vue 构建前端项目并关联github
这几天尝试用node开发一个网站,后端的接口已经初步开发完成,现在开始构建前端的项目,记录下过程,在学习下吧。
用vue-cli 构建项目,myproject.(构架过程略过)
每次在本地构建项目后和远程仓库关联的时候会发现每次都出现种种问题,这一次我要记录下,关联的过程,对自己来说也是一次总结吧
这一次我选择的是github,(国内现在可以使用码云,应该比github快,有机会去尝试一下);
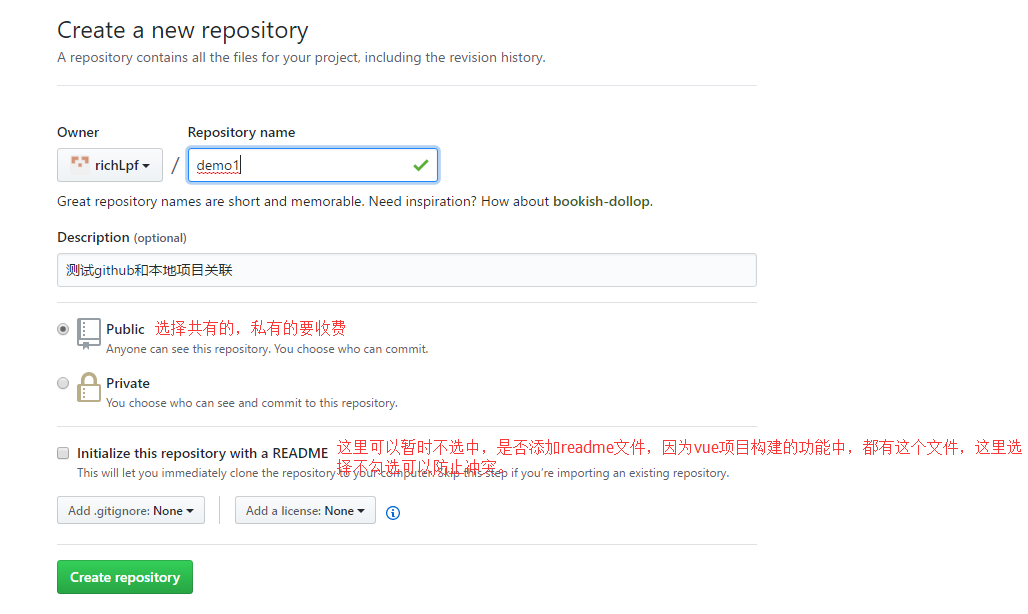
第一步:打开github


这是用vue构建的项目,安装依赖后运行正常

在这个项目根目录下,打开git bash,依次运行
git init //初始化一个仓库
git add . //点代表添加所有文件
git commit -m '提交项目' //一般到这里都没有啥问题
在这里可以添加
git status //查看当前分支
git checkout master //切换到master
git remote add origin 远程仓库地址
git push -u origin master //如果你仓库里面有readme文件,你需要在这一步之前增加git pull
然后看到,项目已经被推送到远程了

第二步:将项目关联到服务器
第三步:代码开发管理
公司一般会自己搭建git远程仓库,我们公司用的就是gitlab.在没有管理团队的时候,是老大让在哪个分支拉代码就拉代码。现在自己管理一个项目后发现,这个也是很必要的。
现在我管理代码的方式总结一下,有更好的朋友可以分享下:
master //生产环境分支 这个分支保持和生产环境一致,一般除了上线,基本不保持不动,作为备份
develop //开发环境分支 这个分支也保持和生产环境一致,如果线上发现bug,在这个分支上面拉分支修复bug,开发功能也需要从这个分支上面拉取分支
feature //功能文件夹 这个文件下包含功能分支,从develop上面拉取,用来开发比较重大的功能。比如下面三个功能
share //开发分享功能,每个小伙伴开发该模块的,需要从这里拉分支,开发完毕,测试通过后,需要上线则合并到develop分支
video //开发视频模块
list //开发列表模块
lpf/
share //该分支为开发人员分支,开发功能,小伙伴A,B,C 每次本地开发完毕,测试通过,合并到feature/share 分支,功能开发如果新增成员,则在feature上面拉取分支
bugdevelop //该分支为开发人员分支,从develop上面拉取,用来修复线上代码,修复完毕合并到develop,删除该分支
总结:基本就是这几个分支
1、初始化一般有分支master,如果多人开发,则拉取develop分支,feature/demo分支
2、假设现在需要成员lpf需要修复已经发布的代码的bug,则需要从develop上面拉取分支,并命名:lpf/bug1(根据自己的习惯命名),我一般是要求:名字首字母/分支名称;开发完毕,测试通过后合并develop,上线,如果没有问题将代码合并到master分支
3、假设现在需要开发分享功能,在develop分支上面拉取分支,命名为feature/share,然后假如有三个成员ABC,开发这个功能,则ABC在feature/share分支上面各拉分支A/share B/share C/share 各自开发,开发完毕提交测试,测试通过后合并到feature/share,
测试feature/share分支,feature/share 测试通过后等待上线,确定上线后合并到develop分支,没有问题后删除feature/share分支,然后同步master分支
一个大致的工作流程就是这样了。





