js数组方法
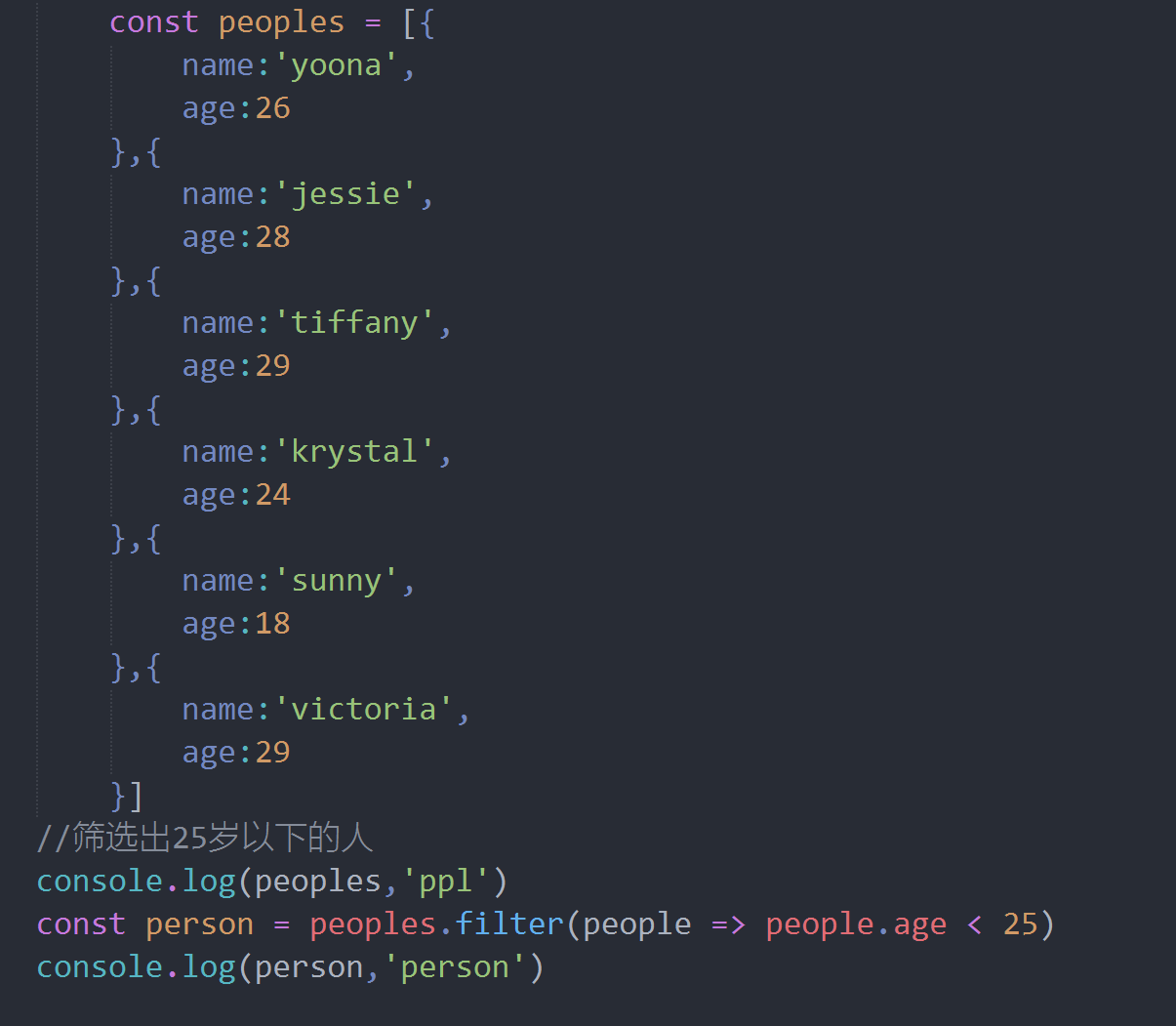
1、filter()方法会创建一个新数组,原数组的每个元素传入回调函数中,回调函数中有return返回值,若返回值为true,这个元素保存到新数组中;若返回值为false,则该元素不保存到新数组中;原数组不发生改变。
语法:
array.filter(function(currentValue,index,arr),thisValue)

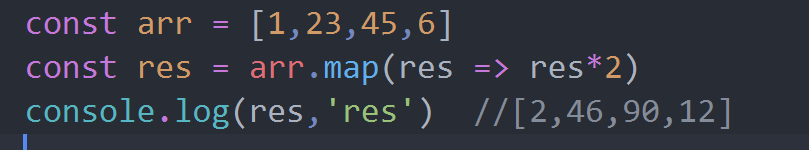
2、map()方法:映射操作,对原数组每个元素进行操作,返回组成新的数组
语法:array.map(function(currentValue,index,arr),thisValue)

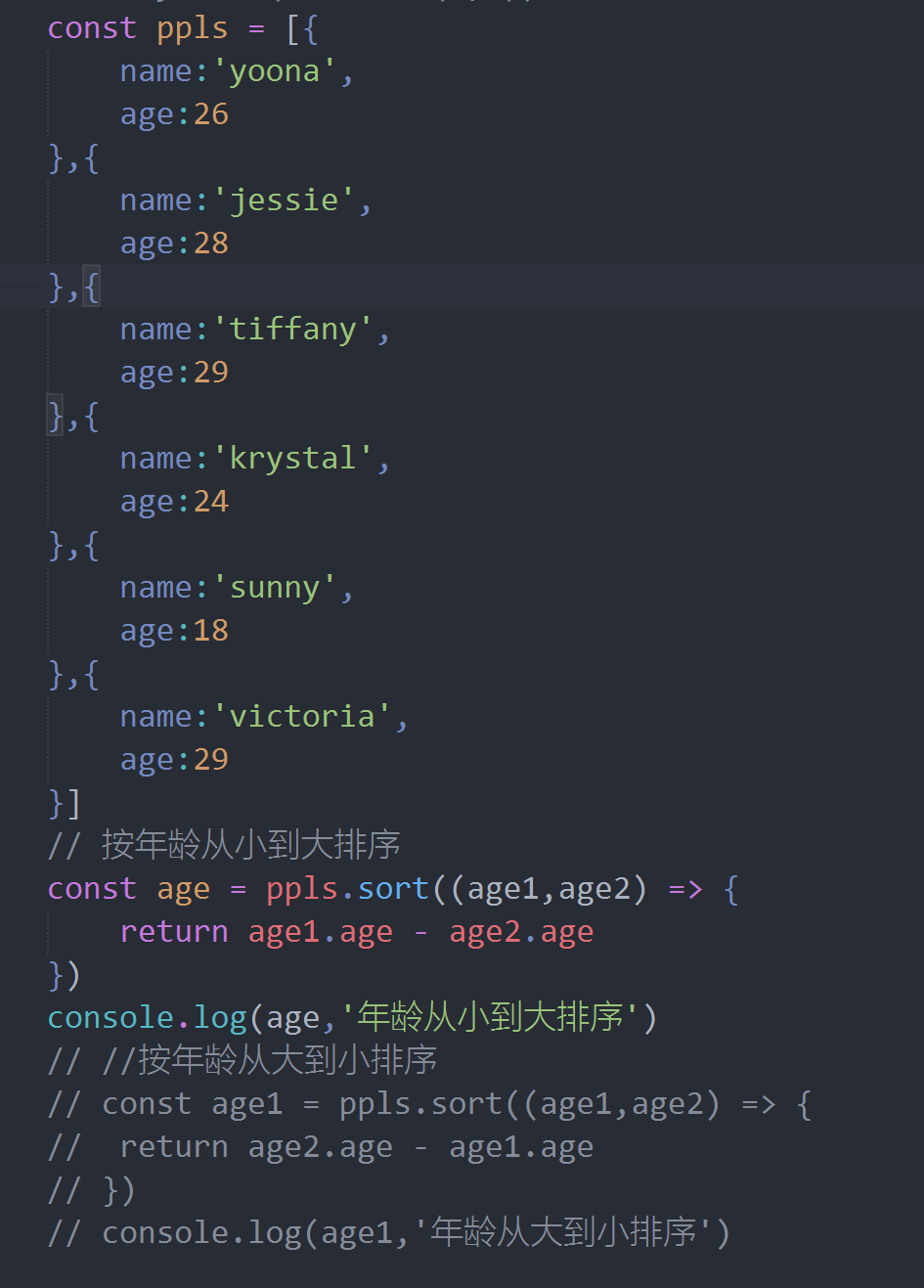
3、sort()方法:对数组的元素进行排序。
语法:arr.sort(sortfunction)
array.sort(function(a,b))如果return a-b,则是正序,如果返回b-a,则是倒序

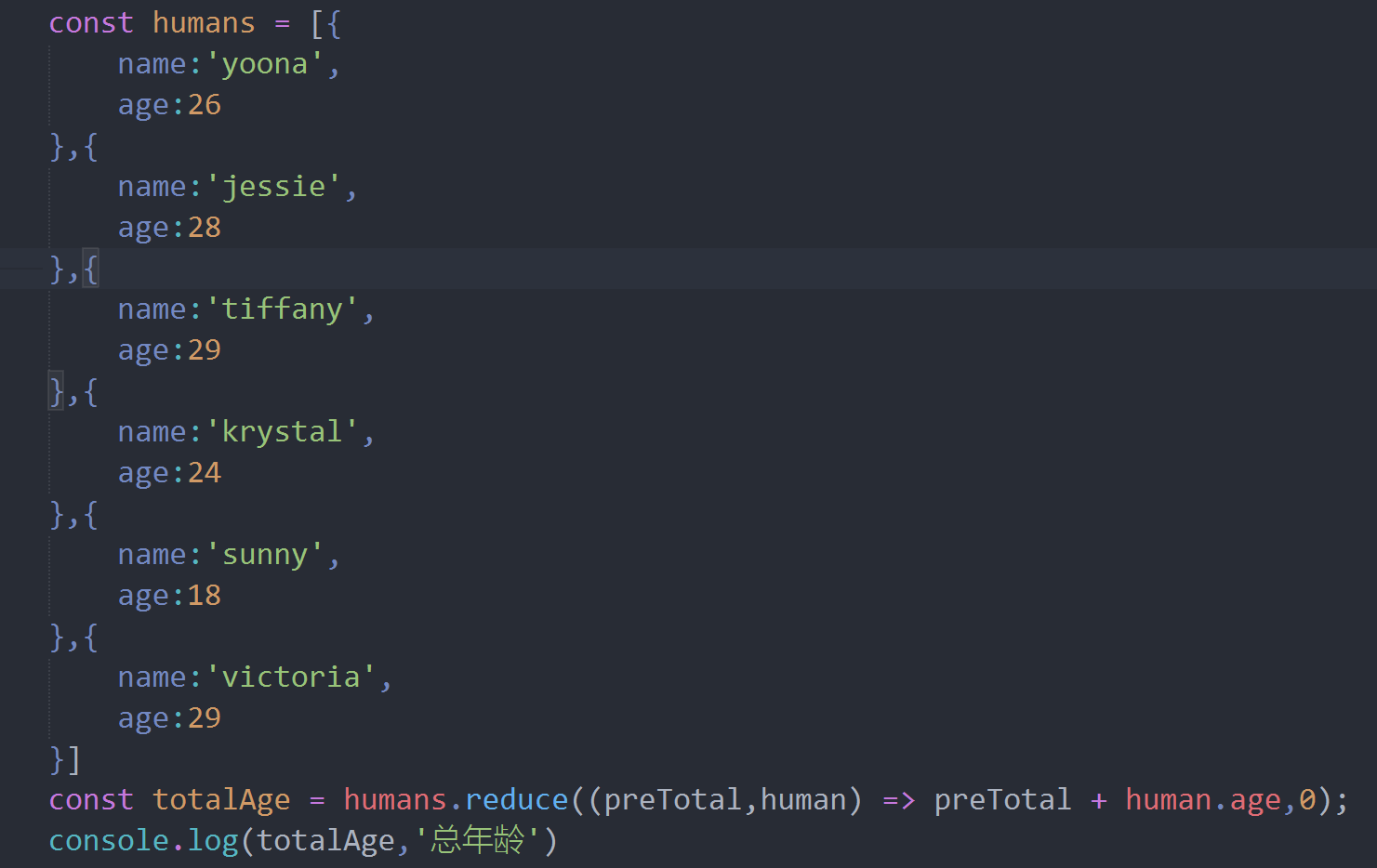
4、reduce()方法:接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
注意:reduce()对于空数组是不会执行回调函数的
语法:arr.reduce(function(total,currentValue,currentIndex,arr),initialValue)
total:必需。初始值,或者计算结束后的返回值。
currentValue:必需。当前元素。
currentIndex:可选。当前元素的索引。
arr:可选。当前元素所属的数组对象。
initialValue:可选。传递给函数的初始值。