JS中小数计算时获取正确结果
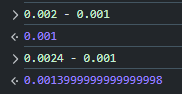
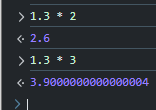
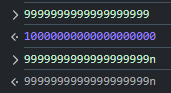
JS中,所有数字都以双精度64位浮点格式表示,因此部分小数进行计算时,会出现无法预测的长小数结果,导致无法得到想要的结果。


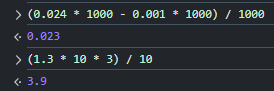
为了避免这种现象出现,可以使用个简单方法转换后再进行计算,即将数字放大为整数后计算再等比缩小

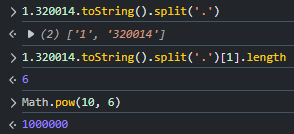
那关键就在于获取小数精度位,以下是方法代码:
function getPrecision(num) { let str = num.toString() return Math.pow(10, str.split('.')[1].length || 0) }

先将数字转换为字符串,然后再转换为数组,因为有小数,所以数组第二项必定为小数部分;
然后获取这串“字符串”的长度,再应用Math.pow(x, y)函数(计算x的y次方)获取需要缩放的倍数,就可以了。
注意:若是一元运算,请对每一个参数调用并算出最大值,使用最大倍数进行计算;
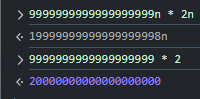
若是小数部分精度过高,转换后的整数值过大,那么需要转换为BigInt类型,再数字末尾加上n或者使用BigInt构造即可。


不过因为BigInt只有整型,而过高精度的小数也无法正确保留其数值,所以如果位数实在太高的话那就没办法了(交给后端吧!)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义