
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>高德地图练习题</title>
<script src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce"></script>
<style>
*{
margin: 0;
padding: 0;
}
#container{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top:0;
}
#setCenterNode{
width: 400px;
height: 300px;
position: absolute;
z-index: 9;
left: 20px;
top: 20px;
border: 1px solid black;
box-shadow: 0 0 5px black;
background: white;
text-align: center;
line-height: 50px;
}
.nowCity{
position: absolute;
right: 10px;
bottom: 0;
}
</style>
</head>
<body>
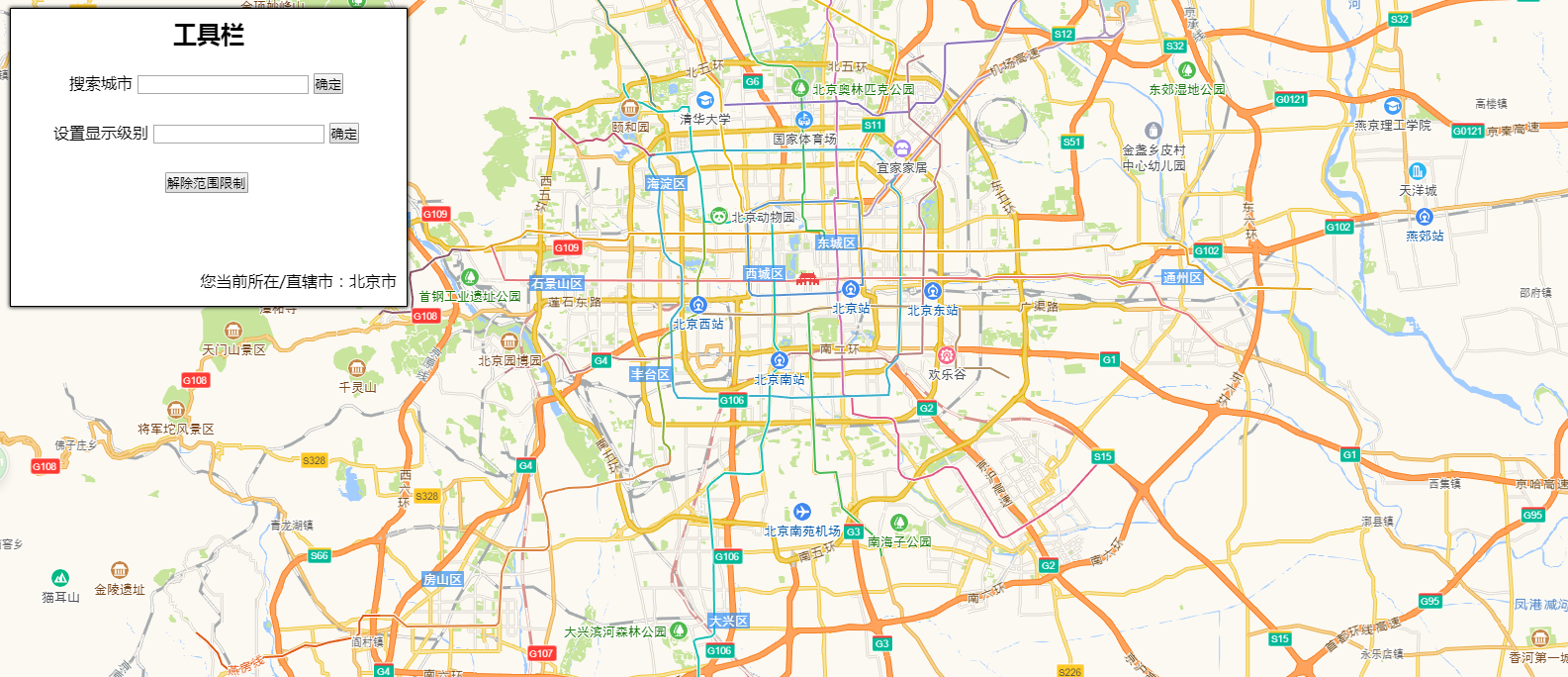
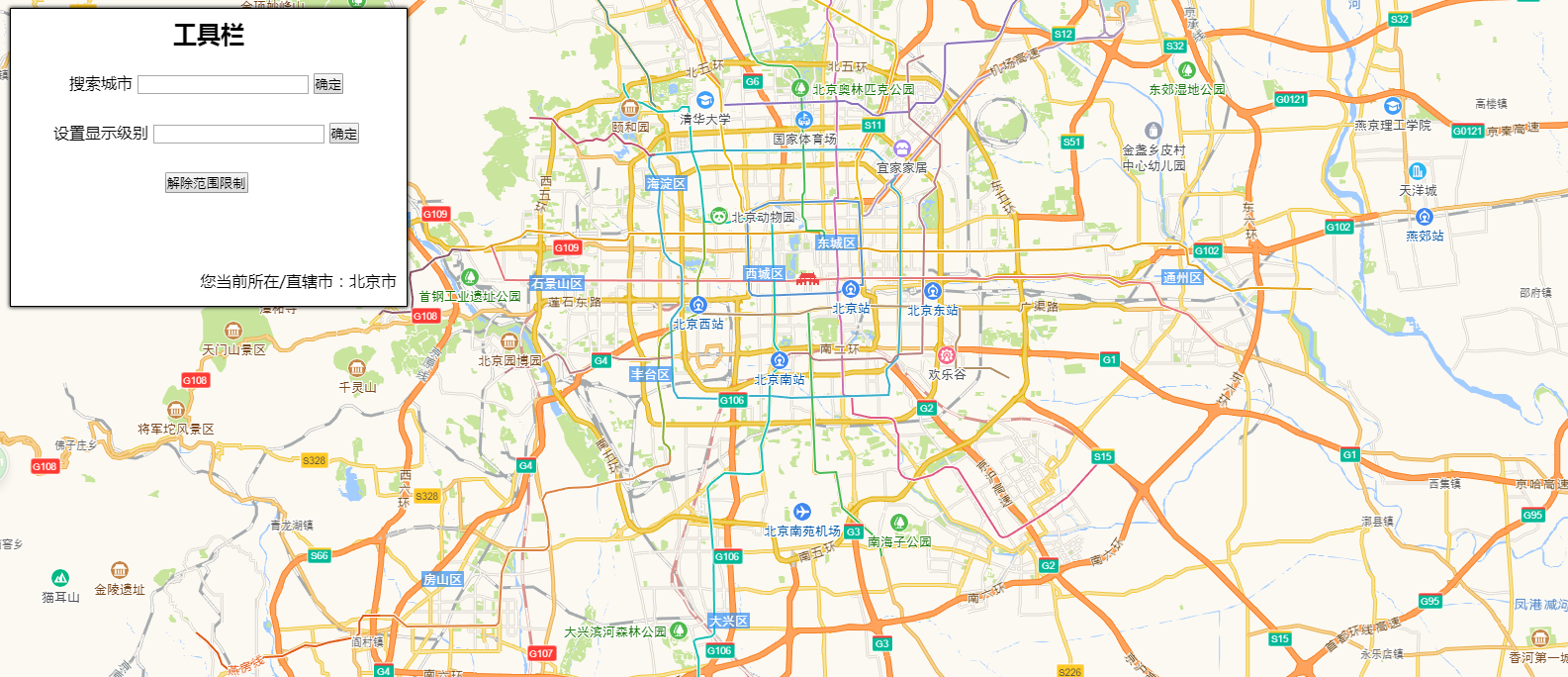
<div id="container"></div>
<div id="setCenterNode">
<h2 class="help">工具栏</h2>
<span>搜索城市</span>
<input type="text" id="cityNode"/>
<button id="cityBtn">确定</button>
<br />
<span>设置显示级别</span>
<input type="text" id="zoomNode" />
<button id="zoomBtn">确定</button>
<br />
<button id="clear">解除范围限制</button>
<br />
<div class="nowCity">您当前所在/直辖市:<span id="nowCity"></span></div>
</div>
<script>
var map = new AMap.Map("container",{
zoom:11,
center:[116.379391,39.861536]
});
var cityNode = document.getElementById('cityNode'),
cityBtn = document.getElementById('cityBtn'),
zoomNode = document.getElementById('zoomNode'),
zoomBtn = document.getElementById('zoomBtn'),
clear = document.getElementById('clear'),
nowCicy = document.getElementById('nowCity'),
okNo = false;
//当前行政中心
map.getCity(function(info){
nowCity.innerHTML = info.province;
});
//随着地图的移动实时更新当前行政区
map.on('moveend',function(info){
map.getCity(function(info){
nowCity.innerHTML = info.city;
});
});
//搜索城市
cityBtn.onclick = function(){
map.setCity(cityNode.value);
};
//显示级别
zoomBtn.onclick = function(){
map.setZoom(zoomNode.value);
};
//设置地图的显示范围
var myBounds = map.getBounds();
map.setBounds(myBounds);
//设置显示范围限制
map.setLimitBounds(myBounds);
//单击清除按钮,通过okNo的状态判断是否清除限制
clear.onclick = function(){
if(okNo == false){
clear.innerHTML = '已解除范围限制';
map.clearLimitBounds(myBounds);
okNo = true;
}else{
map.setLimitBounds(myBounds);
clear.innerHTML = '解除范围限制';
okNo = false;
}
}
</script>
</body>
</html>