VUE项目打包后,CSS无法按需加载问题最终最佳解决方案
项目架构
element ui + vue + webpack
实现功能
主题切换
核心代码

期待效果
站点主题能够根据我配置的主题类型进行切换
遇到问题
调试的时候,主题可以正常切换,但是打包完之后,主题无法按需切换,而是一次性将所有的主题css全部打包在了一起,完全不理你的if语句,进而就无法实现按需加载css功能
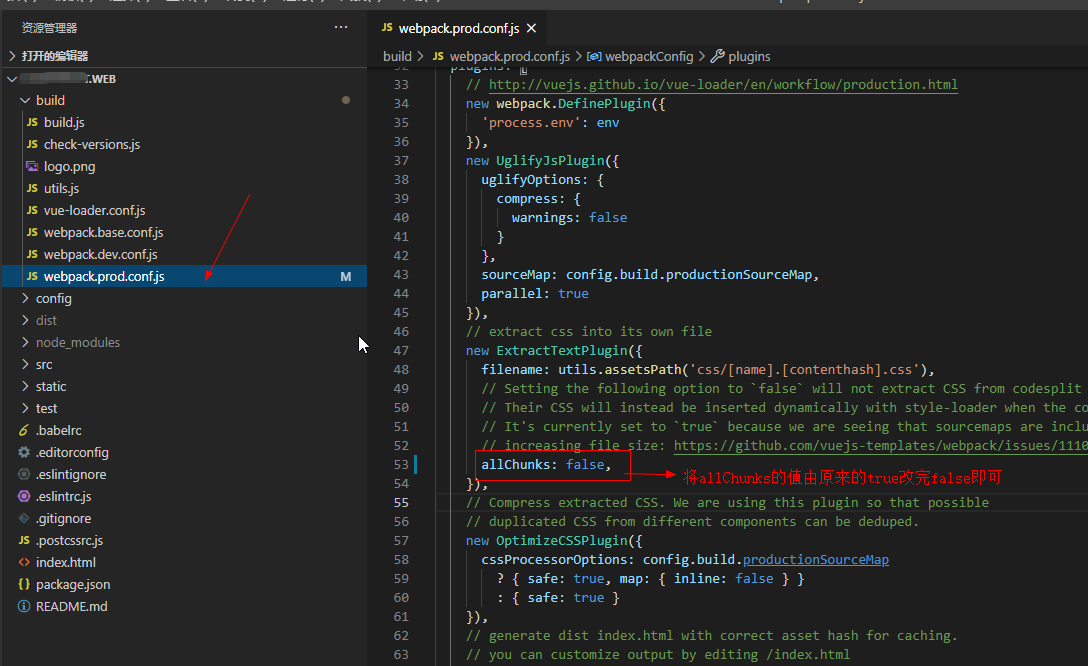
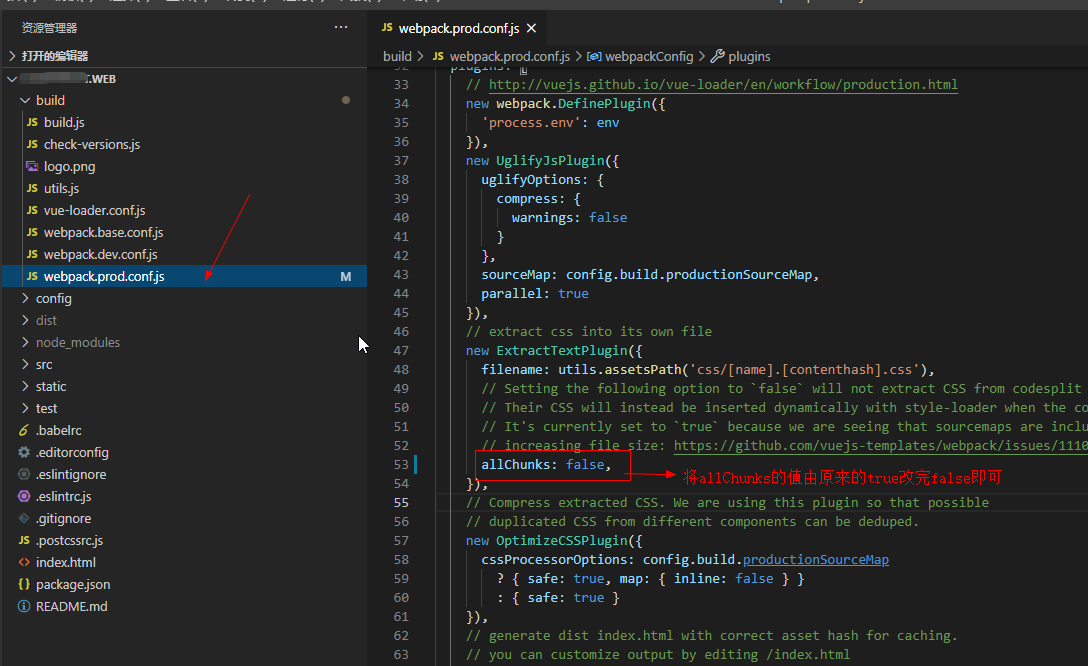
终极解决方案
网上找了很多方案,都无法彻底解决该问题,自己尝试了N多方法,终于找到了最终最佳解决方案:

element ui + vue + webpack
主题切换

站点主题能够根据我配置的主题类型进行切换
调试的时候,主题可以正常切换,但是打包完之后,主题无法按需切换,而是一次性将所有的主题css全部打包在了一起,完全不理你的if语句,进而就无法实现按需加载css功能
网上找了很多方案,都无法彻底解决该问题,自己尝试了N多方法,终于找到了最终最佳解决方案: