swiper tabs综合示例

html部分:
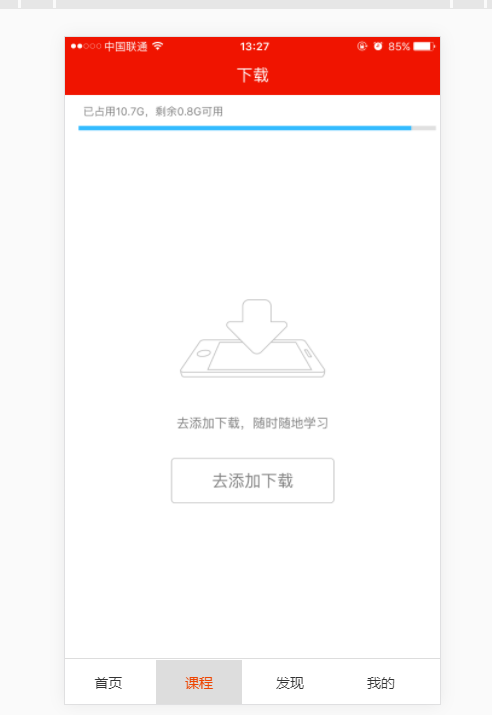
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui" /> <title>3-1 tab切换综合示例</title> <link rel="stylesheet" type="text/css" href="js/swiper/idangerous.swiper2.7.6.css" /> <link rel="stylesheet" type="text/css" href="css/index.css"/> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide bg-1png"></div> <div class="swiper-slide bg-2png"></div> <div class="swiper-slide bg-3png"></div> <div class="swiper-slide bg-4png"></div> </div> </div> <div class="tabs"> <a href="" class="active">首页</a> <a href="">课程</a> <a href="">发现</a> <a href="">我的</a> </div> <script type="text/javascript" src="js/jquery/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="js/swiper/idangerous.swiper2.7.6.min.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
CSS:
@charset "utf-8"; *{ margin: 0; padding: 0; } html,body{ width: 100%; height: 100%; } .swiper-container, .swiper-wrapper, .swiper-slide{ width:100%; height: 100%; } .bg-red{ background: darkred; } .bg-blue{ background: royalblue; } .bg-green{ background: darkgreen; } .bg-1png{ background: url(../image/001.png); background-size: cover; } .bg-2png{ background: url(../image/002.png); background-size: cover; } .bg-3png{ background: url(../image/003.png); background-size: cover; } .bg-4png{ background: url(../image/004.png); background-size: cover; } .tabs{ position: fixed; left: 0; bottom: 0; height: 45px; line-height: 45px; background: white; color: black; z-index: 999; width: 100%; border-top: 1px solid #ddd; } .tabs a{ display: inline-block; width: 23%; text-align: center; font-size: 14px; color: #333; text-decoration: none; } .tabs a.active{ color: #e40; background: #ddd; } .swiper-scrollbar{ position: absolute; bottom: 5px; left: 0; width: 100%; height: 10px; background: #fff; z-index: 999; }
JS:
// demo1 垂直滚动 /* var swiper = new Swiper('.swiper-container',{ mode:'vertical' }); */ //demo2 progress插件 /* var swiper = new Swiper('.swiper-container',{ progress:true, onProgressChange:function(swiper){ //获取每个slide的progress属性,并设定其现在角度以及旋转后角度 //例如当前活动slide是0,向左拖动则变成1,进行360度旋转,向右拖动则变成-1,进行-360度旋转 for(var i=0;i<swiper.slides.length;i++){ var slide = swiper.slides[i]; var progress = slide.progress; swiper.setTransform(slide,'rotate('+ 360*progress +'deg)'); } }, onSetWrapperTransition:function(swiper,speed){ for(var i=0;i<swiper.slides.length;i++){ swiper.setTransition(swiper.slides[i],speed); } } }); */ //demo3 3d-flow插件使用 /* var swiper = new Swiper('.swiper-container',{ tdFlow:{ rotate:60, stretch:40, depth:100, modifier:1, shadows:true } }); */ //demo4 scroll-bar插件使用 /* var swiper = new Swiper('.swiper-container',{ scrollbar:{ container:'.swiper-scrollbar', draggable:true, hide:true, snapOnRelease:true } }); */ //tabs切换综合示例 var swiper = new Swiper('.swiper-container',{ onSlideChangeStart:function(swiper){ var index = swiper.activeIndex; $('.tabs a').removeClass('active'); $('.tabs a').eq(index).addClass('active'); } }); $('.tabs a').click(function(e){ e.preventDefault(); var index = $(this).index(); $('.tabs a').removeClass('active'); $(this).addClass('active'); swiper.swipeTo(index); return false; });






