使用VS Code创建第一个Flutter工程
一、前言
你可以使用任意文本编辑器,再结合命令行工具来开发 Flutter 应用。然而,我们推荐使用本文接下来介绍的编辑器插件以获取更好的开发体验。这些插件提供了代码补全、代码高亮、widget 辅助编辑的功能,以及为项目的运行和调试提供支持等。
推荐的开发工具有 VS Code、Android Studio、IntelliJ。 本文着重介绍使用VS Code 如何进行Flutter应用开发
二、VS Code的安装
VS Code 是一个可以运行和调试 Flutter 的轻量级编辑器。 VS Code的稳定版本,点此下载
下载完成后,像安装其他软件一样进行安装即可。
三、安装 Flutter 和 Dart 插件
-
打开 VS Code。
-
打开
View > Command Palette…(查看 > 命令面板)。 -
输入「install」,然后选择
Extensions: Install Extensions。 -
在扩展搜索输入框中输入「
flutter」,然后在列表中选择 Flutter 并单击Install。此过程中会自动安装必需的 Dart 插件。 -
点击 Reload to Activate 以重新启动 VS Code。
四、创建第一个Flutter应用
-
打开
View > Command Palette(查看 > 命令面板)。 -
输入「
flutter」,选择Flutter: New Project。 -
选择
Application。 -
新建或选择新项目将存放的上层目录。
-
输入项目名称,例如 my_app,并点击 Enter。
-
等待项目创建完成,并且 main.dart 文件展现在编辑器中。
如果你的 VSCode 运行时,Flutter 正在进行初始化安装,你需要在 SDK 安装完成后重启 VSCode 使其可以检测到 Flutter SDK。
应用程序的代码存放在
lib/main.dart中。想要查看每块代码具体的作用,请查看文件中的对应注释。
五、 运行App
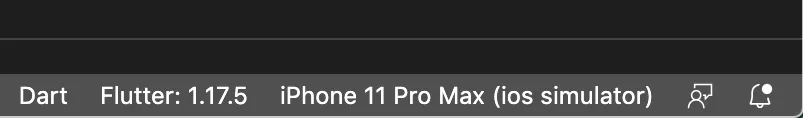
- 定位到 VS Code 的
状态栏(窗口底部的蓝色栏):

-
从
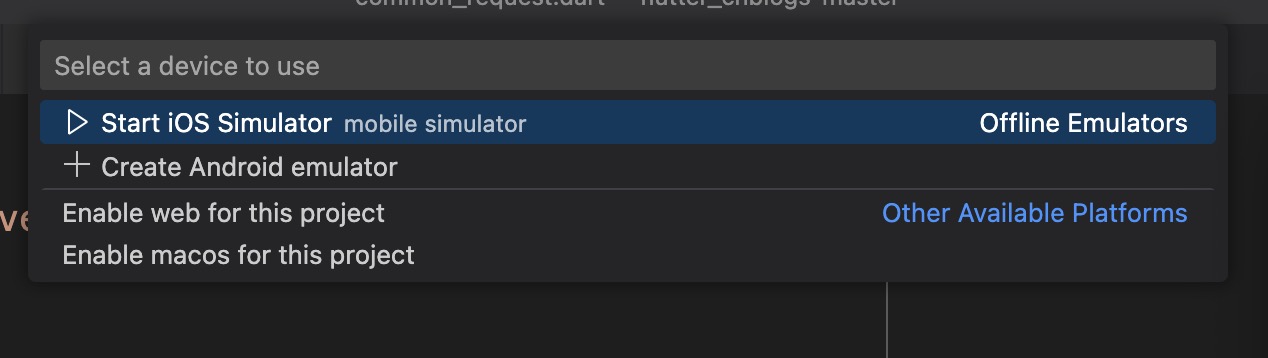
Device Selector区域选择一个设备。如果没有可用的设备,而同时你想使用模拟器,点击 No Devices 并点击
Start iOS Simulator启动一个模拟器。
点击 VS Code 的 No Devices 时,你可能不会看到 Start iOS Simulator 的选项。如果你在使用 macOS,请在终端中执行以下命令:
open -a simulator在 Windows 或 Linux 上你无法启动 iOS 模拟器。
-
运行
Run > Start Debugging或按下F5。 -
等待应用启动——启动进度会在
Debug Console中展示。
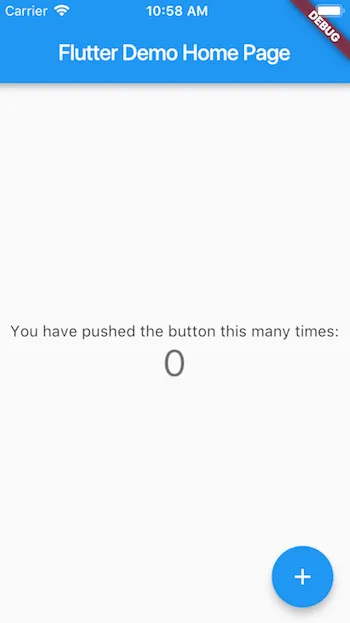
当应用编译完成后,就可以在设备上运行这个起步应用了。

六、参考
https://flutter.cn/docs/get-started/editor?tab=vscode
https://flutter.cn/docs/get-started/test-drive?tab=vscode
本文来自博客园,作者:reyzhang,转载请注明原文链接:https://www.cnblogs.com/reyzhang/p/17077866.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)