响应式布局
响应式布局
响应式布局就是一个网站能够兼容多个终端,而不是为了一个终端而做的一个特定的版本
响应式布局不仅仅是页面在不同设备上的不同布局,在同一设备上调整浏览器宽度,同样可以看到页面的布局发生了变化
要用到css3中的媒体查询@media
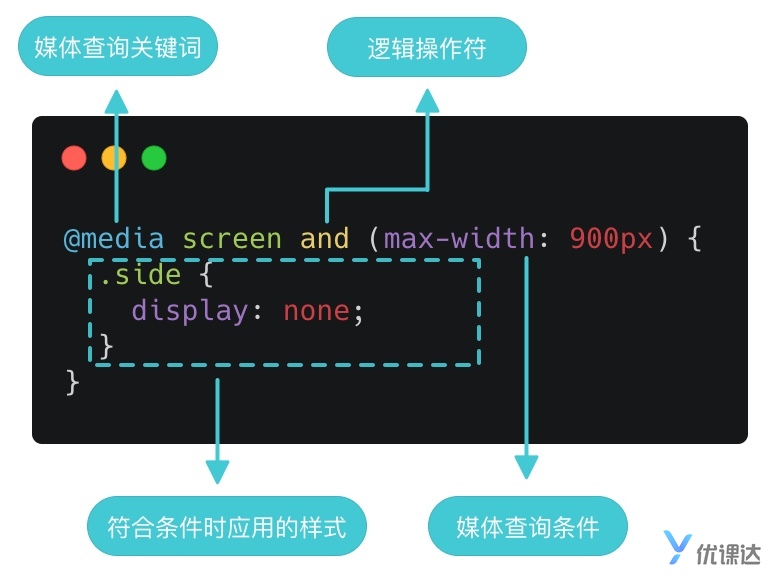
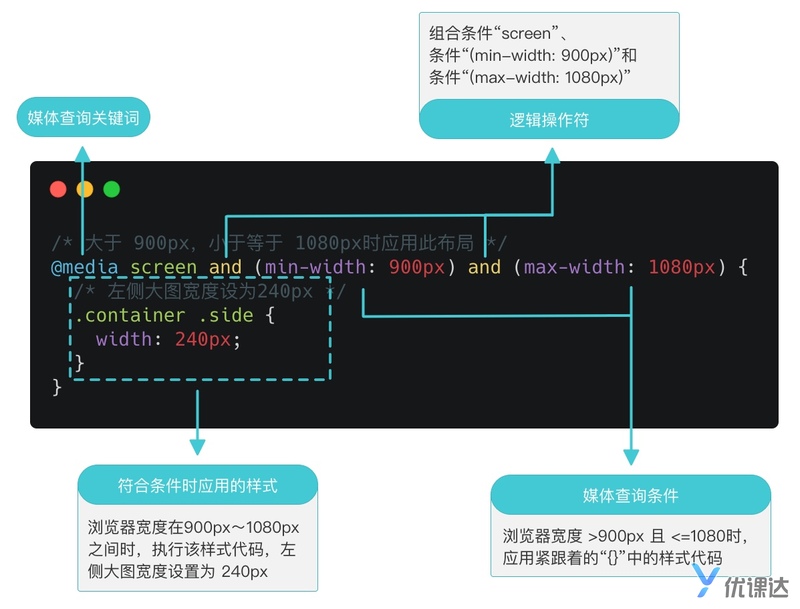
媒体查询
基本语法:

"screen":告知设备在打印页面时使用衬线字体,在屏幕上显示时用无衬线字体。如果你的网站不需要考虑用户去打印,可以直接把screen and去掉
-
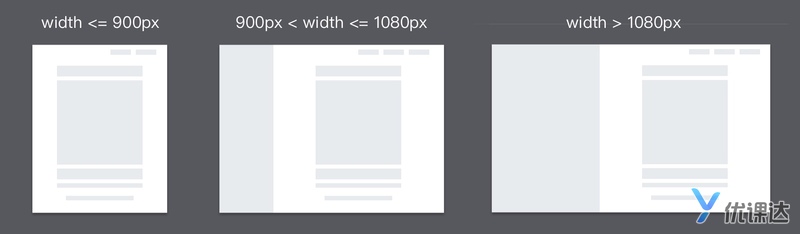
QQ注册页的响应式布局

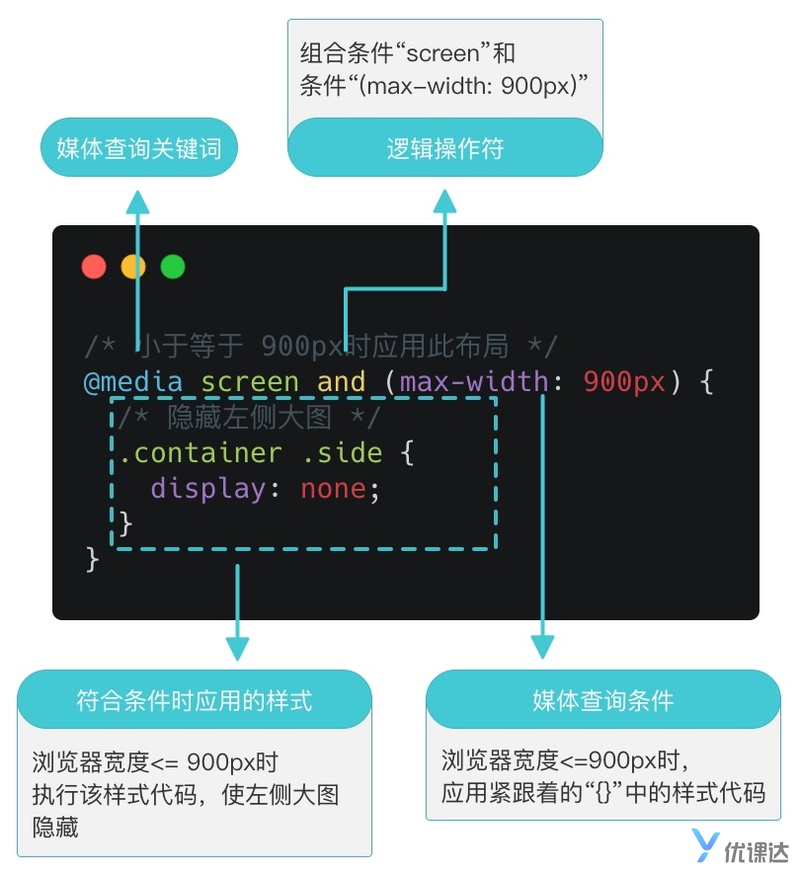
- 浏览器小于等于900px时右上角导航保留"简体中文"和"意见反馈",影藏左侧大图,保留表单部分
- 浏览器宽度大于900px,小于1080px时,右上角导航栏全显示,左侧大图显示,图宽240px
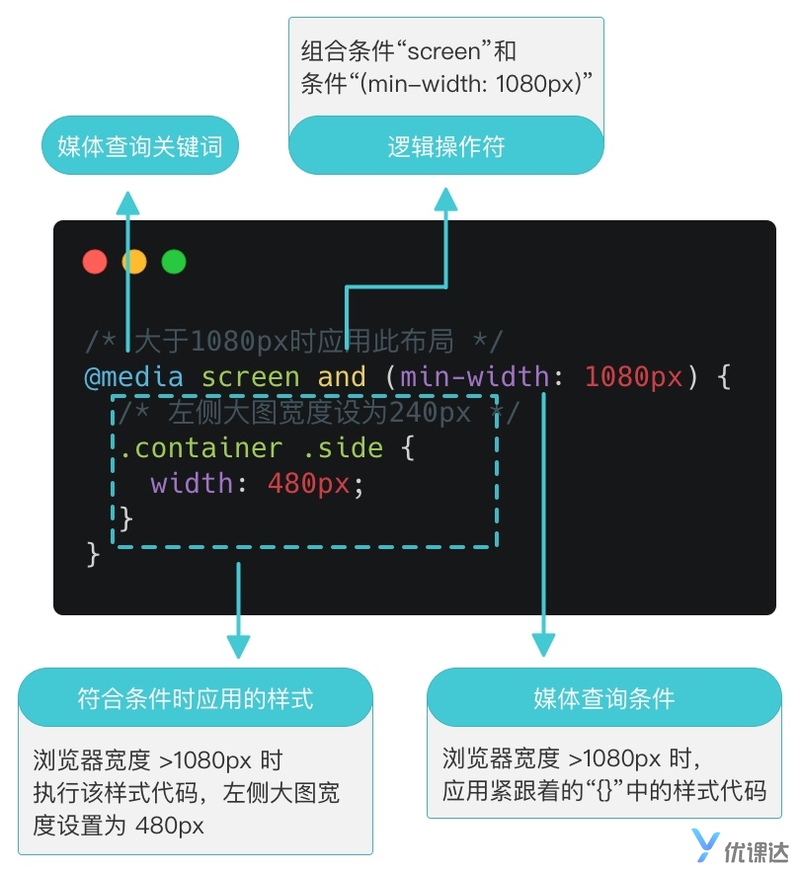
- 浏览器宽度大于等于1080px时,右上角导航栏全显示,左侧大图显示,宽度为480px
-
条件:最大宽度(max-width)

-
条件:最小宽度(min-width)

-
逻辑操作符 and

断点
断点的设置和设备的尺寸有关
经典断点:
<=600px:超小型设备(手机,600像素以下)
600~768:小型设备(纵向平板电脑和大型手机,600像素及以上)
768~992:中型设备(纵向平板电脑,768像素以上)
992~1200:大型设备(笔记本电脑/台式机,768像素及以上)
>=1200: 超大型设备(大型笔记本电脑/台式机,1200像素及以上)
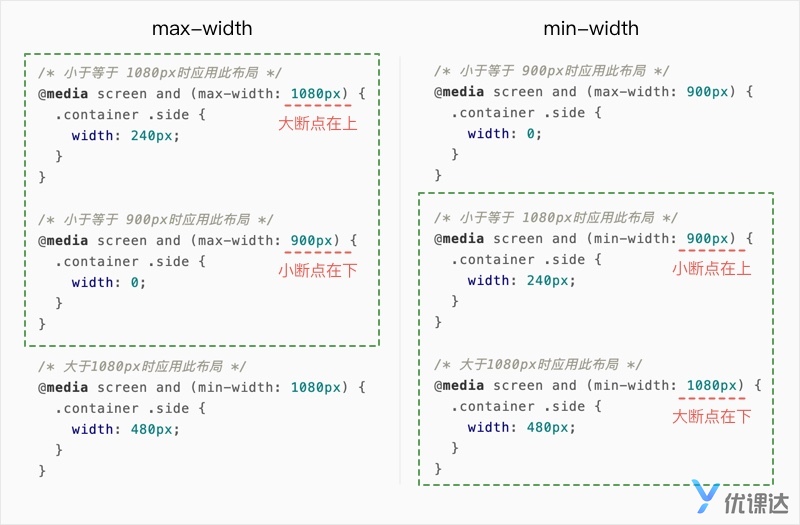
- 冲突的媒体查询条件
- 媒体查询条件用max-width表示时,大的断点放上面
- 用min-width时,则相反

posted on 2022-04-27 21:04 RicardoSimple 阅读(507) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix