vs code 使用技巧整理
快捷键#
Ctrl + Shift + F:在文件夹中搜索;Ctrl + Shift + P:命令面板;Ctrl + Shift + T:重新打开 关闭的编辑页面;Ctrl+Shift+PgUp/PgDown:将编辑器(当前tab)向左或向右移动- `Ctrl + ``:集成终端;
Ctrl + ,:设置界面;Ctrl + F2:批量替换当前文件中所有匹配的文本;Ctrl + Alt +向上箭头:复制光标向上或者向上批量添加内容Ctrl + Alt +右箭头:将选项卡交换到不同的组Ctrl + Backspace:删除上一个单词Ctrl + T:通过匹配文本打开文件Ctrl + B:显示/隐藏侧边栏Ctrl + P: 打开扩展管理器Ctrl + Home&Ctrl + End:移至文件的开头/结尾Alt + 向下箭头:向上/向下移动一行Shift + Alt + 向下箭头:重复的行;
其中命令面板常用命令:
- Show running extensions:正在运行的插件
- Startup Performance:启动性能
windows右击菜单配置#
只需要替换vscode本地安装路径,保存为.reg文件点击运行即可在右击菜单中添加:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]
@="Open VSCode Here"
"Icon"="C:\\Program Files\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]
@="C:\\Program Files\\Microsoft VS Code\\Code.exe."
[HKEY_CLASSES_ROOT\Directory\shell\VSCode]
@="Open VSCode Here"
"Icon"="C:\\Program Files\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]
@="C:\\Program Files\\Microsoft VS Code\\Code.exe %1"
字体安装#
一般选择等宽字体,比如:
- Source Code Pro ,需要去github下载源码,找到
SourceCodeVariable-Roman.otf文件下载安装然后在vscode设置
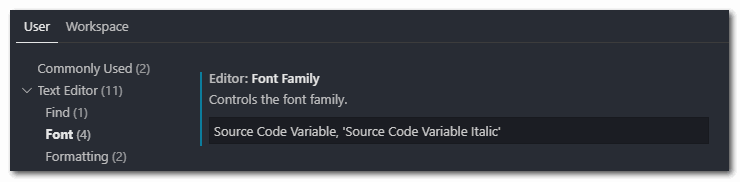
设置Editor:Font Family 值为:Source Code Variable, 'Source Code Variable Italic'
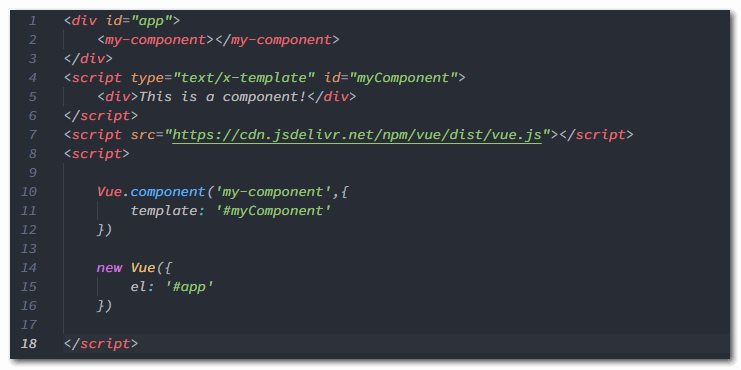
效果:
- Menlo
- Consolas :
Consolas, 'Courier New', monospace - Monaco
- Courier New
vscode必装插件#
atom one dark theme#
是atom 的主题风格
vscode great icons#
文件图标,效果:
settings sync#
这个是Visual Studio代码设置同步插件,可以同步你的vs code 配置在任何地方使用,非常方便实用,github 地址https://github.com/shanalikhan/code-settings-sync
搜索settings sync插件安装成功后,需要做两件事:
- 在Github上创建 Github Token
- 创建Github Gist Id
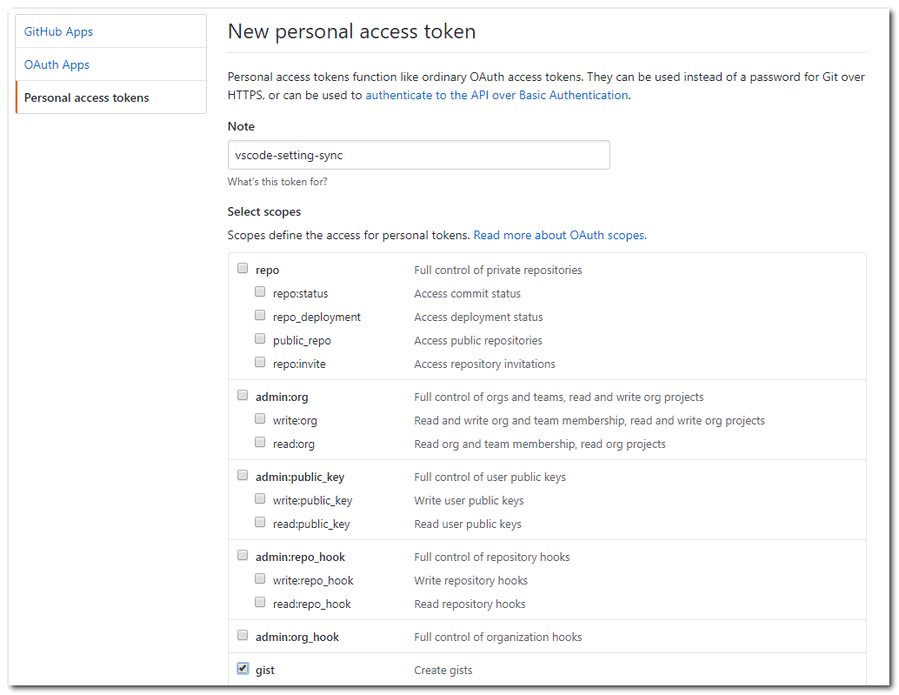
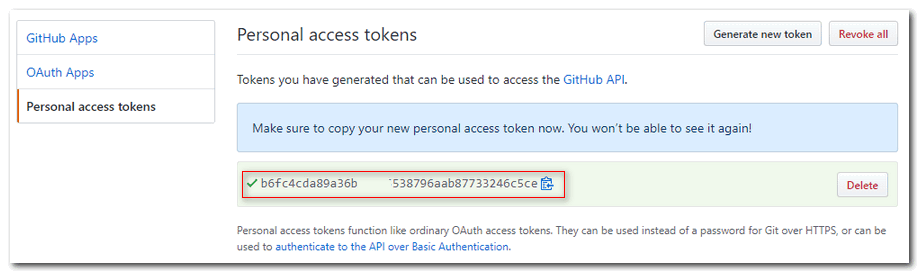
首先进入Github的setting->Developer settings -> Personal access tokens页面,点击Generate New Token创建
选中gist 保存即可生成Token(务必copy一份关闭后不能查看):
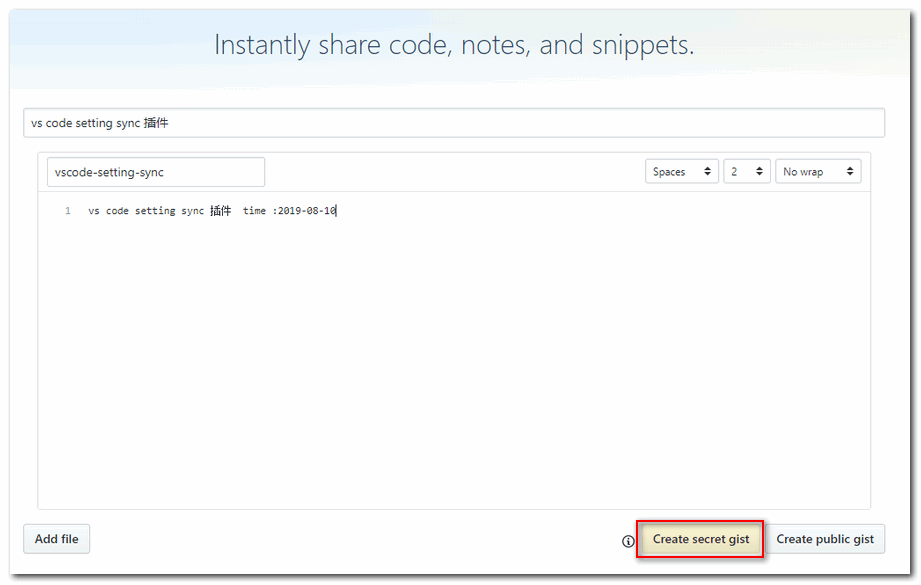
然后点击github头像选择Your gist菜单(要FQ访问),进入gist,创建gist file:
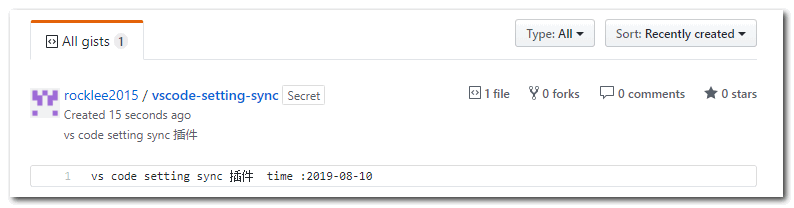
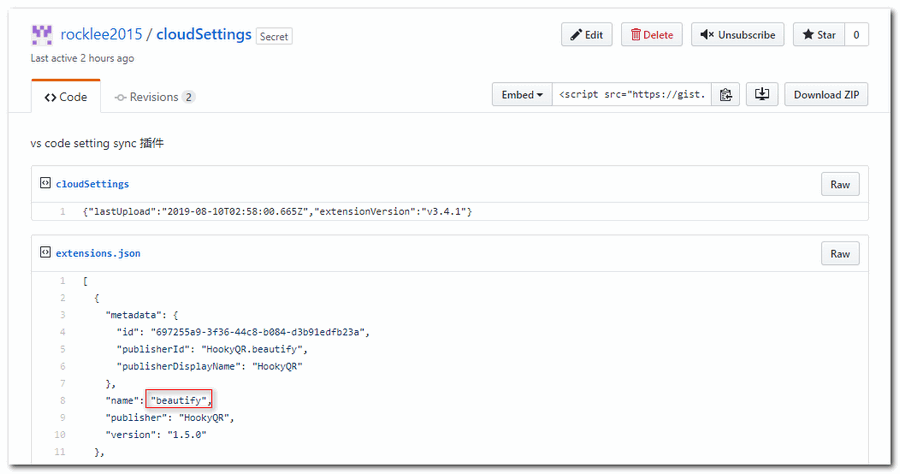
创建成功后可以看到:
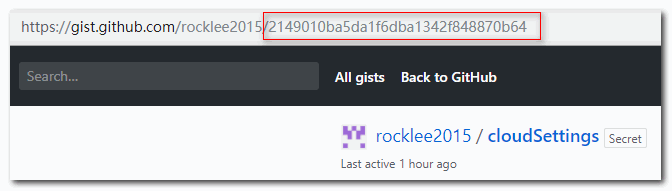
点击vscode-setting-sync文件可以在url中获取gist id
原先取名vscode-setting-sync,同步插件后自动改成cloudSettings
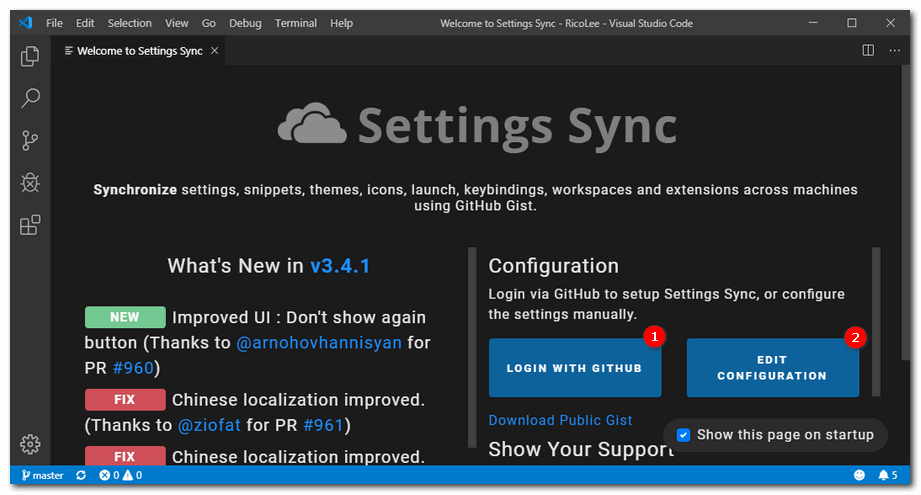
拿到token id和gist id后,如果是第一次配置,快捷键Shift + Alt + D进入插件的主页,选择Edit conifgration:
如果不是第一次Ctrl+Shift+P打开命令面板,输入Sync选择Advanced Options再选择打开设置即可进入:
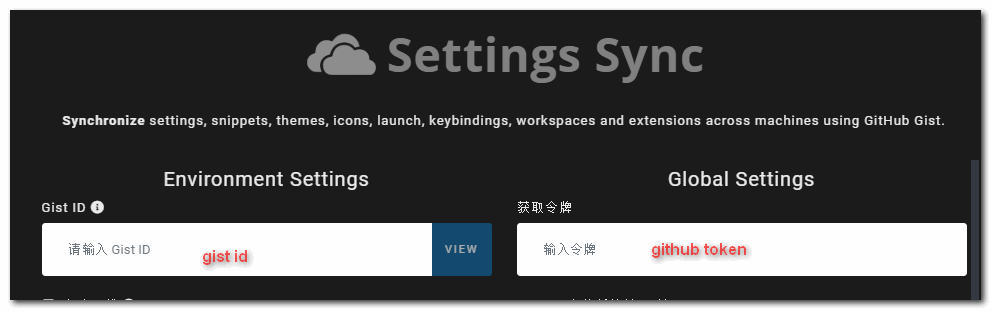
将token id和gist id填入以下表单中:
快捷键操作#
Shift + Alt + U上传配置Shift + Alt + D下载配置
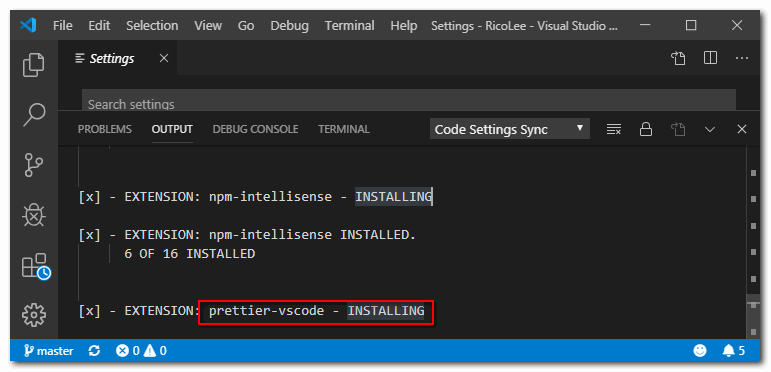
下载时可以在vs code的output 窗口看见正在安装插件:
在github gist上可以看见同步的配置,包括:插件,user setting,快捷键设置等都会上传到gist:
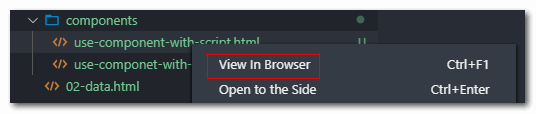
view in browser#
浏览器打开网页,安装完右键可以看到view in browser菜单,如需设置默认浏览器可以在设置页面搜素view in browser 可以配置默认打开的浏览器
prettier#
格式化,使用标准风格,快捷键 alt+shift +F
beautify#
美化vscode代码
markdownlint#
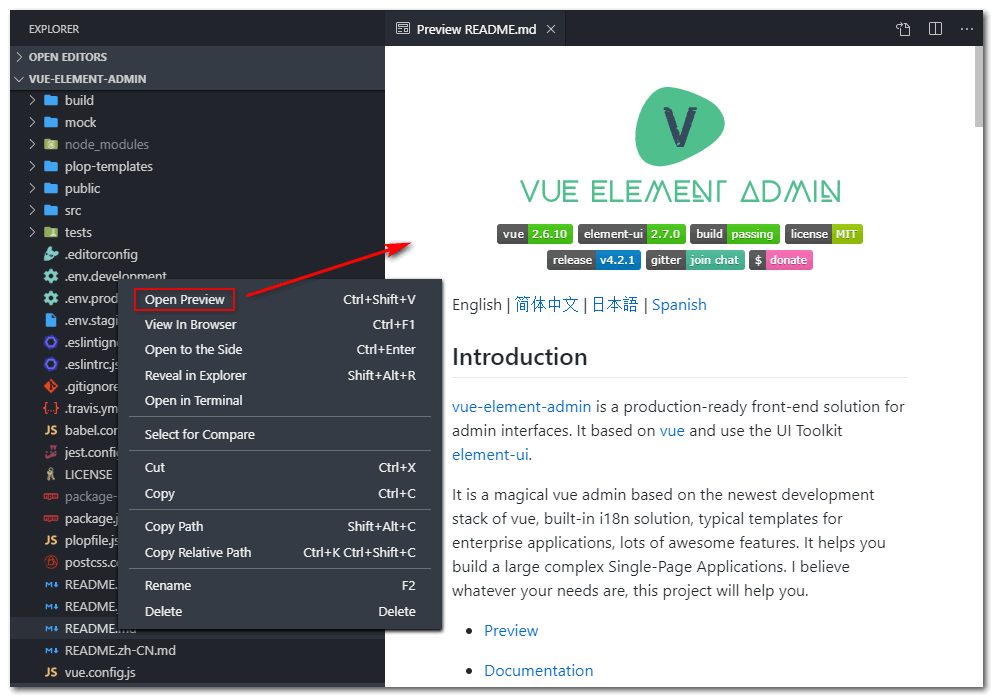
书写md文件的预览插件
html snippets#
html 快捷生成
markdown pdf#
markdown 生成pdf插件
vscode调试net core#
vscode调试vue#
常见问题#
vscode乱码#
打开 文件 --> 首选项 --> 设置 --> 搜索设置,输入files找到选项
修改配置:
"files.autoGuessEncoding": false,
改为:
"files.autoGuessEncoding": true,


















【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步