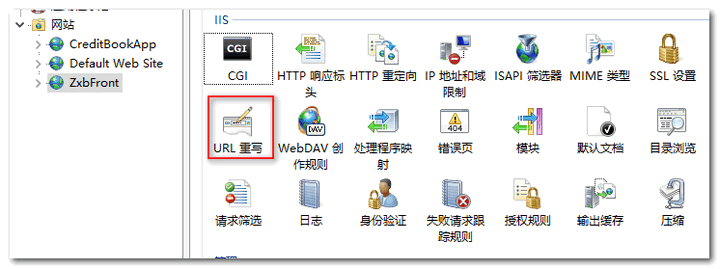
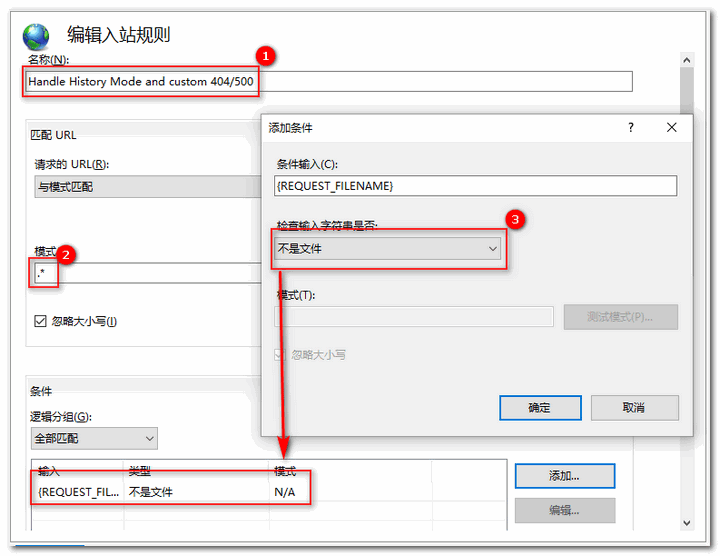
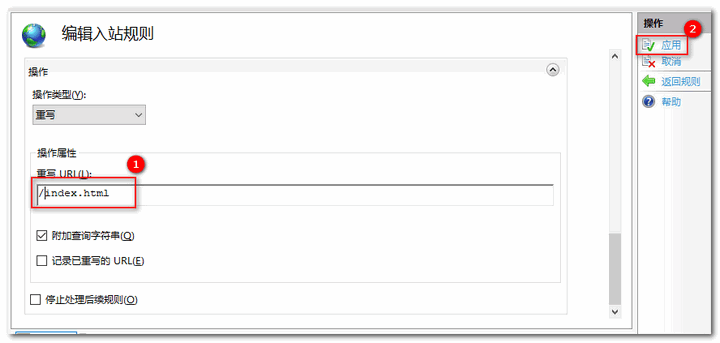
或者,直接在IIS上配置,效果是和上面方法一样:



最后点击右侧的应用即可添加成功
遗留问题
所有这些配置后,服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。

 vue部署后刷新404问题在多个服务器上的解决方案
vue部署后刷新404问题在多个服务器上的解决方案

