vue项目中读取外部静态文件改变标题以及图标

默认情况下,由vuecli创建的项目,其/public下会存在index.html这一入口文件(若是vite的话会存在根目录和src同级),public下的文件不参与打包过程,因此我们就在这里创建静态配置文件即可。

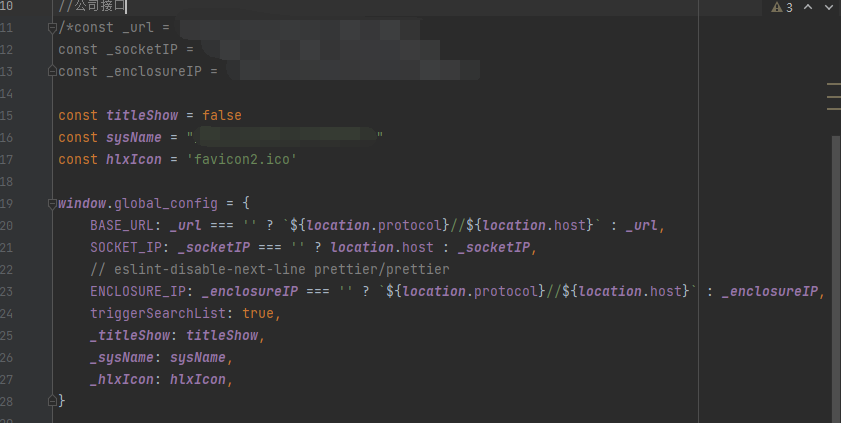
这个则是config内的配置。配置好后,可以在剩下vue组件中通过window.global_config.xxx来访问这里的配置信息。

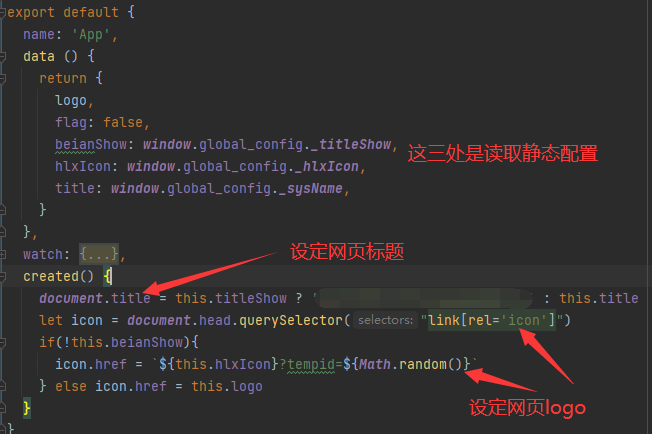
最好在App组件内配置,因为这是根组件,能确保每次刷新时优先加载该组件内的方法。
发布过后,只要在config内更改对应的名称以及图标的引用名称——图标最好与config和index同目录——然后刷新网页,就能重新读取到生成新的了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!