CSS 3 PIE與IE CSS3:幫IE升級?
所有PC使用者所熟知的那個桌面上網藍色小圖示:IE,一直是一個落伍過時的網路瀏覽器。
我們大概可以試想一下:如果沒有IE6,我們現在可能正享用著十年後我們才享用得到的網路進化成果。
沒錯,IE6拖累了整個網路世界的進化,而且遺毒難清。
但,很多人並不在意這些,就像他們也不在意投票給哪個落伍過時的人,選他當市長或總統也好那樣。
「很多人並不在意」慢慢地變成了阻礙進步的反作用力,而不在意「很多人並不在意」而繼續求新求變的Web designer,顯然長久以來都是網路世界裡的反動份子。
這些反動份子不時獲得網路俠義軍火商的情義贊助,免費提供各種足以在落伍過時的IE上展現顛覆奇蹟的奇技淫巧或神兵利器。
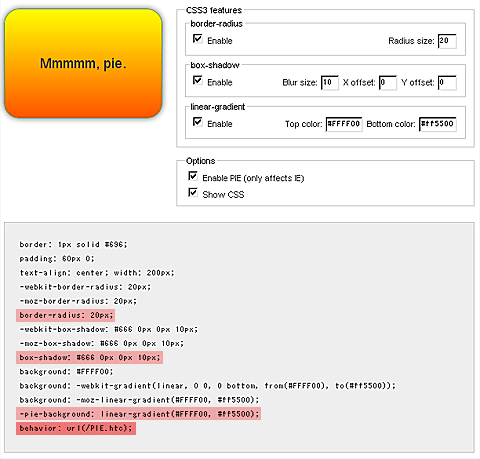
這些奇技淫巧或神兵利器,以全系列IE都不支援的CSS3來說,過去有IE CSS3利用behaviorbehavior: url(ie-css3.htc)塞一個htc(HTML Components)讓IE勉強可以解析CSS3的圓角(border-radius)、區塊陰影(box-shadow)與文字陰影(text-shadow),最近則出現一個CSS3 PIE,除了IE CSS3已提供的幾種CSS3屬性之外,再補上一個背景漸層linear-gradient。
不過,如果你進一步去實作,藉由htc讓IE升級到夠格跑CSS3,就會發現這些很容易可以在先進網路瀏覽器上運作的網頁效果,要在IE上運作無誤依然存在許多問題。
換言之,如果你以為有了CSS 3 PIE與IE CSS3,就可以讓你把其他IE hacks都丟掉,那真是有點天真過頭了。
要讓IE升級到很懂CSS3跟HTML5的唯一路徑不是升級到IE9或10,而是直接把IE升級成FireFox、Opera、Chrome或Safari。