实验四 Android程序设计
实验四 Android程序设计
实验四 Android程序设计-1
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
•values:存放不同类型的数据,如string、array等。
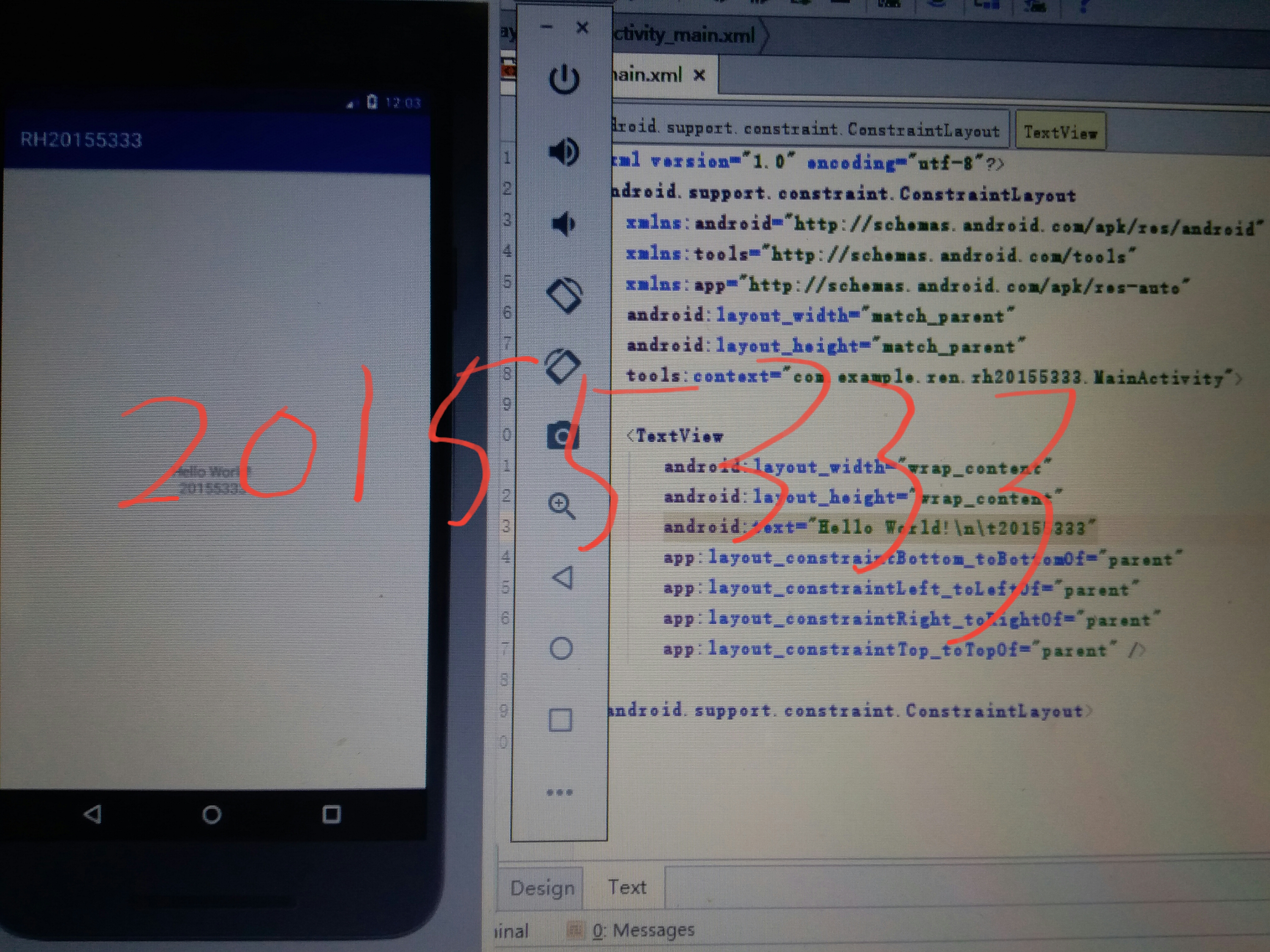
将res目录下布局文件(layout)中的activity_main.xml的android:text="Hello World!"改为android:text="Hello World!\n\t20155333"即可。
Android Stuidio调试应用程序:Tools->Android->Android Device Monitor
运行截图:

实验四 Android程序设计-2
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
需要创建ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
要求让MainActivity启动ThirdActivity,所以修改MainActivity中的代码为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155333");
startActivity(intent);
return true;
}
运行截图:

实验四 Android程序设计-3
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2015533"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
MainActivity.java:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155333",Toast.LENGTH_LONG);
toast.show();
}
});
运行截图:

实验四 Android程序设计-4
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/filterButton"
android:layout_width="80dp"
android:layout_height="90dp"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="80dp"
android:layout_height="90dp"
android:text="Share"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:id="@+id/deleteButton"
android:layout_width="80dp"
android:layout_height="90dp"
android:text="Delete"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton" />
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155333"
android:layout_above="@+id/saveButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="16dp" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="任欢"
android:layout_above="@+id/imageView"
android:layout_alignLeft="@+id/deleteButton"
android:layout_alignStart="@+id/deleteButton"
android:layout_marginBottom="13dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:padding="4dp"
android:src="@android:drawable/ic_dialog_email"
android:id="@+id/imageView"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="54dp" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
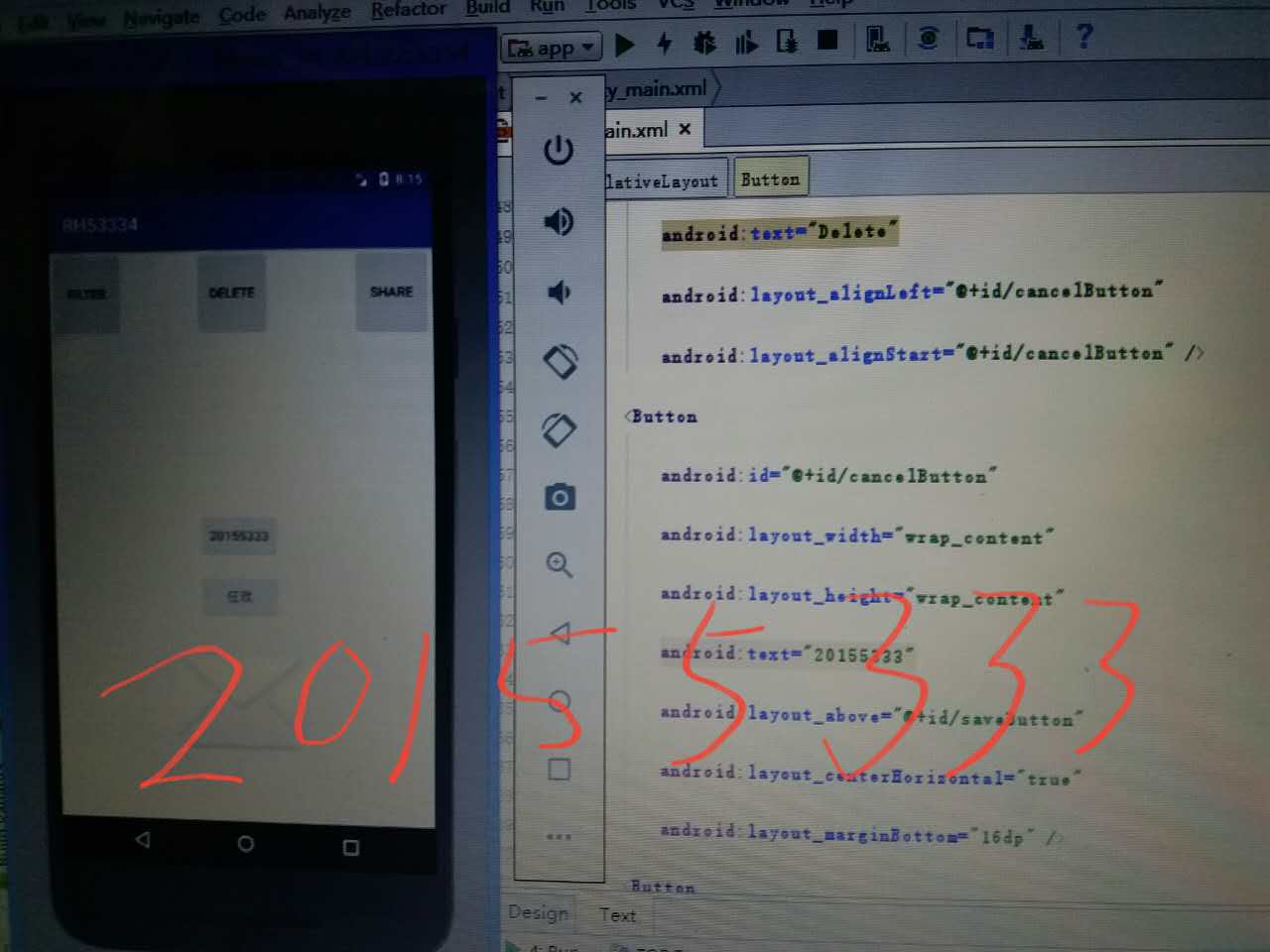
运行截图:

实验四 Android程序设计-5
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
课本P298代码如下:
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
当用户按下(或触碰)时钟的时候,会调用该方法并接受时钟对象。要修改时钟的颜色,需要调用其setBackgroundColor方法,传入一个颜色对象,从而实现触碰时钟改变颜色。
运行截图:

实验体会
安装AndroidStudio以及创建Project等的过程一如既往地艰难,每次老师要求安装软件的时候,安装软件及解决各种问题所耗费的时间远远超过做任务的时间,虽然说解决问题的过程中也能学到许多知识,但不知道这样是不是有点本末倒置了。




