AJAX入门
AJAX
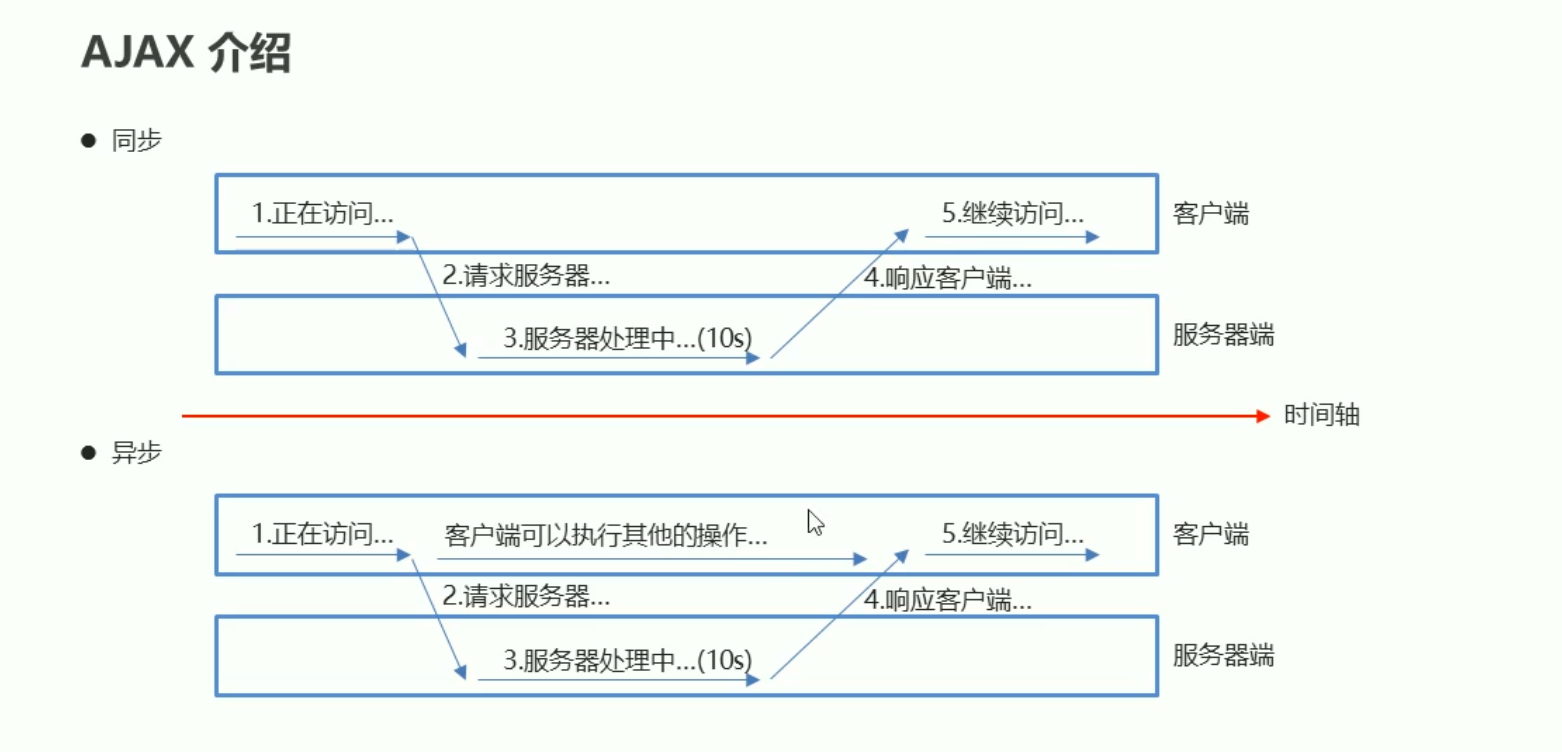
- 介绍:AJAX(Asynchoronous JavaScript And XML):一步的JavaScript和XML,多个技术的综合,用于快速创建动态网页的技术,一般的网页如果需要更新内容,必须重新加载整个页面,而AJAX通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部分内容进行局部更新。

- 原生JavaScript实现AJAX
- 核心对象:XMLHttpRequest
用于在后台与服务器交换数据,可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 - 打开链接:open(method,url,async)
method:请求的类型GET或POST
url:请求资源的路径
async:true(异步)或false(同步)。 - 发送请求:send(String params)
params:请求的参数(POST专用) - 处理响应:onreadystatechange
readyState:0-请求未初始化,1-服务器连接已建立,2-请求已接收,3-请求处理中,4-请求已完成,且响应已结束
status:200-响应已全部OK。 - 获得响应数据的形式
responseText:获得字符串形式的响应数据
responseXML:获得XML形式的响应数据
- 核心对象:XMLHttpRequest
//实例:
//1.为姓名绑定失去焦点事件
document.getElementById("username").onblur = function(){
//2.创建XMLHttpRequest核心对象
let xmlHttp = new XMLHttpRequest();
//3.打开链接
let user = documnet.getELementById("username").value;
xmlHttp.open("GET", "userServlet?username="+username,true);
//4.发送请求
xmlHttp.send()
//5.处理响应
xmlHttp.onreadystatechange = function(){
//判断请求和响应是否成功
if(xmlHttp.readyState == 4 && xmlHttp.status ==200){
//将响应的数据显示到span标签
document.getElementById("uSpan").innerHTML = xmlHttp.responseText;
}
}
}
后端
doGet{
//设置请求和响应的乱码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8")
//1.获取请求参数
String username = req.getParameter("username");
//2.判断姓名是否已注册
if("zhangsan".equals(username)){
resp.getWriter().write("<font color='red'>用户名已注册</font>");
}else{
resp.getWriter().write("<font color='green'>用户名可用</font>");
}
}

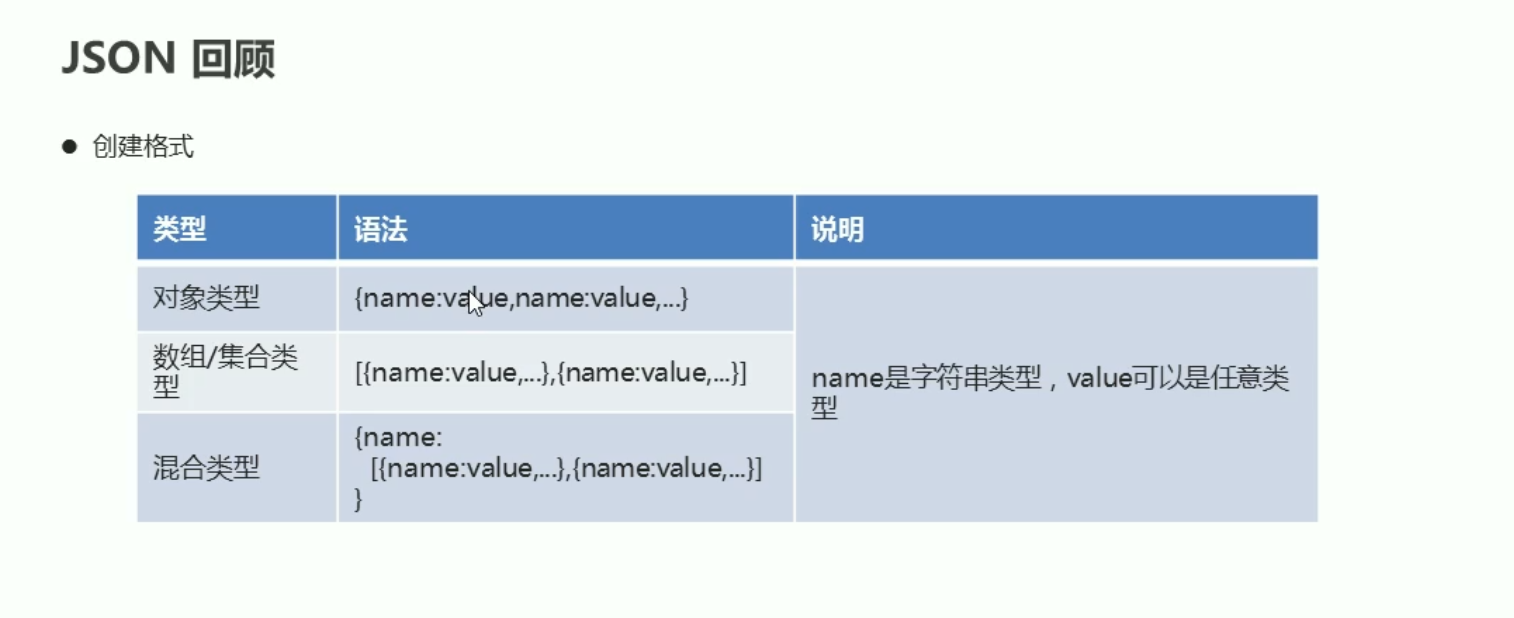
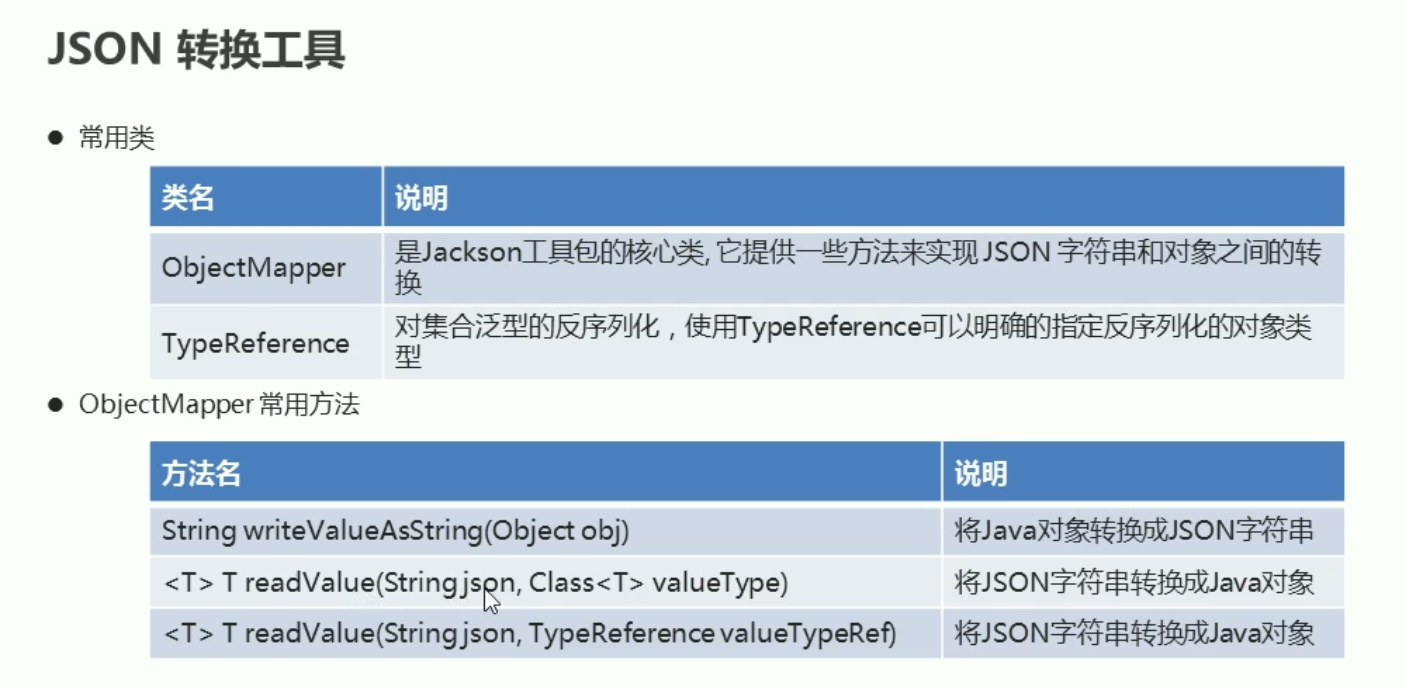
JSON



- jar包 jackson
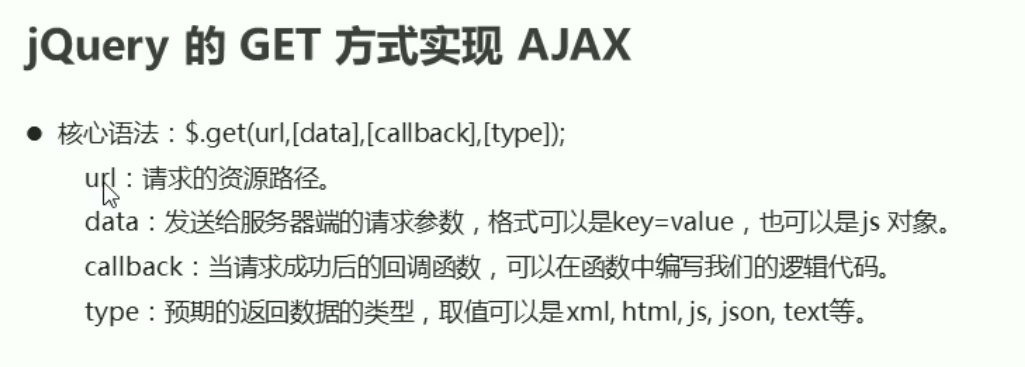
jQuery的GET方式实现AJAX
引入js文件
<script src="js/jquery-3.3.1.min.js"></script>
//1.为用户名绑定失去焦点事件
$("#username").blur(function(){
let username = $("#username").val();
//2.jQuery的GET方式实现AJAX
$.get{
//请求资源路径
"userServlet"
//请求参数
"username="+username,
//回调函数
function(date){
//将响应的数据显示到span标签
$("#uSpan").hhtml(data);
},
//响应数据形式
"text"
};
});
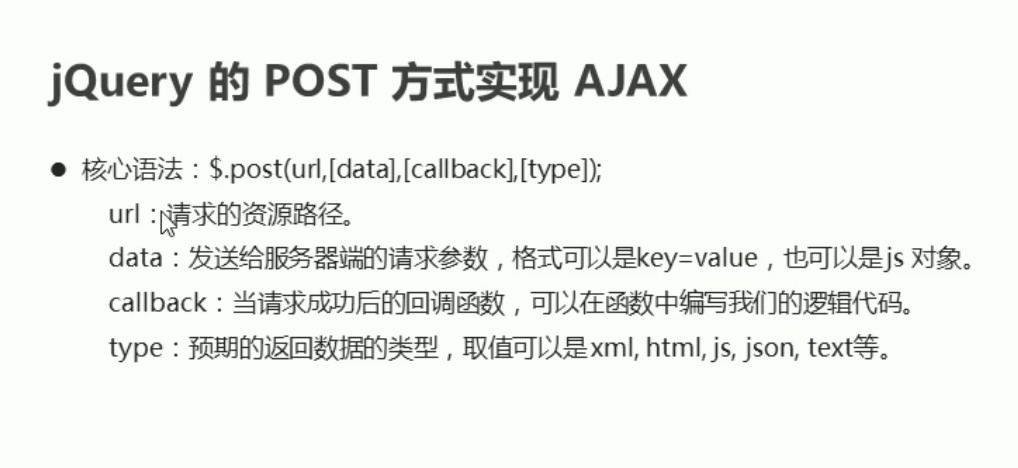
jQuery的post方式实现AJAX

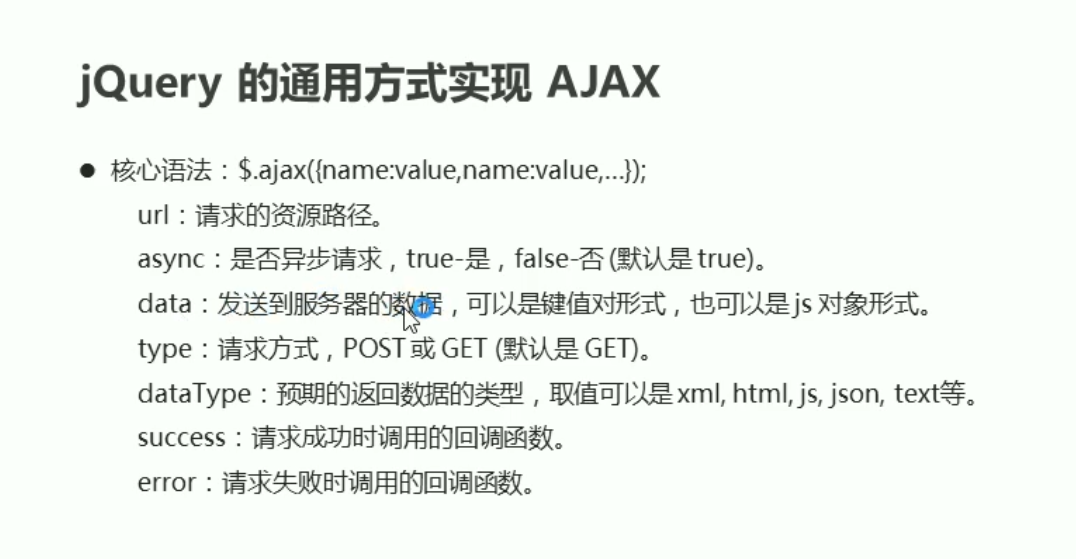
jQuery的通用方式实现AJAX