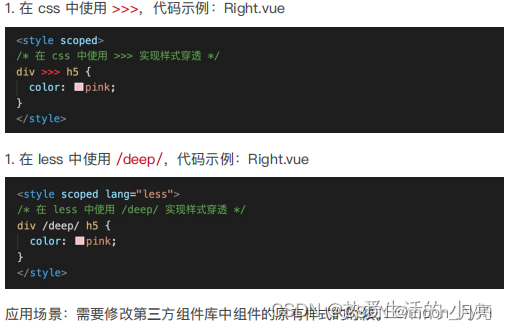
Vue中style的scoped属性以及穿透方法
在Vue组件中,为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块,局部有效。如果一个项目中的所有vue组件style标签全部加上了scoped,相当于实现了样式的私有化。如果引用了第三方组件,需要在当前组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过穿透scoped的方式来解决,即选择器>>>,或 /deep /
.container >>> .swiper-container
一、什么是scoped,为什么要用
在vue文件中的style标签上,有一个特殊的属性:scoped。
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,通过该属性,可以使得组件之间的样式不互相污染。
二、scoped的原理
为组件实例生成一个唯一标识,给组件中的每个标签对应的dom元素添加一个标签属性,data-v-xxxx
给<style scoped>中的每个选择器的最后一个选择器添加一个属性选择器,原选择器[data-v-xxxx],如:原选择器为.container #id div,则更改后选择器为.container #id div[data-v-xxxx]
三、示例
转译前的vue代码
<template>
<div class="example">hello world</div>
</template>
<style scoped>
.example {
color: red;
}
</style>
转译后:
<template>
<div class="example" data-v-49729759>hello world</div>
</template>
<style scoped>
.example[data-v-49729759] {
color: red;
}
</style>
一、为什么需要穿透scoped?
引用了第三方组件后,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过特殊的方式,穿透scoped。
二、样式穿透的方法
样式穿透的写法有三种:>>>、/deep/、::v-deep
>>>
如果项目使用的是css原生样式,那么可以直接使用 >>> 穿透修改
/* 用法: */ div >>> .cla { color: red; }
/deep/
项目中用到了预处理器 scss 、sass、less 操作符 >>> 可能会因为无法编译而报错 。可以使用 /deep/
注意:vue-cli3以上版本不可以
/* 用法: */ div /deep/ .cla { color: red; }
::v-deep
/* 用法: */ div ::v-deep .cla { color: red; }
样式穿透原理
scoped后选择器最后默认会加上当前组件的一个标识,比如[data-v-49729759]
用了样式穿透后,在deep之后的选择器最后就不会加上标识。1.示例
父组件:
<template> <div class="cssdeep"> <!-- 样式穿透 --> <cssdeepcom></cssdeepcom> </div> </template> <script> import cssdeepcom from '../components/cssdeepcom' export default { data(){ return{ } }, components:{ cssdeepcom, }, } </script> <style lang="less" scoped> .cssdeep /deep/ .cssdeepcom{ background: blue; } </style>
子组件:
<template> <div class="cssdeepcom"></div> </template> <script> export default { data(){ return{ } }, } </script> <style lang="less" scoped> .cssdeepcom{ width: 100px; height: 100px; background: red; } </style>
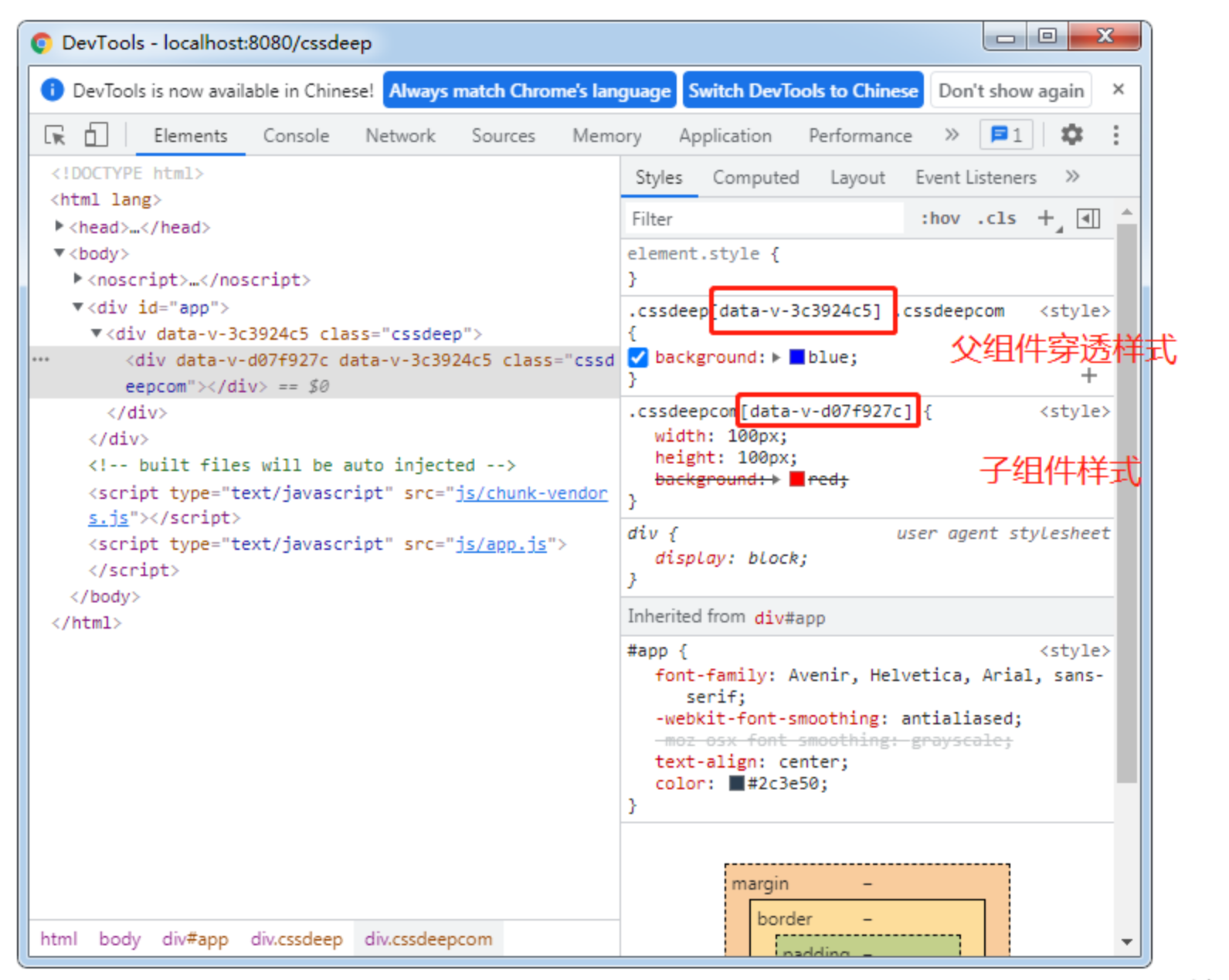
2.效果图
可以看到父组件用了穿透后再cssdeepcom的后面没有再跟标识[data-v-xxxx],而是在deep的上一级的最后跟上了父组件的标识。
一、为什么要给style 节点加 scoped 属性(vue)
1、作用:当style标签里面有scoped属性时,它的css只作用于当前组建的元素。在单页面项目中可以使组件之间互不污染,实现模块化(实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块)。
2、实现原理: style 标签中添加 scoped 属性后,vue 就会为当前组件中的 DOM 元素添加唯一的一个自定义属性(唯一性的标记)【data-v-xxx】,即CSS带属性选择器,以此完成类似作用域的选择方式,从而达到样式私有化,不污染全局的作用。
注意:实际开发中,建议在每个组件的 style 身上都加上 scoped 属性。
二、深度选择器
在给当前组件的 style 添加了 scoped 属性后,如果想 在父组件中修改子组件的样式 ,就需要使用 深度选择器 。

在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
但当引用第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过特殊的方式,穿透scoped。处理方式如下:
第一种方式:
(1)使用 >>> 操作符
外层 >>> 第三方组件 { 样式 }
<style scoped>
.a >>> .b { /* ... */ }
</style>
(2)使用 /deep/ 操作符
当使用 sass/scss之类的预处理器无法正确解析 >>>,可以使用/deep/ 操作符或者::v-deep
外层 /deep/ 第三方组件 { 样式 }
<style scoped>
.a /deep/ .b { /* ... */ }
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~