node.js+express+jade 国际化
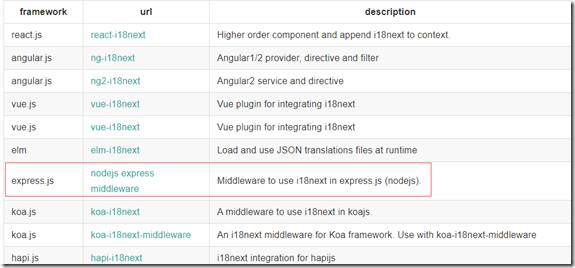
用的是i18next,直接上文档https://www.i18next.com/supported-frameworks.html
第一步:先创建一个项目,命令:express i18next-test
第二步:安装国际化相关的组件
npm install i18next
npm install i18next-express-middleware
npm install i18next-node-fs-backend
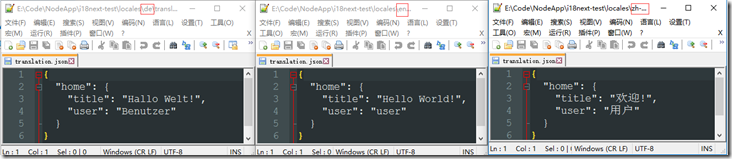
第三步:准备国际化文件,为了简单我直接吧sample中的“locales”文件夹copy过来了,然后加了一个中文的
第四步:
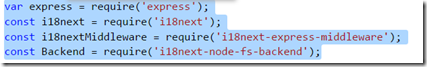
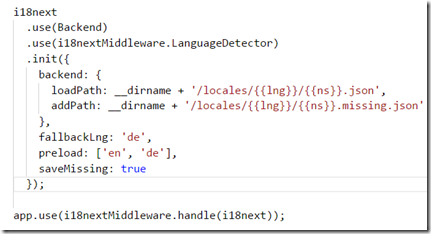
app.js 头部添加
然后再合适的位置添加(默认语言:“de”)
其实到这里就已经可以在 router和jade中使用 多语言了,
第五步:第四步中的,在router中 需要req对象,改变了单页的,要想整体网站都能改变成多语言,需要做拦截,然后统一改。
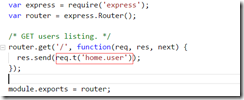
模板生成的默认有两个路由
var index = require('./routes/index');
var users = require('./routes/users');
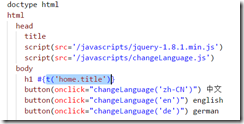
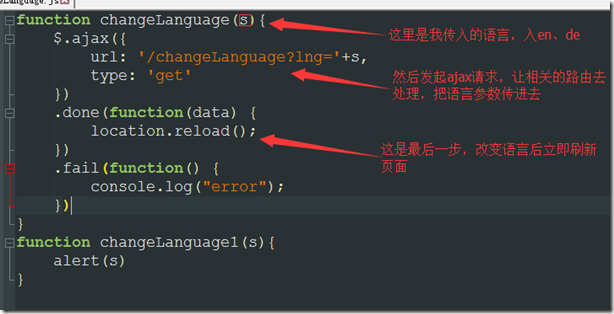
我想在index中,放置3个按钮,中文、英文、德文,点击按钮就切换成对应的语言,按钮点击事件写在jquery中,发起改变语言的ajax请求。
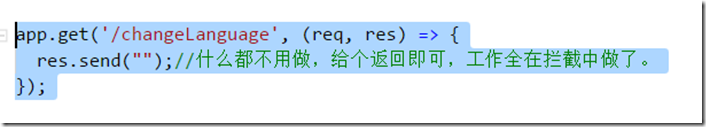
第六步:“/changeLanguage”路由的处理,注释说明了,需要在拦截中处理。
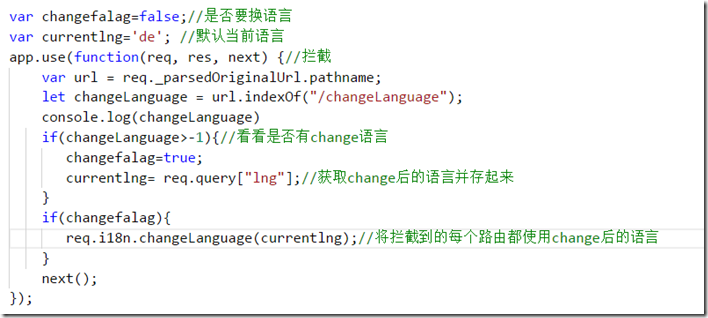
第七步:在app.js中写拦截,
下面是效果图:
需要源代码请联系我:RFDeval@gmail.com















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步