小谈Django中的Ajax组件
AJAX
json
- json是JavaScript对象表示法 ;
- json是轻量级的文本数据交换格式 ;
- json独立于语言 ;
- json具有自我描述性 , 更易理解 ;
- json使用JavaScript语法来描述数据对象 , 但是json仍然独立于语言和平台 ; json解释器和json库支持多种不同的编程语言 ;
- JavaScript中可以被json序列化的数据类型 : 数字类型 , 字符串类型 , 布尔类型 , 数组类型 , 对象 , null ;
- 序列化 : JSON.stringify() ; 反序列化 : JSON.parse() ;
- python中可以被json序列化的数据类型 : 整型 , 浮点型 , 布尔 , 列表 , 字典 , None ;
- 序列化 : json.dumps() ; 反序列化 : json.loads() ;
- 把数据放入文件是 dump和load ;
- 属性名必须用双引号 ;
- 不能使用函数和日期类型 ;
XML
json出现之前一直使用XML , 结构类似于HTML的标签 , 一组一组的把内容括起来 ;
AJAX简介
AJAX( Asynchronous Javascript And XML ) , 异步的Javascript 和XML ; 即 : 使用Javascript语言和服务器进行异步交互 , 传输的数据为XML( 不只是XML , 现在基本都是JSON) ;
AJAX不是新的编程语言 , 而是Javascript技术 , 是一种使用现有标准的新方法 ;
AJAX最大的优点是在不重新加载整个页面的情况下 , 可以与服务器交换数据并更新部分网页内容 ; 给用户的感受是在不知不觉中完成请求和响应过程 ;
- 异步交互 ;
- 局部刷新 ;
- 传输的数据量小 ;
AJAX不需要任何浏览器插件 , 但需要用户允许Javascript在浏览器上执行 :
- 同步交互 : 客户端发出一个请求后 , 需要等待服务器响应结束后才能发出第二个请求 ;
- 异步交互 : 客户端发出一个请求后 , 无需等待服务器响应结束就可以发出第二个请求 ;
ajax简单示例
urls.py,代码如下:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^calc/', views.calc),
]
views.py,代码如下:
from django.shortcuts import render, HttpResponse
def index(request):
return render(request, 'index.html')
def calc(request):
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
i3 = int(i1) + int(i2)
return HttpResponse(i3)
index.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" name="i1">+
<input type="text" name="i2">=
<input type="text" name="i3">
<button id="b1">计算</button>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$('#b1').click(function () {
$.ajax({
url: '/calc/',
type: 'post',
data: {
i1: $('[name="i1"]').val(),
i2: $('[name="i2"]').val(),
},
success: function (res) {
$('[name="i3"]').val(res)
}
})
})
</script>
</body>
</html>
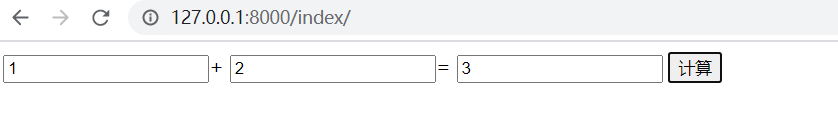
运行效果如下: