设计稿尺寸处理
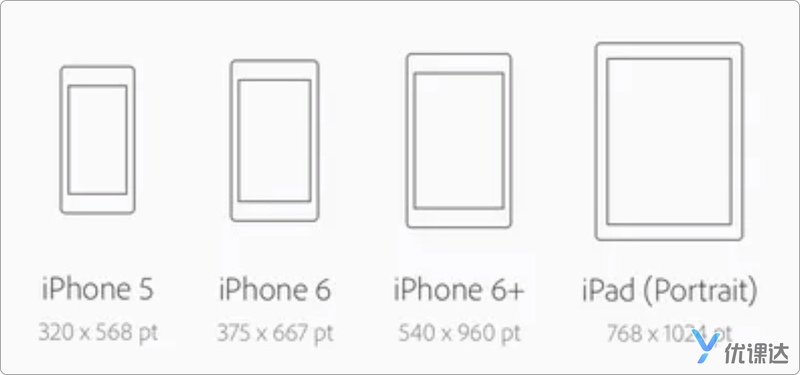
实际的前端开发中,会根据设计稿的尺寸处理,而一般移动端设计稿是是基于iphone6设计的,宽度往往是750px
现在的高清屏一般的像素比是2,比如iphone6的实际可视区域宽度为375px,但能够显示750px,我们写样式代码时需要除以2才能用。
但每个值都要处理后才能用,很麻烦
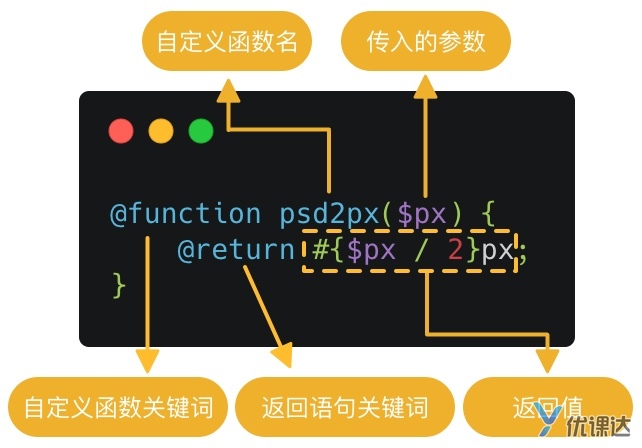
- Sass自定义函数

@function psd2px($px) {
@return #{$px / 2}px;
}
.header {
// 假设设计稿上高度是100px,那么函数参数就写100,计算后返回的值就是 50px
height: psd2px(100);
}
但是这样的返回值还是px,我们要将返回值转换为rem单位的值
- 设置根元素字体大小
html {
font-size: 20px;
}
由最小显示字体大小限制(一般为12px),
- 重写自定义函数
html {
font-size: 20px;
}
@function psd2px($px) {
@return #{$px / 40}rem;
}
除以40是因为像素比为2,根元素字体大小为20px
- 用媒体查询写响应式布局

@function psd2px($px) {
@return #{$px / 40}rem;
}
@media screen and (max-width: 768px) {
html {
font-size: 20px;
}
}
// <= 320px 的情况下,根元素的字体大小等比例缩小
@media screen and (max-width: 320px) {
html {
font-size: 20px / 375 * 320;
}
}
设置根元素字体大小,根元素字体大小等比例缩小
经验
a标签去除下划线:text-decoration:none
导航栏
flex布局中的align-items:flex-end可以使底部对齐

解决方法:
- 通过一定方法使左右按钮宽度相同这样可以通过flex的justify-content:space-between实现中间部分居中
- 通过一定方法使左右按钮宽度相同,然后给中间部分设置flex:1使其占满中间空间,任何使图标在中间空间居中
水平滚动(副导航)
横向滚动可以用 overflow:scoll属性,但是这个属性在ios移动端有问题,不顺滑
再加一个属性 -webkit-overflow-scolling:touch
加号按钮
.btn-addclass {
background: url(./images/add.png) no-repeat center / px2rem(16) px2rem(16), linear-gradient(to right, rgba(#fff, 0.8), rgba(#fff, 0.8) 50%, #fff 50%);
}
用逗号将背景图和渐变色连接
固定
left:0;right:0就会使导航条的宽度为视口的宽度
posted on 2022-04-27 21:05 RicardoSimple 阅读(296) 评论(0) 编辑 收藏 举报



