高德地图——骑行路线&骑行指定
&plugin=AMap.Riding 也是[]中放json, 包含keyword和city,不能有途经
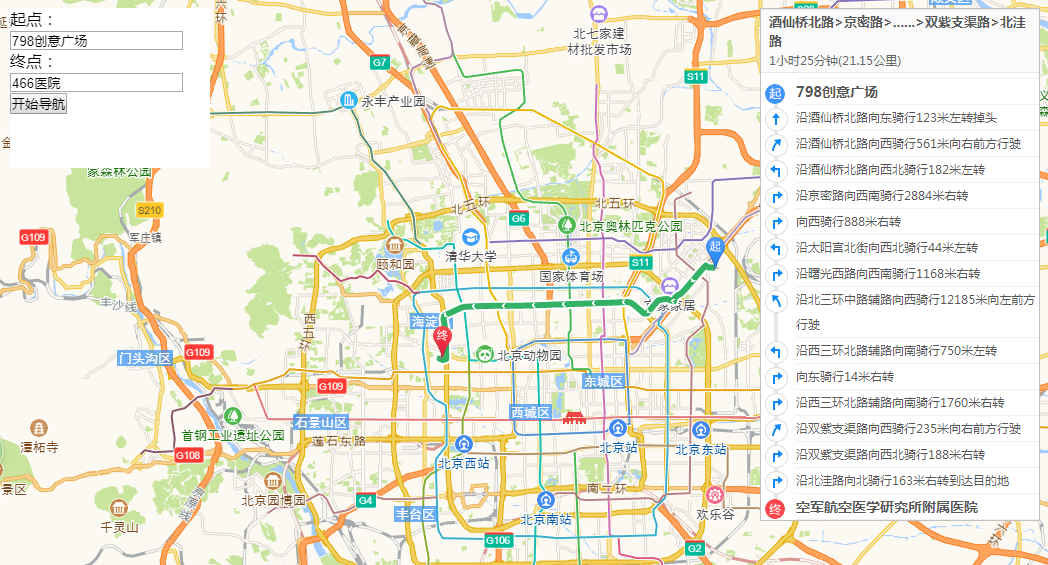
1、骑行路线(关键字)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Riding,AMap.Autocomplete"></script>
<title>骑行路线</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 160px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536],
});
new AMap.Autocomplete({
input:'startNode'
});
new AMap.Autocomplete({
input:'endNode'
});
/* new AMap.Riding({
map:map,
panel:'panel',
}).search([
{keyword:'北京大学',city:'北京'},
{keyword:'清华大学',city:'北京'}
],function(){
}) */
btn.onclick = function(){
new AMap.Riding({
map:map,
panel:'panel'
}).search([
{keyword:startNode.value,city:'北京'},
{keyword:endNode.value,city:'北京'}
],function(status,data){
console.log(data);
})
};
</script>
</body>
</html>
2、骑行指定(坐标):点击地图任意两点

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Riding,AMap.Autocomplete"></script>
<title>骑行路线——坐标指定</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 160px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536],
});
/* new AMap.Riding({
map:map,
panel:'panel'
}).search([116.379391,39.861536],[116.479391,39.961536],function(status,data){
console.log(data);
}) */
var num = 0,arr = [];
map.on('click',function(e){
num++;
if(num%2 ==1){
arr = [e.lnglat.R,e.lnglat.P];
}else{
new AMap.Riding({
map:map,
panel:'panel'
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){
console.log(data);
})
}
})
</script>
</body>
</html>




