Promise.all()
语法:Promise.all(iterable);
参数:iterable
一个可迭代对象,如 Array 或 String。
返回值:如果传入的参数是一个空的可迭代对象,则返回一个已完成(already resolved)状态的 Promise。
如果传入的参数不包含任何 promise,则返回一个异步完成(asynchronously resolved) Promise。注意:Google Chrome 58 在这种情况下返回一个已完成(already resolved)状态的 Promise。
其它情况下返回一个处理中(pending)的Promise。这个返回的 promise 之后会在所有的 promise 都完成或有一个 promise 失败时异步地变为完成或失败。 见下方关于“Promise.all 的异步或同步”示例。返回值将会按照参数内的 promise 顺序排列,而不是由调用 promise 的完成顺序决定。
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
Promise.all([])
全部加载成功 则返回所有resolve按顺序所集合的数组
有一个失败 则立即返回失败的reject
空数组 则直接成功
Promise.all()
1、Promise.all方法可以把多个promise实例包装成一个新的promise实例;
Promise.all([promise1,promise2]):Promise---最终返回Promise实例;
2.全部加载成功 则返回所有promise实例中resolve()回来带的参数,按数组中一一对应的顺序所集合的数组
若任意有一个失败 ,立即决议失败,将失败的promise实例(reject()中参数)传递给我们;
3.若Promise.all([ ])中,数组为空数组,则立即决议为成功执行resolve( );
数组项全部决议为成功时:
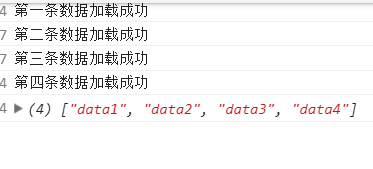
//Promise.all方法可以把多个promise实例 包装成一个新的promise实例 //Promise.all([ promise1, promise2]) :Promise 接收一个数组,数组中的每一项都是promise实例,最终返回的也是一个promise实例 //它分三种情况,第一种是数组中的所有promise都决议为成功的话,Promise.all就会决议为成功; //第二种是数组中任意一个promise实例决议为失败的时候,Promise.all就会立即决议为失败 //第三种是Promise.all()中是一个空数组的时候,Promise.all就会立即决议为成功 //模拟需要多个请求的数据,才能进行下一步操作的情况 function getData1(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第一条数据加载成功'); resolve('data1'); },1000) }) } function getData2(){ return new Promise( (resolve,reject) =>{ setTimeout( () => { console.log('第二条数据加载成功'); resolve('data2'); },1000) }) } function getData3(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第三条数据加载成功'); resolve('data3'); },1000) }) } function getData4(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第四条数据加载成功'); resolve('data4') },200) }) } let p = Promise.all( [getData1(), getData2(), getData3(), getData4() ]) p.then(arr => { console.log(arr) // ['data1', 'data2', 'data3', 'data4'] }, e => { console.log(e) })
结果如图:

数组项有一项决议为失败时:
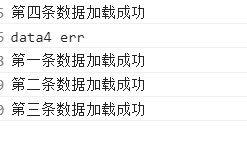
function getData1(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第一条数据加载成功'); resolve('data1'); },1000) }) } function getData2(){ return new Promise( (resolve,reject) =>{ setTimeout( () => { console.log('第二条数据加载成功'); resolve('data2'); },1000) }) } function getData3(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第三条数据加载成功'); resolve('data3'); },1000) }) } function getData4(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第四条数据加载成功'); reject('data4 err') },500) }) } let p = Promise.all( [getData1(), getData2(), getData3(), getData4() ]) p.then(arr => { console.log(arr) }, e => { console.log(e) //data4 err })
结果如图:
当数组项为空时,直接决议成功:
function getData1(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第一条数据加载成功'); resolve('data1'); },1000) }) } function getData2(){ return new Promise( (resolve,reject) =>{ setTimeout( () => { console.log('第二条数据加载成功'); resolve('data2'); },1000) }) } function getData3(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第三条数据加载成功'); resolve('data3'); },1000) }) } function getData4(){ return new Promise( (resolve,reject) => { setTimeout( () => { console.log('第四条数据加载成功'); reject('data4 err') },500) }) } let p = Promise.all( [ ]) p.then(()=> { console.log('数组为空') // 数组为空 }, e => { console.log(e) })
结果如图:

Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
代码模拟:
let wake = (time) => { return new Promise((resolve, reject) => { setTimeout(() => { resolve(`${time / 1000}秒后醒来`) }, time) }) } let p1 = wake(3000) let p2 = wake(2000) Promise.all([p1, p2]).then((result) => { console.log(result) // [ '3秒后醒来', '2秒后醒来' ] }).catch((error) => { console.log(error) })
需要特别注意的是,Promise.all获得的成功结果的数组里面的数据顺序和Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚。这带来了一个绝大的好处:在前端开发请求数据的过程中,偶尔会遇到发送多个请求并根据请求顺序获取和使用数据的场景,使用Promise.all毫无疑问可以解决这个问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2019-08-28 高德地图——根据兴趣点切换地图
2019-08-28 高德地图&兴趣点(poi)
2019-08-28 高德地图搜索提示
2019-08-28 高德地图综合实例