pseudo
伪类:
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
比如,当用户悬停在指定的元素时,我们可以通过:hover 来描述这个元素的状态。
虽然它和普通的 css 类相似,可以为已有的元素添加样式,但是它只有处于 dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类
常见伪类::link,:visited,:hover,:active,:focus,:not(),:first-child,:last-child,:nth-child,:nth-last-child,:only-child,:target,:checked,:empty,:valid
:active :将样式添加到被激活的元素
:focus :将样式添加到被选中的元素
:hover:当鼠标悬浮在元素上方时,向元素添加样式
:link :将特殊的样式添加到未被访问过的链接
:visitied :将特殊的样式添加到被访问过的链接
:first-child :将特殊的样式添加到元素的第一个子元素
:lang :允许创作者来定义指定的元素中使用的语言
伪元素:
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中
伪元素前面是两个冒号,E::first-line 伪元素。会创造出不存在的新元素,由于 css 对单冒号的伪元素也支持,单双冒号都支持,但实际上现在css3 已经明确规定了伪类单冒号,伪元素双冒号的规则,用于区分它们
::before/:before在被选元素前插入内容 ::after/:after 在被元素后插入内容,其用法和特性与:before相似 ::placeholder 匹配占位符的文本,只有元素设置了placeholder 属性时,该伪元素才能生效
对于伪元素 :before和 :after 而言,属性 content 是必须设置的,它的值可以为字符串,也可以有其它形式,比如指向一张图片的 URL
:first-letter :将特殊的样式添加到文本的首字母
:first-line :将特殊的样式添加到文本的首行
:before :在某元素之前插入某些内容
:after :在某些元素之后插入某些内容
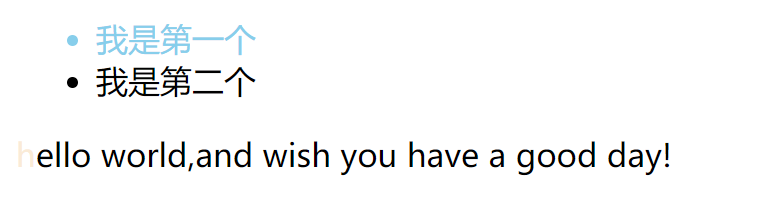
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>pseudo</title> <style> /* .first-item{ color: orange; } */ li:first-child{ color: skyblue; } p:first-letter{ color: antiquewhite; } </style> </head> <body> <ul> <li class="first-item">我是第一个</li> <li>我是第二个</li> </ul> <p>hello world,and wish you have a good day!</p> </body> </html>

从上述的例子可以看出, 伪类的操作对象时文档树中已有的元素,而伪元素则创建了一个文档树外的元素。
因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素
伪元素是使用单冒号还是双冒号:
css3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,比如::before和::after等伪元素使用双冒号(::),:hover和:active等伪类使用单冒号(:)。除了一些低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号(::)表示方法。
然而,除了少部分伪元素,如::backdrop必须使用双冒号,大部分伪元素都支持单冒号和双冒号的写法,比如::after ,写成 :after也可以正确运行。
伪类: 用来选择那些不能够被普通选择器选择的文档之外的元素,比如:hover
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
比如,当用户悬停在指定的元素时,我们可以通过:hover 来描述这个元素的状态。
虽然它和普通的 css 类相似,可以为已有的元素添加样式,但是它只有处于 dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类
常见伪类::link,:visited,:hover,:active,:focus,:not(),:first-child,:last-child,:nth-child,:nth-last-child,:only-child,:target,:checked,:empty,:valid
伪元素:
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中
伪元素前面是两个冒号,E::first-line 伪元素。会创造出不存在的新元素,由于 css 对单冒号的伪元素也支持,单双冒号都支持,但实际上现在css3 已经明确规定了伪类单冒号,伪元素双冒号的规则,用于区分它们
::before/:before在被选元素前插入内容::after/:after 在被元素后插入内容,其用法和特性与:before相似::placeholder 匹配占位符的文本,只有元素设置了placeholder 属性时,该伪元素才能生效
对于伪元素 :before和 :after 而言,属性 content 是必须设置的,它的值可以为字符串,也可以有其它形式,比如指向一张图片的 URL
总结
- 伪类和伪元素都是用来表示文档树以外的"元素"
- 伪类和伪元素分别用单冒号:和双冒号::来表示
- 伪类和伪元素的区别,最关键的点在于如果没有伪元素(或伪类),是否需要添加元素才能达到目的,如果是则是伪元素,反之则是伪类
总结伪类:
1、伪类是类,所以跟css选择器有关,不存在于dom中,
2、css伪类是用来添加一些选择器的特殊效果的,
3、伪类前面之后只有一个冒号
总结伪元素:
1、伪元素是创造文档树之外的对象。伪元素也是元素,只不过不存在于dom对象中,但是浏览器审查元素的时候能看得到的,比如::before 和 ::after
不同点:
1、伪类本质上是为了弥补常规css选择器的不足,以便获取到更多信息,
2、伪元素本质上是创建了一个由内容的虚拟容器,
3、css3中伪类和伪元素的语法不同,
4、可以同时使用多个伪类,而只能同时使用一个伪元素,
一句话总结:
伪元素产生新对象,在DOM树中看不到(审查元素的时候可以看到),但是可以操作。
伪类不产生新的对象,仅是DOM中一个元素的不同状态。




