el-descriptions合并列显示
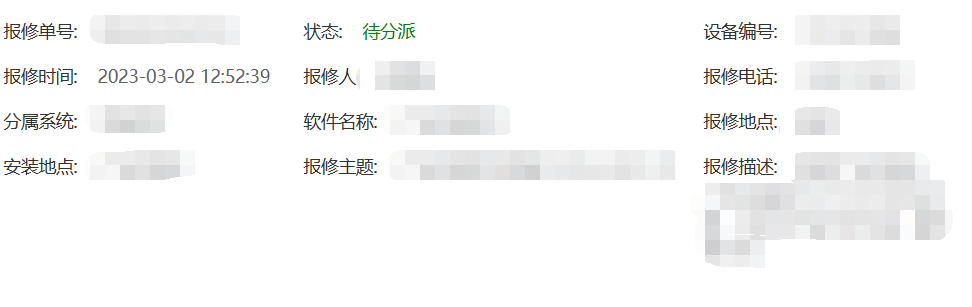
有时候有这样的需求,需要将数据以列表形式展示,如图:

这时候就要用
官方文档为:Descriptions 描述列表 | Element Plus (element-plus.org)
例码如下:
<el-descriptions class="test">
<el-descriptions-item v-for="item in descItem" :label="item.label + ':'"
:width="item.width" :key="item.value"
label-align="right" style="margin-right: 0;">
<span :style="item.style">{{ item.value }}</span>
</el-descriptions-item>
</el-descriptions>
item内可以放置文本,这里为了简便直接就用{{}}来取值了,放el-input也是可以的,多个框,双击内容取值就不会取到label了。
但有时候可能某个item的内容过长(用input能规避该问题,因为能隐藏溢出,自行拖动看到内容。但是这样不能一眼看完)
若是占据两三行,对整体格式影响不大,那么可以给el-descriptions添加类,然后在该组件下添加样式——需要去掉scoped,因为这个只认穿透,其余除非带!important基本不生效。
譬如
<style> .test.el-descriptions .el-descriptions__body tbody{ vertical-align: top; /* 对准方式 */ } </style>

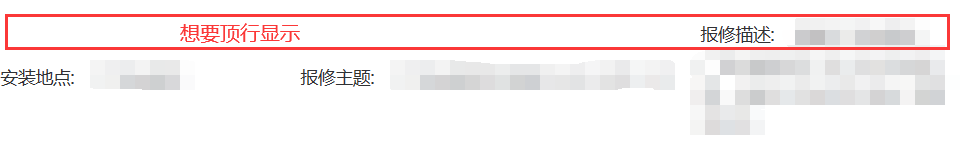
若是内容过多,那此时即使同一行内统一对齐顶部,看上去也会很违和。此时就要用到官方文档自带的两个属性
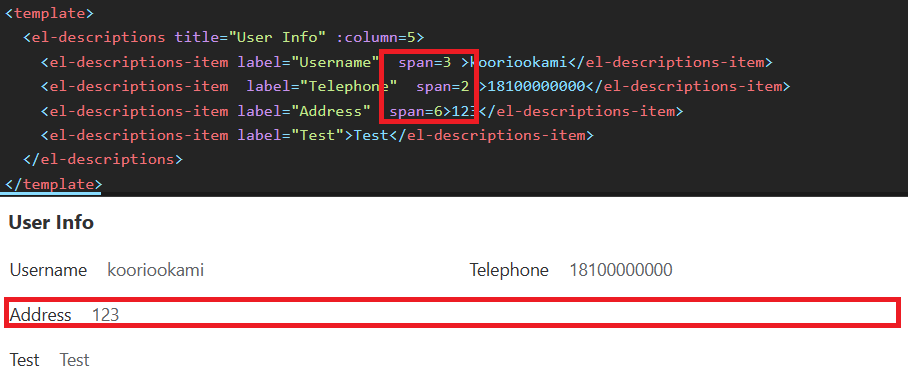
column:列表行内元素的数量,默认为3。也就是一行默认为3个item(为el-descriptions属性)
span:元素占据的列数,默认为1。也就是上面分配了3,那默认每个item占据一个格子(为el-descriptions-item属性)

若是当前元素span总和大于column,则会另起一行。
(注:因此若是想要让某元素单独起一行,除非它是该行第一个元素更改自身span就行,不是的话还需要更改其前面元素的span)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义