在Javascript中,键盘事件是可以被捕获和处理的,在不同的浏览器中,键盘动作(key event)一共有三个事件会被触发,Keydown,Keypress,keyup.
这三个事件的区别是什么,执行顺序又是如何的? 这个说来话长~。
先讲顺序,当按键被按下时,keydown事件首先发生,随之keypress事件立即发生,最后,当放开按键时,触发keyup事件。
要理解keydown 和 keypress的区别,首先要搞清楚 “字符” 和 “按键”的区别。字面上理解,“按键”是一个物力上的概念,“字符”则是按键被点击时,键盘向计算机发送的代表该动作的含义的字符串。举例来说,按键4直接按下时,字符是4,但是如果按下4的同时“SHIFT”也同时按下,则字符是"$"。理论来说,keydown和keyup分别代表按键被按下和放开时的事件,keypress则是字符被输入时触发的事件,实际上,在不同浏览器中的实现方式有些区别。
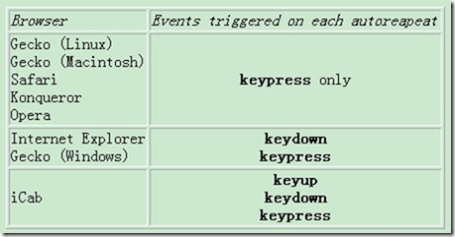
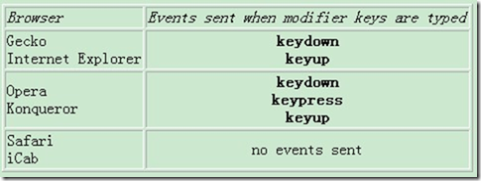
"SHIFT","Ctrl","ALT"键为 修饰键,这几个键在按下时并不向计算机发送任何的字符。在大部分浏览器中,修饰键的keydown和keyup事件可以被触发,但是keypress是不会被触发的。以下是不同浏览器下的不同 :)(Gecko指的是基于Gecko开发的浏览器,比如FireFox)

另外,四个导航键也是比较特殊的键,这几个键按下时并没有发送任何标准的ASCII code,但是大部分浏览器把它们当作正常按键处理,3个事件都会被触发。但是,在IE中,导航键的处理方式和修饰键一致的!。
加入一个按键被长时间的按下,大部分的按键都会自动地重复输入(auto-repeat)该按键所代表的字符。在所有的浏览器中,auto-repeat都会触发一定的事件,具体情况,参考下表:
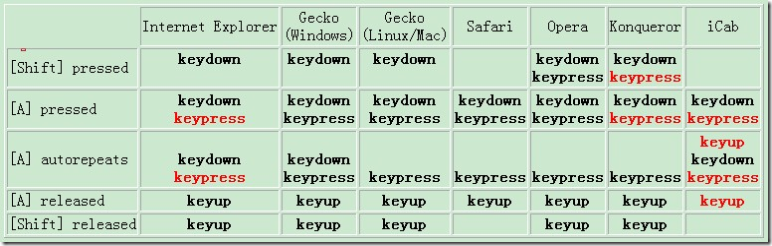
为了更清楚的描述,请想象如下场景:
先按下[Shift]键,然后在按下[A]键,持续按住一段时间,然后松开[A]键,接着松开[Shift]键,在不同的浏览器中所产生的事件如下表:
还是很有意思的 :)
Key Code
一个很通常的情景是,当我们捕捉某一个key事件的时候,总是希望知道是哪个键被按下了,如果是这样了,下面的你需要了解一下。
keypress 因为是一个字符事件(character event),所以事件触发时会返回该键所代表的字符,基本上都是这样。
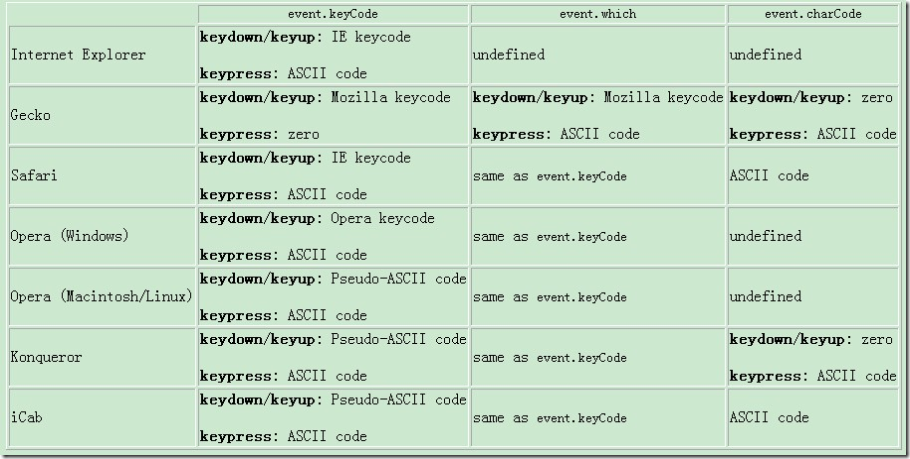
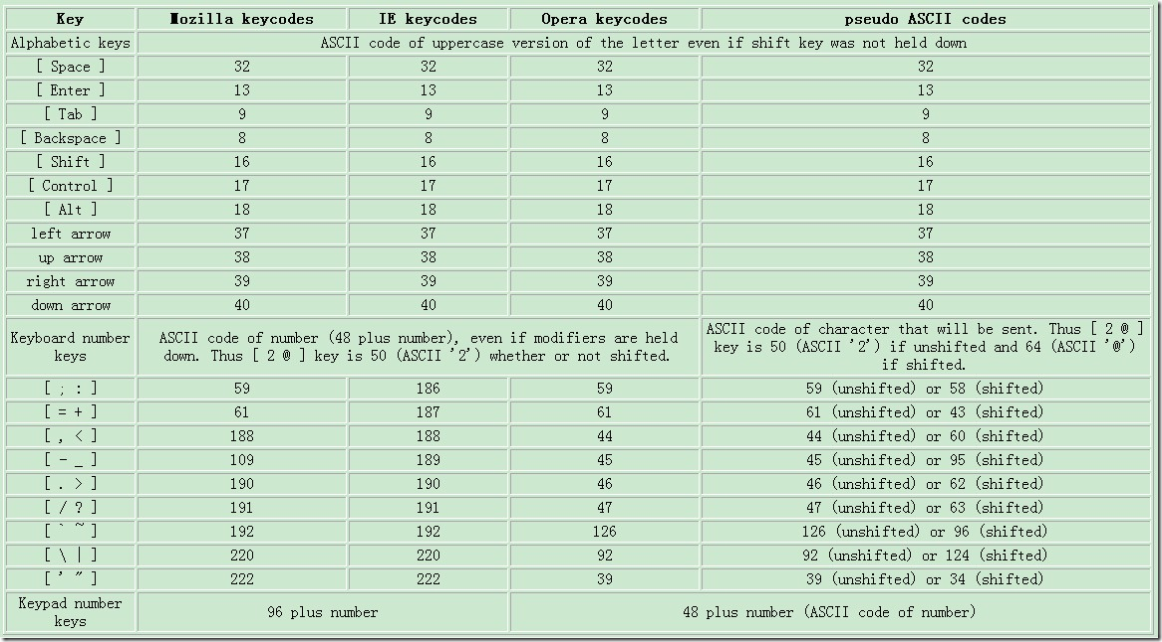
keydown 和 keyup就不太一样,它们返回的是一个键,而不是这个键对应的字符。不同的浏览器使用不同的方法来唯一标识那些特殊的修饰键,一般称之为"Mozilla keycodes", "IE keycodes", "Opera keycodes" and "psuedo-ASCII codes"等等,这个不详细描述了,以下几张表应该能够说明问题
Rickel 2007-06-29. 资料来源:JavaScript Madness: Keyboard Events