构建Vue+Ionic+Cordova项目,开发全平台APP系列教程
目录
一、基础环境准备
二、构建VUE项目
三、配置Ionic界面框架
四、构建Cordova项目
五、整合Cordova、Vue、Ionic
一、基础环境准备
1、下载 & 安装vscode (强大的前后端开发工具)
2、下载 & 安装nodejs (前端代码打包编译专用)
3、下载 & 安装 git (强大的代码托管工具)
4、打开vscode,安装淘宝镜像(推荐国内线路,安装更加稳定,迅速)
npm i -g cnpm --registry=https://registry.npm.taobao.org
5、你需要知道的几个官网
Ionic:https://ionicframework.com
Cordova:https://cordova.axuer.com/
6、你需要知道的npm常用指令说明
1. npm install
安装node_module以及还原package.json内声明的所有包
2. npm install xxxpackage
安装xxx包到node_module目录下,但是不会更新package.json文件,因此另外一个人拉取到代码后无法使用npm install进行包还原,需要手动指定重装
3. npm install --save xxxpackage
安装xxx包到node_module目录下,同时更新package.json的dependencies(生产/运行环境)配置,运行时如果需要就用这个
4. npm install --save-dev xxxpackage
安装xxx包到node_module目录下,同时更新package.json的devDependencies(开发/编译环境),但是不会更新dependencies(生产/运行环境)配置,仅编译时需要就用这个
5. npm install --global xxxpackage
安装xxx包到全局,不同项目之间可以共享该包,就无需每个项目都安装
6. 简写
install可以简写为i,例如:npm install 简写 npm i
--save可以简写为-S,例如:npm install --save xxxpackage 简写为 npm i -S xxxpackage
--save-dev可以简写为-D,例如:npm install --save-dev xxxpackage 简写为 npm i -D xxxpackage
--global可以简写为-g,例如:npm install --global xxxpackage 简写为 npm i -g xxxpackage
二、构建Vue项目
1. 安装vue 脚手架(当前最火的MVVM前端架构,国人精心打造,推荐使用)
cnpm i -g vue-cli
2. 安装webpack
cnpm i -g webpack
4. 创建webpack模板项目,一路回车以及按“Y”即可(假如无法使用vue指令,可能是因为没有给系统执行脚本的权限,打开PowerShell,执行:set-ExecutionPolicy RemoteSigned 命令,再输入Y回车即可)
vue init webpack drea.demo.app
5. 进入项目
cd drea.demo.app
6、完善.eslintrc.js文件中的规则(完善默认代码规范,方便后续开发)
7、初始化依赖项
cnpm i
8、运行项目
npm run dev
9、效果如下

三、配置Ionic界面框架
1、安装ionic需要的三个依赖包
cnpm i @ionic/vue @ionic/core ionicons@4.5.9-1 --save
2、修改src/main.js文件,新增如下代码
import Ionic from '@ionic/vue' import '@ionic/core/css/ionic.bundle.css' Vue.use(Ionic)
3、修改src/components/HelloWorld.vue,代码如下
<template>
<div>
<br />
<IonVuePage :title="'Alert'" style="text-algin:center;">
<ion-button @click="presentAlert">Show Alert</ion-button>
<ion-button @click="presentAlertMultipleButtons">Show Alert (multiple buttons)</ion-button>
<ion-button @click="presentAlertConfirm">Show Alert (confirm)</ion-button>
<ion-button @click="presentAlertPrompt">Show Alert (prompt)</ion-button>
<ion-button @click="presentAlertRadio">Show Alert (radio)</ion-button>
<ion-button @click="presentAlertCheckbox">Show Alert (checkbox)</ion-button>
</IonVuePage>
</div>
</template>
<script>
export default {
methods: {
presentAlert() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Alert",
subHeader: "Subtitle",
message: "This is an alert message.",
buttons: ["OK"]
})
.then(a => a.present());
},
presentAlertMultipleButtons() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Alert",
subHeader: "Subtitle",
message: "This is an alert message.",
buttons: ["Cancel", "Open Modal", "Delete"]
})
.then(a => a.present());
},
presentAlertConfirm() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Confirm!",
message: "Message <strong>text</strong>!!!",
buttons: [
{
text: "Cancel",
role: "cancel",
cssClass: "secondary",
handler: blah => {
console.log("Confirm Cancel:", blah);
}
},
{
text: "Okay",
handler: () => {
console.log("Confirm Okay");
}
}
]
})
.then(a => a.present());
},
presentAlertPrompt() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Prompt!",
inputs: [
{
placeholder: "Placeholder 1"
},
{
name: "name2",
id: "name2-id",
value: "hello",
placeholder: "Placeholder 2"
},
{
name: "name3",
value: "http://ionicframework.com",
type: "url",
placeholder: "Favorite site ever"
},
// input date with min & max
{
name: "name4",
type: "date",
min: "2017-03-01",
max: "2018-01-12"
},
// input date without min nor max
{
name: "name5",
type: "date"
},
{
name: "name6",
type: "number",
min: -5,
max: 10
},
{
name: "name7",
type: "number"
},
{
name: "name8",
type: "password",
placeholder: "Advanced Attributes",
cssClass: "specialClass",
attributes: {
maxlength: 4,
inputmode: "decimal"
}
}
],
buttons: [
{
text: "Cancel",
role: "cancel",
cssClass: "secondary",
handler: () => {
console.log("Confirm Cancel");
}
},
{
text: "Ok",
handler: () => {
console.log("Confirm Ok");
}
}
]
})
.then(a => a.present());
},
presentAlertRadio() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Radio",
inputs: [
{
type: "radio",
label: "Radio 1",
value: "value1",
checked: true
},
{
type: "radio",
label: "Radio 2",
value: "value2"
},
{
type: "radio",
label: "Radio 3",
value: "value3"
},
{
type: "radio",
label: "Radio 4",
value: "value4"
},
{
type: "radio",
label: "Radio 5",
value: "value5"
},
{
type: "radio",
label: "Radio 6",
value: "value6"
}
],
buttons: [
{
text: "Cancel",
role: "cancel",
cssClass: "secondary",
handler: () => {
console.log("Confirm Cancel");
}
},
{
text: "Ok",
handler: () => {
console.log("Confirm Ok");
}
}
]
})
.then(a => a.present());
},
presentAlertCheckbox() {
return this.$ionic.alertController
.create({
cssClass: "my-custom-class",
header: "Checkbox",
inputs: [
{
type: "checkbox",
label: "Checkbox 1",
value: "value1",
checked: true
},
{
type: "checkbox",
label: "Checkbox 2",
value: "value2"
},
{
type: "checkbox",
label: "Checkbox 3",
value: "value3"
},
{
type: "checkbox",
label: "Checkbox 4",
value: "value4"
},
{
type: "checkbox",
label: "Checkbox 5",
value: "value5"
},
{
type: "checkbox",
label: "Checkbox 6",
value: "value6"
}
],
buttons: [
{
text: "Cancel",
role: "cancel",
cssClass: "secondary",
handler: () => {
console.log("Confirm Cancel");
}
},
{
text: "Ok",
handler: () => {
console.log("Confirm Ok");
}
}
]
})
.then(a => a.present());
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
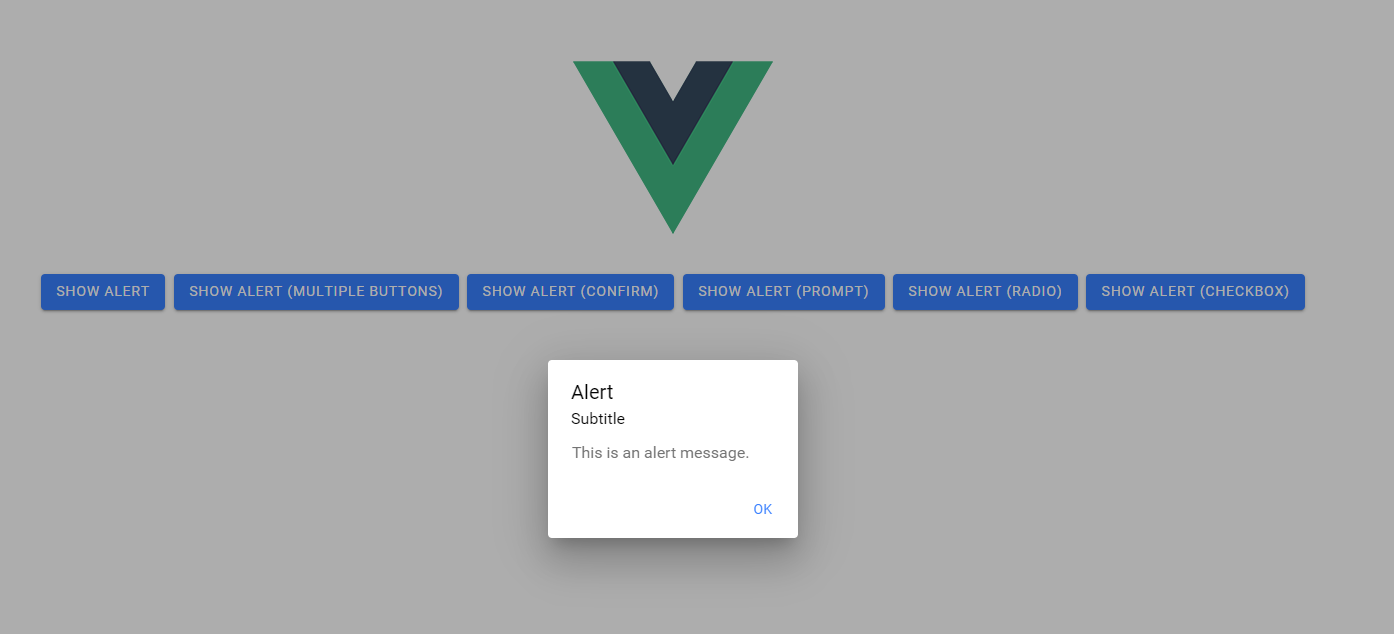
4、再次运行项目,点击按钮,效果如下

四、构建Cordova项目
1、安装cordova包(注意,这里一定要用npm,cnpm里的cordova有点问题)
npm i cordova -g
2、创建cordova项目
cordova create app drea.demo.app
3、进入cordova目录
cd app
4、添加Browser平台核心套件(cordova platform ls 指令可以查看cordova支持的所有平台)
cordova platform add browser
5、以Browser平台运行,效果如图
cordova run browser

6、添加Android平台核心套件
cordova platform add android
7、配置Android平台依赖环境(本人提供的下载地址:http://res.drea.cc/open/java/,不过最好去官网下载)

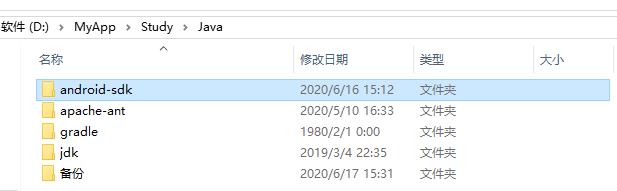
7.1 下载并配置 jdk(我用的1.8版本),环境变量如下(注意,环境变量配置值中的目录要跟实际目录保持一致)
配置项:JAVA_HOME 配置值:D:\MyApp\Study\Java\jdk 配置项:Path 配置值:%JAVA_HOME%\bin\ 配置项:Path 配置值:%JAVA_HOME%\jre\bin\
7.2 下载并配置android-sdk(我用的最新版本),环境变量如下
配置项:ANDROID_HOME 配置值:D:\MyApp\Study\Java\android-sdk 配置项:ANDROID_SDK_ROOT 配置值:D:\MyApp\Study\Java\android-sdk 配置项:Path 配置值:%ANDROID_HOME%\tools 配置项:Path 配置值:%ANDROID_HOME%\platform-tools
7.3 下载并配置apache-ant(我用的最新版本),环境变量如下
配置项:Path 配置值:D:\MyApp\Study\Java\apache-ant\bin
7.4 下载并配置gradle(我用的最新版本),环境变量如下
配置项:Path 配置值:D:\MyApp\Study\Java\gradle\bin
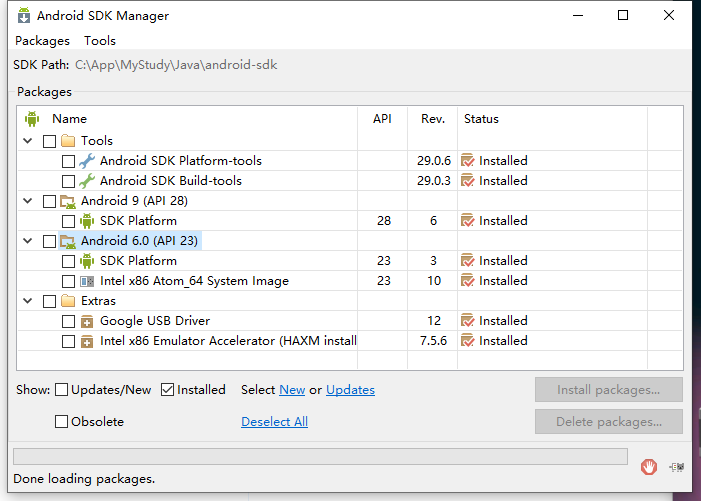
8、安装Android SDK,具体安装内容如图所示

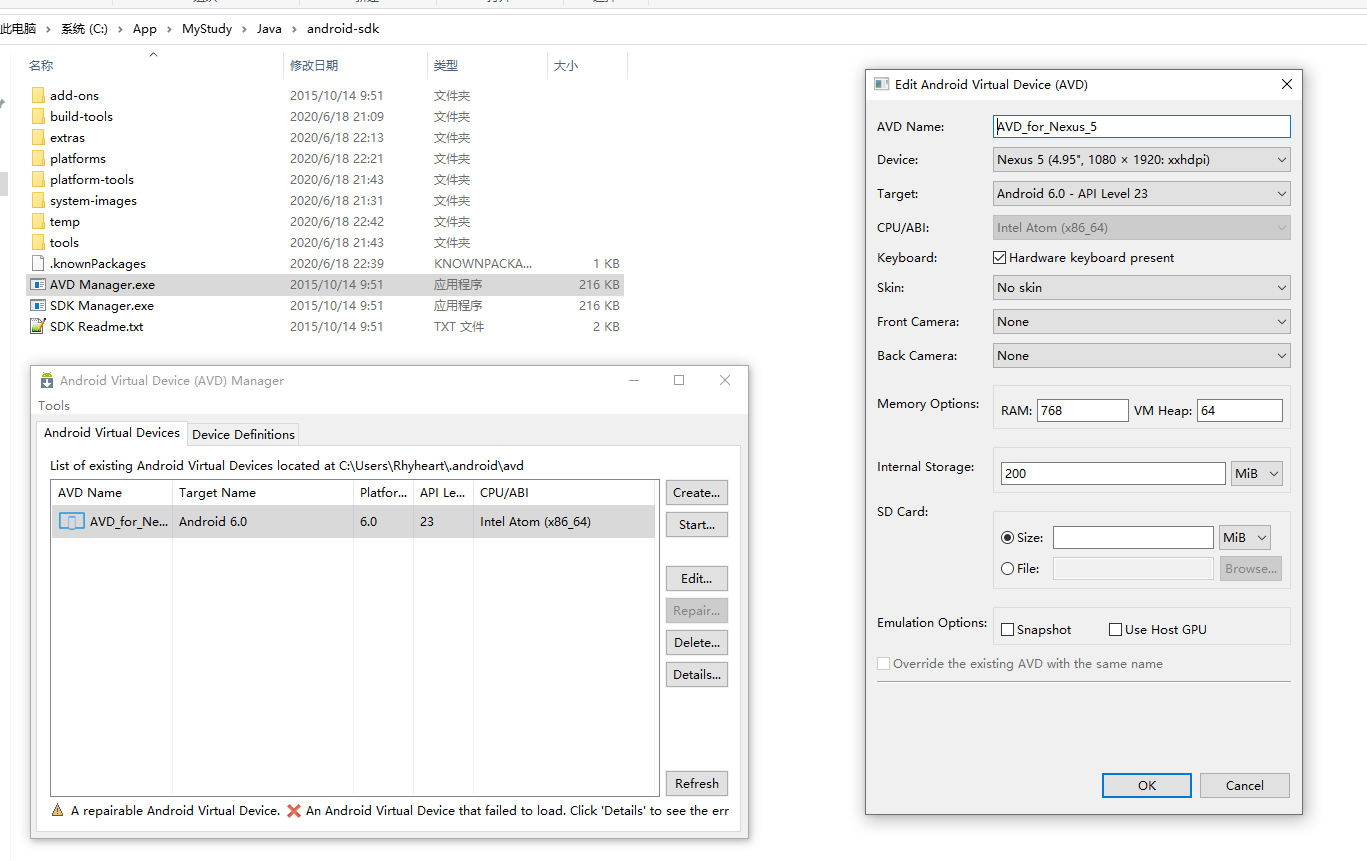
9、创建Android模拟器,如图所示(也可以使用第三方模拟器,推荐:BlueStacks蓝叠模拟器)

10、安装虚拟化增强软件,假如没有安装,启动模拟器可能会报错(Android SDK目录下 extras\intel\Hardware_Accelerated_Execution_Manager)

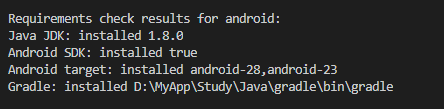
11、查看当前Android依赖环境配置情况,假如一切正常,则效果如图
cordova requirements android

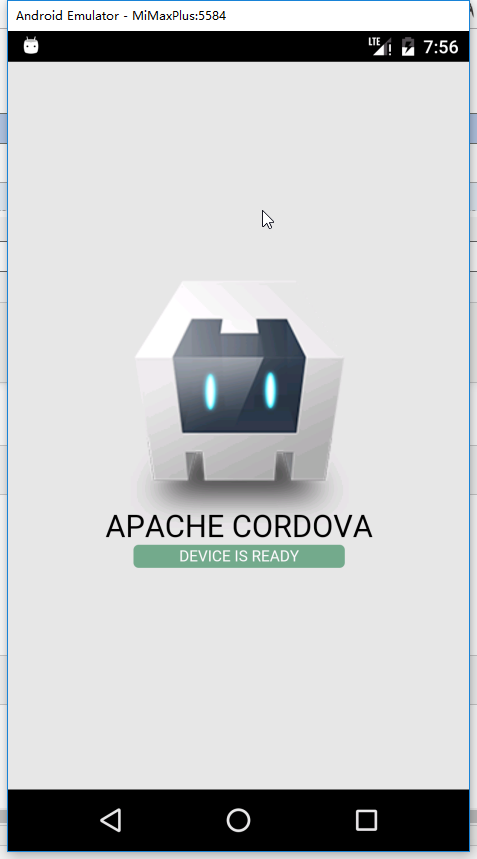
12、以Android平台运行,效果如图
假如报异常:Failed to install the following Android SDK packages as some licences have not been accepted platforms;android-28 Android SDK Platform 28,则表示你没有安装所需版本的SDK,比如这里表示我们需要安装API 28 版本的SDK,那么我们就回到第8步继续安装
cordova run android

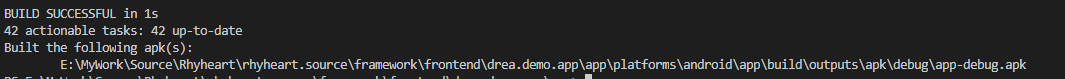
13、以Android平台进行打包,假如一切正常,则效果如图
cordova requirements android

五、整合Vue、Ionic、Cordova
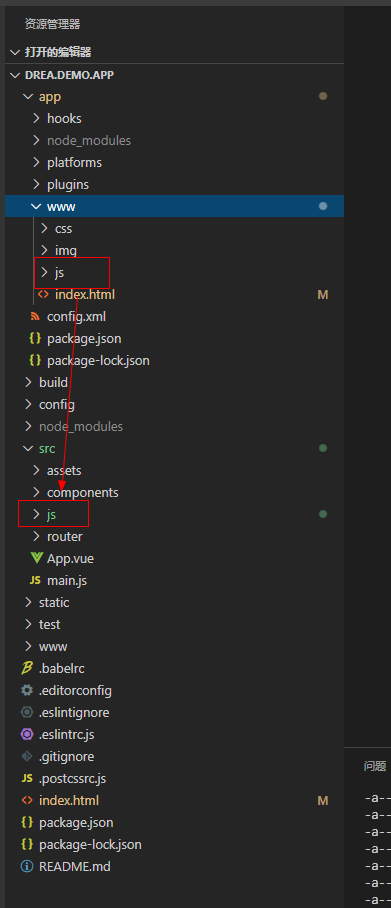
1、将cordova项目下www目录中的js文件夹整个拷贝到vue项目下src目录中

2、参考cordova项目下www目录中的index.html文件来修改vue项目中的index.html文件,内容如下(这里假如不引用ionic js,会导致发布的android应用显示异常,原因不明,猜测是ionic对vue项目的适配不是很好,如果有人知道原因,烦劳评论告知)
3、回到vue项目下
cd ..
4、在vue项目中安装cordova-vue包
cnpm i vue-cordova --save
5、在main.js中新增如下配置
import vueCorvova from 'vue-cordova' Vue.use(vueCorvova)
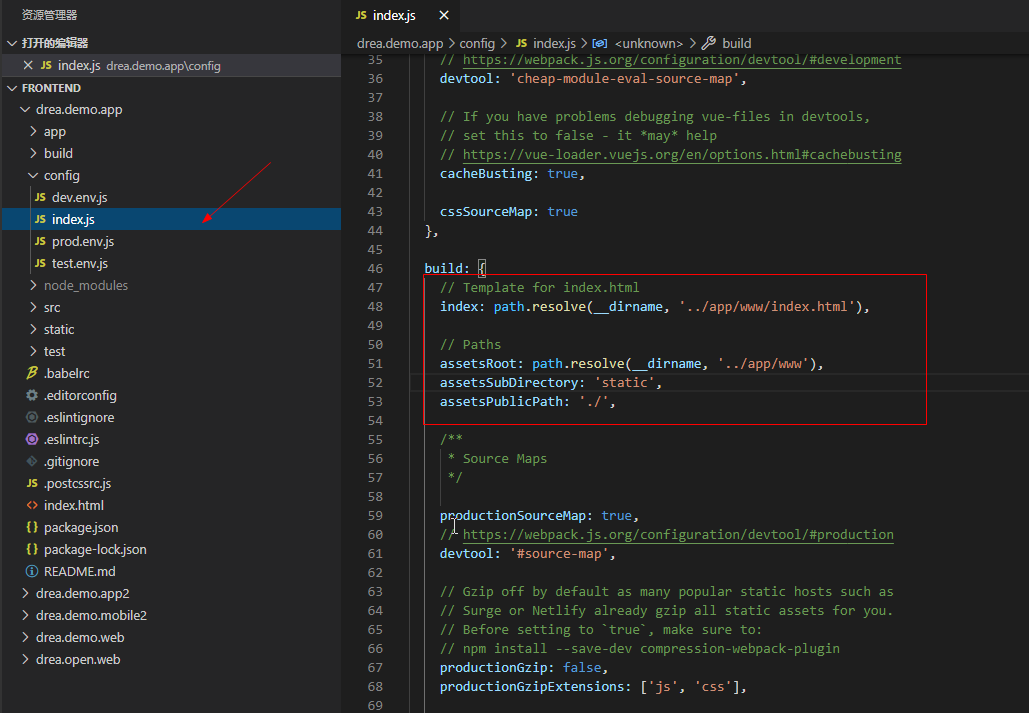
6、修改vue项目的编译输出位置,如图

7、编译vue项目,将会生成编译文件到cordova项目www目录下
npm run build
8、重新进入cordova项目
cd app
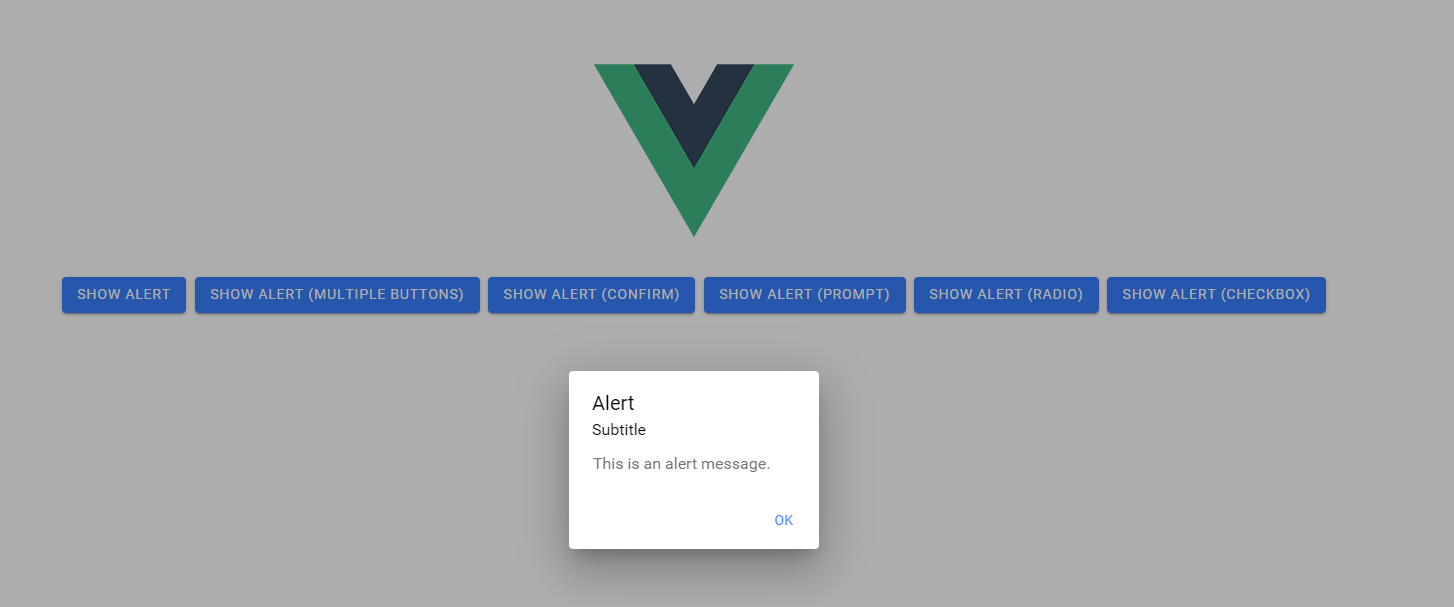
9、以Browser平台运行,点击按钮,效果如图
cordova run browser

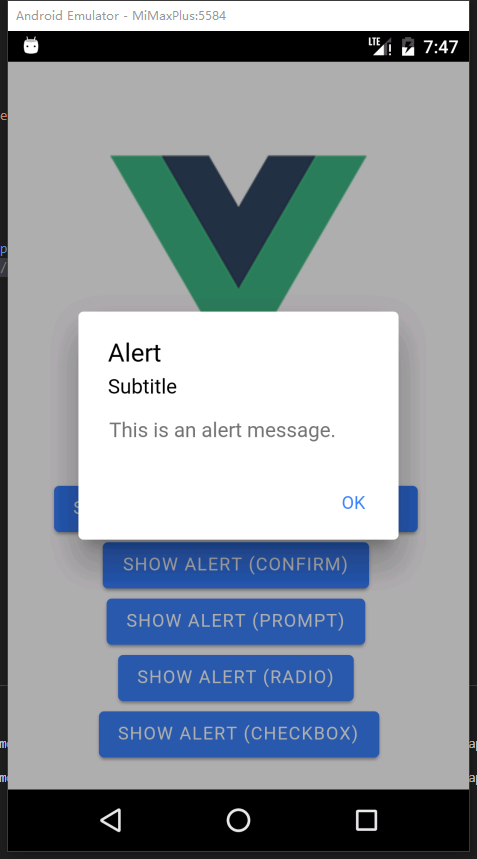
10、已Android平台运行,点击按钮,效果如图
cordova run android







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」