vue开发后台管理系统小结
最近工作需要用vue开发了后台管理系统,由于是第一次开发后台管理系统,中间也遇到了一些坑,想在这里做个总结,也算是对于自己工作的一个肯定。我们金融性质的网站所以就不将代码贴出来哈
一、项目概述
首先工作需求是这样的,开发一个公司的总后台,包含各个不同的模块,总体难度一般,没有开发ui图,用的vue-cli 、elementui框架、webpack打包。
总需求的思维导图见链接 http://naotu.baidu.com/file/e8c31b43dfb2f18a3c523e0fa1393c02?token=945b226dc67040a4
总结了下后台管理系统主要的内容包括:1、各种列表的增删改查(其中表的增删改查是重点,其中结合分页和详情显示)2、权限的控制(权限的控制主要是后台的控制、前端的显示) 3、筛选功能(筛选数据在后台中几乎和表格一样多) 4、系统设置(菜单列表和个人界面、信息的设置)
二、项目的构建用的是vue-cli自动生成的,其中引入了vue-router、axios、element-ui等模块,生成header组件和分页组件来公用。

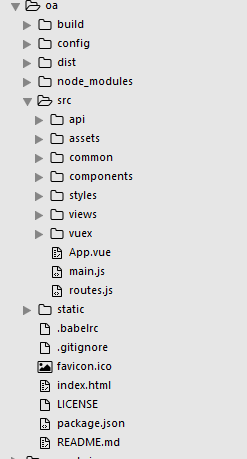
这是目录结构build用来放置webpack的配置,dist是发布在服务器上的文件,src下面是代码文件,文件入口时mian.js.
三、总结vue常用小的知识点
1、传值(子父组件之间、页面跳转之间)
(1)父组件通过props给子组件传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script src="https://unpkg.com/vue"></script></head><body> <div id="app"> <my-component :my-message="value"></my-component> </div> <script> //注册组件 Vue.component('my-component',{ //组件模板 template:'<div>我是全局组件/{{myMessage}}</div>', //父组件通过props传递参数给子组件 props:['myMessage'] }) //实例化vue new Vue({ el:'#app', data () { return { value:'我是父组件传过来的' } } }) </script> </body></html> |
(2)子组件通过props给父组件传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script src="https://unpkg.com/vue"></script></head><body> <div id="app"> <child v-on:send-val="getVal"></child> </div> <script> Vue.component('child',{ template:'<button v-on:click="handleClick">我是子组件</button>', data () { return { value:1 } }, methods:{ handleClick:function() { this.value += 1; //子组件通过$emit传递事件 this.$emit('send-val',this.value) } } }) new Vue({ el:'#app', methods:{ getVal(val){ console.info('val',val) } } }) </script></body></html> |
(3)页面跳转之间
1、路由传值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | 方法一(直接用路由路径):this.$router.push({ path:'/index' ,query:{"id":'传递的id值'}})在index页面接收参数this.$route.query.id方法二(定义好路由名称):this.$router.push({ name:'index', query/params:{ id:'传递的id值‘ } )params刷新页面参数丢失,所以建议query传参 |
2、利用vue实例来传值
第一:先定义一个全局
var bus = new Vue();
第二:在需要传参的组件中定义$emit
bus.$emit('sendVal',id)
第三:在需要接收的组件中用$on来监听参数的改变
bus.$on('sendVal',function(val){console.info(val)});
第四:在钩子函数beforeDestroy()中关闭
bus.$off('sendVal')
3、<router-link :to="{ path: 'register', query: { id:'id' }}">Register</router-link>
2、路由钩子函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | router.beforeEach((to, from, next) => { if (to.path == '/login') { sessionStorage.removeItem('userInfo'); } let userInfo = sessionStorage.getItem('userInfo'); if (!userInfo && to.path != '/login') { next({ path: '/login' }) } else { next() } if(to.path == '/'){ next({path:'login'}) }else{ next(); }}) |
参数to from next可以理解成到哪个页面去 ,从哪个页面来,允许跳转,在判断是否跳转到登陆页面使用。
3、vue2.0过滤器
vue2.0去掉了1.0自带的过滤器,可以自己定义
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //银行过滤器Vue.filter('bankTran',function(value){ let bank_name = ''; switch(value){ case 'COMM':bank_name = '中国交通银行';break; case 'SPDB':bank_name = '上海浦东发展银行';break; case 'CMB' :bank_name = '招商银行';break; case 'HXB' :bank_name = '华夏银行';break; case 'CIB':bank_name = '兴业银行';break; case 'CITIC':bank_name = '中信银行';break; case 'GDB':bank_name = '广东发展银行';break; case 'CEB':bank_name = '光大银行';break; case 'CMBC':bank_name = '民生银行';break; case 'SZPAB':bank_name = '平安银行';break; case 'PSBC':bank_name = '中国邮政储蓄银行';break; case 'CCB':bank_name = '中国建设银行';break; case 'BOC':bank_name = '中国银行';break; case 'ABC':bank_name = '中国农业银行';break; case 'ICBC':bank_name = '中国工商银行';break; } return bank_name;}) |
4、favcion webpack处理问题
在管理后台的开发中,当添加favcion时<link href="/favicon.ico" rel="icon" type="image/x-icon" />,却不能显示出来,最后将.ico文件放在了static下在本地终于成功的显示了出来,但在webpack打包的时候却遇到了问题,查了很多资料,最后在webpack的配置文件中增加了一行代码,favicon.ico文件放在根目录下面 终于成功。
5、查漏补缺:js数组梳理问题
判断数组a中是否有重复的值(1)
var a = [1,2,3,4];
var s = a.join(',')+',';
for(var i=0;i<a.length;i++){
if(s.replace(arr[i]+',','').indexOf(a[i]>-1)){
console.info('找到')
}else{
console.info('没有找到')
}
判断数组arr中是否有重复的值(2)
var arr = [1,2,3,4];
var arr1 = arr.sort();
for(var i=0;i<arr.length;i++){
if(arr[i]==arr1[i]){
console.info('有相等的值',arr[i])
}
}
判断一个变量是否为一个数组
function isArray(obj){
return obj && typeof obj=='object' && obj.constructor == Array
}
四、其他
1、emement-ui框架地址 http://element.eleme.io/#/zh-CN/component/installation
2、期间用到的时间处理:moment





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· SQL Server统计信息更新会被阻塞或引起会话阻塞吗?
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 本地部署 DeepSeek:小白也能轻松搞定!
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 普通人也能轻松掌握的20个DeepSeek高频提示词(2025版)