Html链接标签:
<a>标签可以在网页上定义一个链接地址,它的常用属性有:
(1)href属性 定义跳转的地址
(2)title属性 定义鼠标悬停时弹出的提示文字框 (定义鼠标悬停时,弹出的提示框中的文字)
(3)target属性 定义链接窗口打开的位置
target=”_self”缺省值,新页面替换原来的页面,在原来位置打开
target=”_blank”新页面会在新开的一个浏览器窗口打开
<a href=”#”></a> <!-- # 表示链接到(当前)页面顶部 -->
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接</title>
</head>
<body>
<h1>网页链接</h1>
<!-- 文字链接 -->
<a href="图片网页.html">进入 图片网页</a>
<a href="https://www.baidu.com">进入 百度</a> <br />
<!-- 图片链接:把文字换成图片即可 -->
<a href="https://www.baidu.com" title="进入百度网站" target="_blank"><img src="images/baidu_jgylogo3.gif" alt="百度logo" /></a>
</body>
</html>
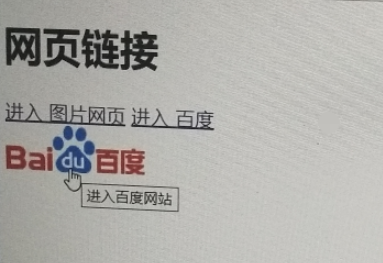
页面显示效果: