WPF datagrid 列按钮使用
原文:WPF中使用DataGrid时操作列按钮问题
<DataGrid x:Name="datagrid" AutoGenerateColumns="False" ScrollViewer.HorizontalScrollBarVisibility="Hidden" SizeChanged="datagrid_SizeChanged" RowHeaderWidth="0" IsReadOnly="True" BorderBrush="Transparent" BorderThickness="1"> <DataGrid.ColumnHeaderStyle> <Style TargetType="DataGridColumnHeader"> <Setter Property="HorizontalContentAlignment" Value="Center"></Setter> <Setter Property="FontSize" Value="20"></Setter> <Setter Property="FontWeight" Value="ExtraBold"></Setter> <Setter Property="Height" Value="50"></Setter> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn x:Name="UserName" Binding="{Binding Name}" Header="姓名" FontSize="20"/> <DataGridTextColumn x:Name="UserSex" Binding="{Binding Sex}" Header="性别" FontSize="20"/> <DataGridTextColumn x:Name="UserAge" Binding="{Binding Age}" Header="是否完成" FontSize="20"/> <DataGridTextColumn x:Name="UserPhone" Binding="{Binding Phone}" Header="下发时间" FontSize="20"/> <DataGridTemplateColumn x:Name="UserAction" Header="操作" Width="100"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Button x:Name="BtnAction" Content="{Binding BtnActionStr}" Height="34" Width="80" Click="BtnAction_Click" IsEnabled="{Binding Enabled}" FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"> </Button> <Button x:Name="BtnAction1" Content="{Binding BtnActionStr1}" Height="34" Width="80" Click="BtnAction1_Click" IsEnabled="{Binding Enabled1}" FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"> </Button> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid>后台代码
List<User> users = new List<User>();//向DataGrid中添加数据private void GetDataGrid(){ for (int i = 0; i < 10; i++) { User user = new User(); user.Name = "Tom"; user.Sex = "男"; user.Age = "18"; user.Phone = "000000"; user.BtnActionStr = "按钮" + i; user.BtnActionStr1 = "按钮" + (i + 1); if (i % 2 == 0) { user.Enabled = true; user.Enabled1 = false; } else { user.Enabled = false; user.Enabled1 = true; } users.Add(user); } //数据绑定 datagrid.ItemsSource = users;}//定义要绑定的类private class User{ public string Name { get; set; } public string Sex { get; set; } public string Age { get; set; } public string Phone { get; set; } public string BtnActionStr { get; set; } public bool Enabled { get; set; } public string BtnActionStr1 { get; set; } public bool Enabled1 { get; set; }}//平均分配各列的宽度private void datagrid_SizeChanged(object sender, SizeChangedEventArgs e){ int WidthSize = (int)(datagrid.ActualWidth / 5 - 4); UserName.Width = WidthSize; UserSex.Width = WidthSize; UserAge.Width = WidthSize; UserPhone.Width = WidthSize; UserAction.Width = WidthSize;}//第一个按钮点击事件private void BtnAction_Click(object sender, RoutedEventArgs e){ MessageBox.Show(users[datagrid.SelectedIndex].Name);}//第二个按钮点击事件private void BtnAction1_Click(object sender, RoutedEventArgs e){ MessageBox.Show(users[datagrid.SelectedIndex].Sex);}调用:
|
1
|
GetDataGrid(); |
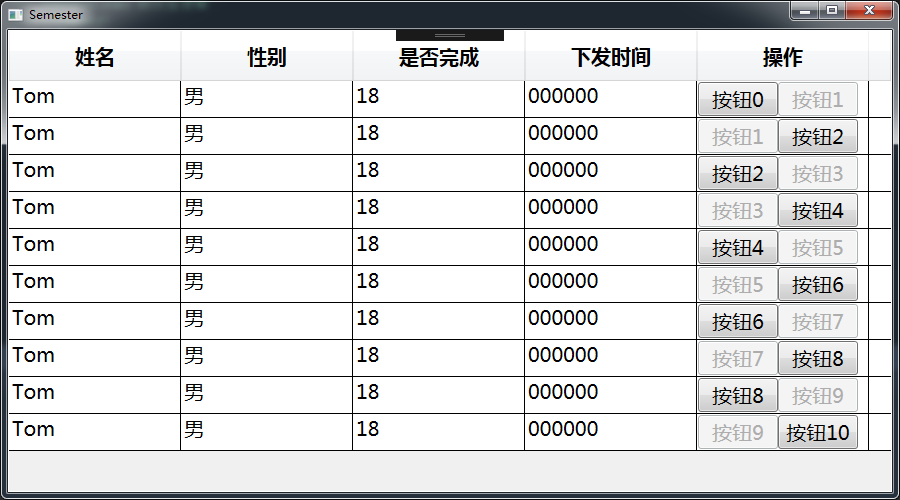
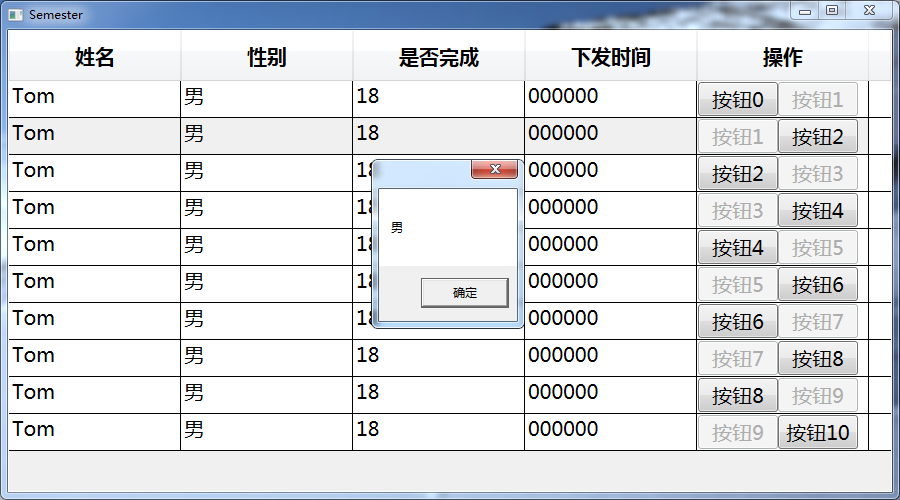
效果图:



勿忘初心,方得始终。





