将React Native 集成进现有OC项目中(过程记录) 、jsCodeLocation 生成方式总结
将RN集成到现有OC项目应该是最常见的,特别是已经有OC项目的,不太可能会去专门搞个纯RN的项目。又因为RN不同版本,引用的依赖可能不尽相同,所以特别说明下,本文参考的文档是React Native (0.57)相关文档。
一、准备工作
本文演示项目基于如下版本:
"react": "16.5.0",
"react-native": "0.57.1"
1、RN搭建开发环境
如果你已经创建过RN项目,并且运行成功了,那么你的环境配置应该是没有问题的,但是如果你是第一次进行学习,那么就要搭建开发环境了,具体的可以参考: React Native (0.57)开发环境搭建(过程记录)
2、安装CocoaPods
没有安装过CocoaPods的,可以参考:CocoaPods :为iOS程序提供依赖管理的工具(yoowei)
二、集成ReactNative
1、新建一个OC项目
任意地方,创建一个文件夹“OC项目集成RN”,创建一个yooweiRN的OC项目,用为已有OC项目。如下:

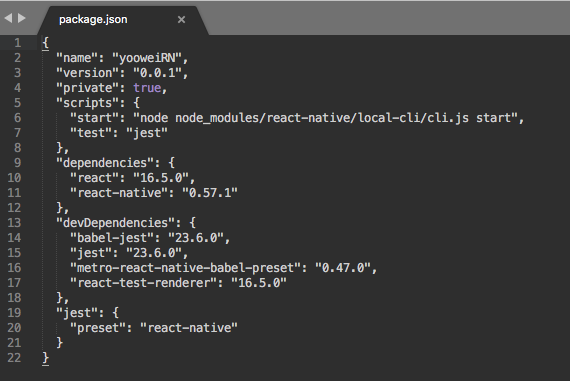
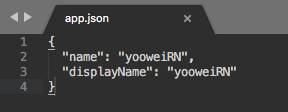
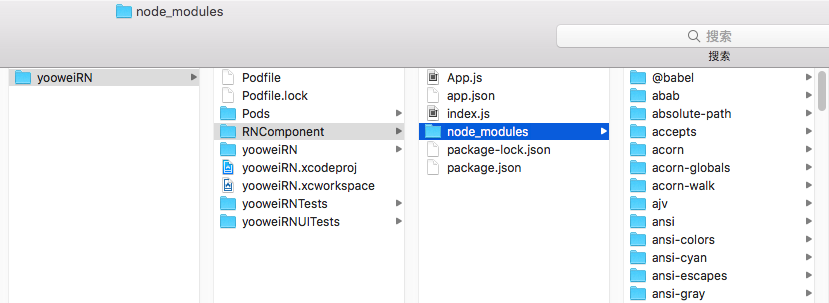
2、终端命令 cd 到该项目跟目录。创建文件夹RNComponent (文件夹名字可以自定义,主要用来存放RN相关的文件)和配置文件package.json

3、安装React Native依赖包



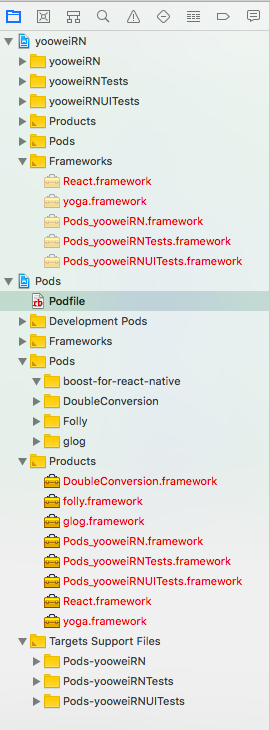
5. Cocoapods集成React Native
终端命令cd 到项目跟目录

source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'yooweiRN' do
# 'node_modules'目录一般位于根目录中 。但是如果你的结构不同,那你就要根据实际路径修改下面的`:path`
pod 'React', :path => './RNComponent/node_modules/react-native', :subspecs => [
'Core',
'ART',
'RCTActionSheet',
'RCTGeolocation',
'RCTImage',
'RCTNetwork',
'RCTPushNotification',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
'RCTLinkingIOS',
'RCTAnimation',
'CxxBridge',
'DevSupport',
]
pod 'yoga', :path => './RNComponent/node_modules/react-native/ReactCommon/yoga'
pod 'DoubleConversion', :podspec => './RNComponent/node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => './RNComponent/node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => './RNComponent/node_modules/react-native/third-party-podspecs/Folly.podspec'
target 'yooweiRNTests' do
inherit! :search_paths
# Pods for testing
end
target 'yooweiRNUITests' do
inherit! :search_paths
# Pods for testing
end
end
三、项目处理


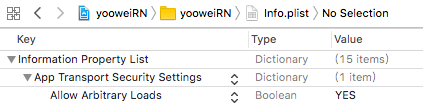
在iOS 9以上的系统中,除非明确指明,否则应用无法通过http协议连接到localhost主机。 建议在Info.plist进行如下设置,否则会报Could not connect to development server错误。


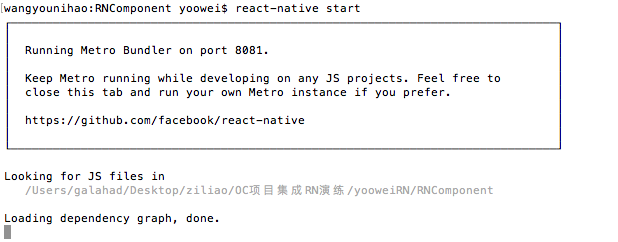
3、开启RN本地服务(cd 到RNComponent目录)
$ cd /Users/galahad/Desktop/ziliao/OC项目集成RN演练/yooweiRN/RNComponent
$ react-native start

不出意外的是下面这个场景

原因:打印日志看看

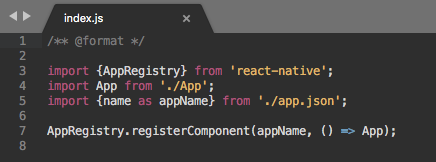
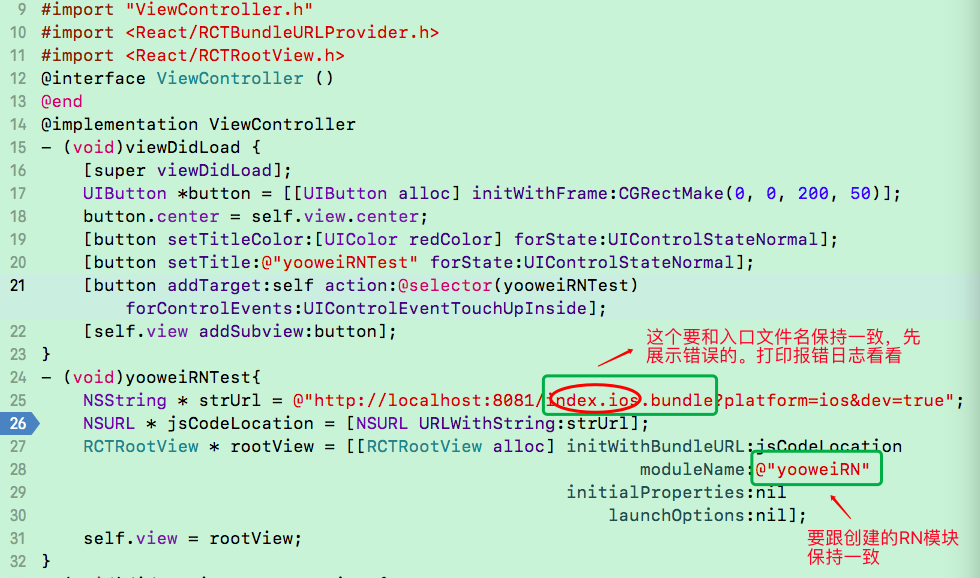
由于RN不同版本,入口文件名不同,根据实际入口文件名,修改之后。

模拟器展示如下:

4G真机上面运行失败 :(正常现象)
Failed to load bundle(http://localhost:8081/index.bundle?platform=ios&dev=true) with error:(Could not connect to development server.
wifi真机上面运行失败:
Ensure the following:
- Node server is running and available on the same network - run 'npm start' from react-native root
- Node server URL is correctly set in AppDelegate
- WiFi is enabled and connected to the same network as the Node Server
URL: http://localhost:8081/index.bundle?platform=ios&dev=true Could not connect to the server.)
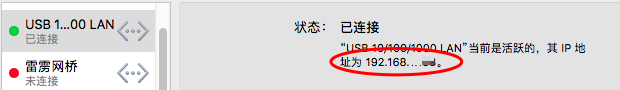
打开偏好设置-网络-查看当前ip地址,将项目中的localhost改为当前ip(注意,手机的wifi应当和电脑连接的是同一个网络才可以)


至此,将RN集成进OC项目中,并简单的运行起来,告一段落。下面待续......
jsCodeLocation生成方式总结:
NSURL *jsCodeLocation;
/**
* OPTION 1: development
* Load from development server. Start the server from the repository root:
* $ npm start
* To run on device, change `localhost` to the IP address of your computer, and make sure your computer and iOS device are on the same Wi-Fi network.
*/
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios&dev=true"];
/**
* OPTION 2:Release
* Load from pre-bundled file on disk. The static bundle is automatically generated by the "Bundle React Native code and images" build step when running the project on an actual device or running the project on the simulator in the "Release" build configuration.
*/
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
另外实际项目中,还有如下写法:
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
#else
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"bundle/index.ios" withExtension:@"jsbundle"];
#endif
如果项目中使用了CodePush的话,还有如下写法
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
说明:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];去获取JS代码包URL时,会首先检查是否有正在运行的Packager Server,如果有则返回相应Packager Server中JS代码包的绝对路径;如果没有正在运行的Packager Server,则会返回一个本地JS代码包的文件路径,不传递fallbackResource参数时,默认返回 本地main.jsbundle的文件路径。




