
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>高德地图</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
#container{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
#setZoomNode,#setCenterNode{
width: 280px;
position: absolute;
z-index: 99;
right: 20px;
top: 50px;
border: 1px solid black;
box-shadow: 0 0 5px black;
background: white;
}
#setCenterNode{
top: 50px;
}
#node li{
cursor: pointer;
}
#searchNode{
width: 280px;
height: 30px;
background: white;
position: absolute;
top: 20px;
right: 20px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="searchNode">
<input type="" name="" id="searchInput" />
<button id="btn">搜索</button>
</div>
<div id="setCenterNode">
</div>
<script type="text/javascript">
var map = new AMap.Map('container',{
zoom:10,
center:[121,30]
});
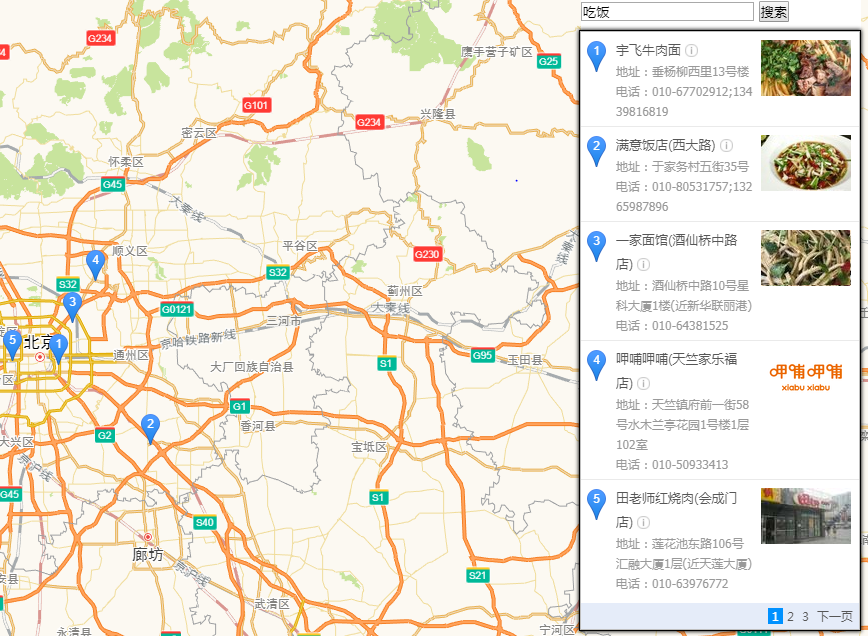
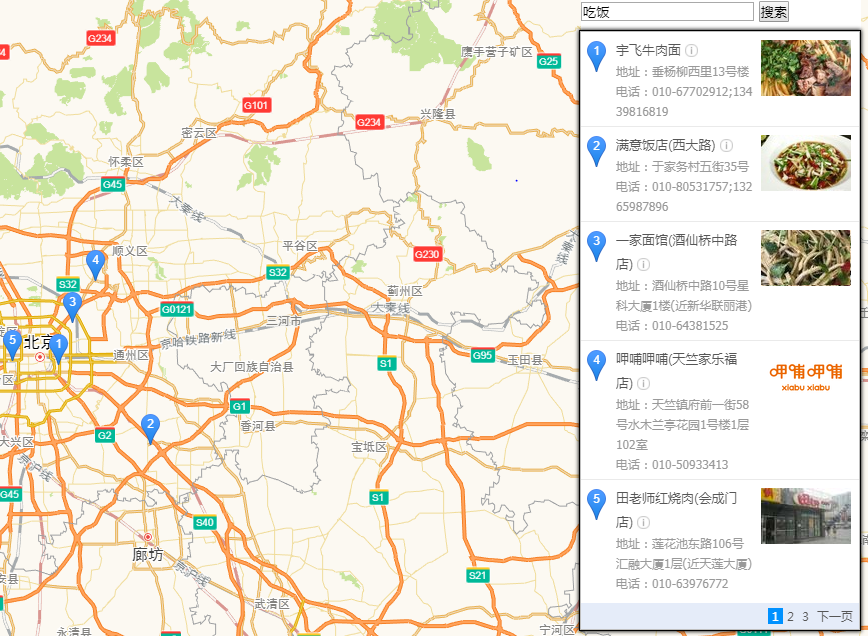
AMap.service(['AMap.PlaceSearch'],function(){
btn.onclick = function(){
new AMap.PlaceSearch({
pageSize:5, //最多显示五条
pageIndex:1, //在第二页显示
city:'010', //在哪个城市搜索
citylimit:true, //是否限制在城市内搜索
map:map, //展示在哪个地图里
panel:'setCenterNode' //放在哪个元素下
}).search(searchInput.value); //搜索内容
}
});
</script>
</body>
</html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端