<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue中的css动画原理</title> <script src="./vue.js"></script> <style> .fade-enter,.fade-leave-to{ opacity: 0; } .fade-enter-active,.fade-leave-active{ transition : opacity 3s; } </style> </head> <body> <div id="root"> <!--当元素被transition标签包起来的时候Vue会自动构建一个动画流程--> <transition name="fade"> <div v-if="show">hello world</div> </transition> <button @click="hendleClick">切换</button> </div> <script> let vm = new Vue({ el : '#root', data : { show : true }, methods : { hendleClick : function(){ this.show = !this.show } } }) </script> </body> </html>


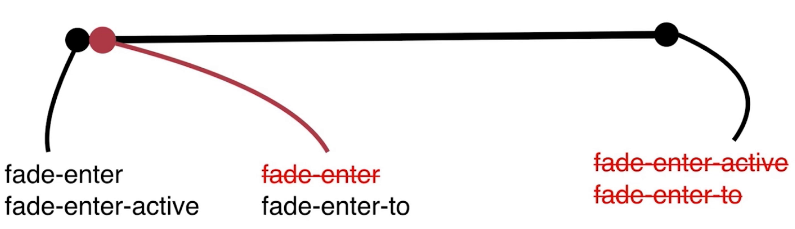
显示原理:当一个元素被 transition 包裹了之后,vue会自动当分析元素的css样式,然后构建一个动画的流程,在动画即将被执行的一瞬间(也就是事件触发后元素出现),vue会在内部标签上增加两个class名字,分别是 fade-enter,fade-enter-active,在动画执行到第二帧的时候,也就是动画开始后,fade-enter会变成 fade-enter-to,动画执行到最后到时候,vue会干一件事情,把之前添加到fade-enter-to,fade-enter-active这两个class去除掉(如图1)
在第0s的时候样式由fade-enter控制,透明度为0,当第二帧的时候,透明度在3s内由0到1过度,如果transition的name不写,默认样式是v-enter, v-enter-active
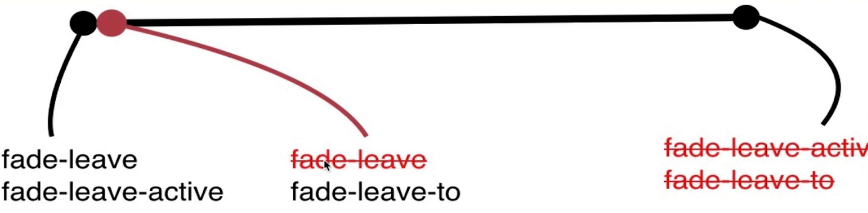
隐藏原理:当一个元素被transition包裹了之后,元素由显示到隐藏,是这样一个流程,在隐藏的第一个瞬间,vue会给元素新增两个class,fade-leave,fade-leave-active,在第二帧的时候,会把fade-leave去掉,更新为fade-leave-to,在最后的时候,会把fade-leave-to,fade-leave-active都去除掉(事件执行元素消失)
从动画开始到结束,fade-leave-active都存在,也就是在动画运行的过程中,时刻监听着这个opacity这个属性,一旦opacity发生变化,就让opacity在3s中慢慢的进行过度,在第一瞬间,也就是fade-leave的时候,opacity还是显示的,为1
这种动画效果,叫做过渡的动画效果,也叫css动画



