深度支持Android平台,基于Rexsee的移动Web应用实现
2008年11月,《连线》杂志主编Chris Anderson一文“Web已死,Internet永生”在移动互联网大幕拉开之际引起轩然大波。应用交付的转变注定了传统Web模式已不再满足用户的需求与体验,Web应用向移动终端的渗透变得异常重要。
对于需要吸引不同群体用户,满足不同业务需求的应用而言,如何使用一个实用、成本合理,且可支持大量应用的开发方式来实现我们的移动愿景?在很多情况下看来,答案是使用Web技术。
伴随着移动设备与网络结合紧密度的提升,移动平台的广泛支持,以及以HTML5为驱动的Web技术不断演进发展,以Web为中心的移动应用趋势愈发明显。原生应用和移动Web应用的界线也开始逐步缩减。
同时,众多移动Web开发框架的升级发展也加速了Web应用向移动终端的渗透。以国内开源的移动Web开发平台Rexsee(www.rexsee.com)为例,基于大量的扩展API,通过Javascript实现Web应用对移动终端功能的直接调用,建立起了Web应用与移动终端的桥梁。
模糊Web应用与原生应用界线
原生应用,也就是Native App,可以充分的发挥硬件设备和操作系统的功能特性,并可以完全不受网络限制,运行效率高,且在用户体验方面有着突出优势。但同时,因为技术门槛的原因,原生应用在具体实现上需要面对开发周期较长、成本较高、调试与发布以及后期管理维护相对复杂的问题。
对比Web应用,虽然在复杂的用户交互界面效果,以及对硬件功能的实现方面有着明显劣势,但使用标准化的Web技术为开发者带来了很大的自由度、广泛的应用范围和低廉的成本。
但即便如此,以浏览器为平台的Web应用相较于原生应用仍旧面临着诸多难以逾越的困境 ,其中最明显的则是对网络的依赖以及对移动终端的功能支持。
补充:出于安全考虑,浏览器无法读取本地资源,对于移动设备的很多功能不能直接调用,比如通讯录、GPS、蓝牙;基于浏览器的Web应用严重依赖网络,一旦网络情况不佳,很多交互无法进行;由于HTTP协议本身的限制,对于消息、推送等功能也会有所影响;……
让Web应用脱离网络,超出浏览器范围运行,并可直接调用移动终端功能。基于这样的价值实现,Rexsee(www.rexsee.com)通过实现一种混合应用的形态,进一步模糊了原生应用与Web应用的界线。
Rexsee支持开发者以标准化Web开发模式,即使用HTML5、CSS3和JavaScript开发,并可通过在线编译生成原生应用客户端,快速实现移动应用。
- 以Webkit为内核,在应用中保留浏览器元素,强化HTML5在浏览器之外的高度交互特性。
- 基于原生开发,扩展接近2000个API,通过Javascript直接调用移动终端功能。
- 符合W3C标准,完全兼容Sencha Touch、jQuery Mobile等第三方JavaScript工具包。
- 提供云端应用与本地应用的不同展现形态,可完全脱离网络运行。
跨平台的取舍价值
iOS和Android的首当其冲,Symbian、黑莓、Meego、WebOS的夹缝求生,多种移动操作系统平台在当前的移动互联网中各自有着大批用户支持。摆脱平台和硬件环境的差异,让应用适配于全部平台,成为了移动Web应用一开始就需要承担的责任。
降低了对平台和底层的学习成本,提高代码复用以及最终应用交付的适用范围,这是跨平台的优势所在。但是,劣势同样明显:为兼顾不同平台,开发框架会相对臃肿,开发模式也会被动调整 ;其次,对于不同硬件功能的调用难免会因为迎合不同功能交集而做出舍弃,无法全面实现。
补充:以当前最受关注的iOS平台和Android平台为例。前者由于不支持js调用,原本在Android平台上最为便捷的开发模式需在iOS变成一种“hack”行为,异步调用也成为了让开发者头疼而又不得不采取的选择。
“一次开发,到处运行”成为了开发人员期望实现但又难以做到的问题。基于这样的一个鱼与熊掌的取舍,Rexsee选择深度支持Android平台,从而保证了高效同步的开发方式,以及全面功能的应用交付。截至目前为止,Rexsee提供了接近2000个扩展API,覆盖95%的Android原生功能实现。
同时,针对于目前移动Web开发框架所面对的一个通病,即缺乏对系统原生UI控件的调用能力,难以实现等同于原生应用的界面展现这一问题,Rexsee在最新发布的2.8版本里(infoQ报道:http://www.infoq.com/cn/news/2012/02/rexsee2.8-release)扩展多个对象,主要用于创建和管理原生界面元素,支持Android系统的原生UI布局(目前已支持Android SDK Platform API8的全部布局)。
开发者可以通过JS直接生成androidSDK中定义的布局对象和基本对象,对这些对象通过设置样式属性可以很灵活的控制其样式,完全实现等同于原生应用的界面展现与交互体验。
基于Rexsee的标准化Web开发模式
基于Rexsee的Android应用可以使用标准化的Web开发模式进行开发。所有的Rexsee代码仅体现在Web前端,放在HTML页面的<script>标签内。
编写Rexsee客户端,实际上就是编写Rexsee所能理解、渲染的HTML、CSS和Javascript代码。与浏览器不同,Rexsee这个“浏览器” 除了支持Webkit支持的所有对象外,又扩展了100多个Javascript对象及相应的2000个方法和事件。
补充:Rexsee本身具备了浏览器的所有功能,能够加载任何网页代码,并渲染效果。在此之外,Rexsee提供了本地功能的调用接口,可以实现对本地存储、通讯录、传感器、定位信息等本地功能的调用。同时,还提供了离线提交、push推送等原生应用功能。而这些,都是普通浏览器无法做到的。
- 界面:Rexsee的页面设计支持Web布局和原生布局两种形态。针对于原生布局,可以通过Javascript语言构造出Android SDK中的布局和基本对象,结合相应的触屏事件,可以有很好的用户体验。且支持2D和3D的绘图功能;针对Web布局有两个不同类的对象,一是页面内对象,一是页面外对象。
- 页面内对象指的是网页对象,如表格、DIV层、图片、画布等。可以用CSS来控制其样式,其渲染效果由Webkit引擎负责展现。
- 页面外对象是指网页以外的元素,如各种Bar,对话框(Dialog),弹出窗口等。使用Rexsee的样式表定义,如该对象的位置、宽、高、透明度、颜色、字体等。页面外元素的样式是通过相关对象的样式设置方法来操作的。
- 功能调用:同时支持同步和异步两种调用方式。实现多媒体支持,定位、位置服务,传感器,存储,蓝牙、wifi,以及推送和通知等功能。
- 交互:通过Javascript的事件接口、Rexsee的事件接口以及Rexsee私有协议实现。
- 特别指出,私有协议是通过诸如:rexsee:info;rexsee:about等;
- Rexsee的事件接口已经由Rexsee内置注册,使用时只需在相应的事件函数中编写用户代码即可,在事件触发时,用户代码会被执行。
- 调试:和原有的Web前端开发一致。同时,Rexsee本身也提供了异常事件,用于捕捉错误。
- 编译:整个过程其实就是将Rexsee代码和Rexsee客户端关联的过程。
- 可以体现在B/S架构下,只需将Rexsee代码所在的URL和Rexsee客户端首页绑定。这种架构下,Rexsee代码实际上是部署在服务器端,客户端体积小,无需下载更新即可实现应用升级。
- 也可以在C/S架构下,需要将Rexsee代码、资源文件打包进Rexsee客户端,这种架构模式更加类似于原生应用,完全摆脱网络束缚,启动和运行效率较高。
- 同时,Rexsee还提供了B/C/S混合架构模式,即整合B/S和C/S的优势。
对于开发者而言,只需在掌握Web前端开发的基础上,按需选用Rexsee提供的Javascript对象,按照Rexsee对象的方法、事件编写代码便可实现相应功能。
Rexsee Hello World
Rexsee开源技术社区在去年年底推出在线开发服务,登陆社区并访问“项目中心”就可在线创建、开发应用。同时,该服务更强化了开发者之间的应用源码分享。在Rexsee项目中心,我们可以很方便的在线实现第一个Hello World程序。
进入项目中心(http://www.rexsee.com/project/index.php)后,点击左侧头部的“创建新项目”开始咱们的Hello World应用创建。只需在对应的信息录入框中填写应用信息,并勾选权限设置即可创建成功。
编写index.html页面,输入如下代码:
<html>
<head>
<title>Rexsee Hello World</tiltle>
<script type=text/javascript>
//Rexsee代码从这里开始
window.onRexseeReady=function(){
rexseeDialog.toast('系统加载完毕!');//出现后随即消失效果
}
</script>
</head>
<body></body>
</html>
说明:
- Rexsee提供的是JS API,可以在HTML中加入<script type=text/javascript></script>标签;也可以在外部文件中添加JS代码,然后引用;
- 本段代码中用到了window.onRexseeReady=function(),即当系统加载完毕后,自动执行{}中的JS语句;
- rexseeDialog.toast(),这行代码执行时会弹出一个随即消失的对话框;
- 更多详细的JS对象和事件说明可以在Rexsee社区的“手册与源码”中获取,或者直接下载Rexsee开发手册 :
补充:Rexsee的开发手册即是一个具体的APK应用程序,具体对象和事件函数的示例演示可在手机上直接运行。
随后,利用Rexsee开发版 可以方便的查看应用效果并快速调试。

图1. Rexsee Hello World应用截图
补充:Rexsee开发版是一个专门用于调试Rexsee应用的软件。开发者可以访问如下链接,免费下载Rexsee开发版,并安装在测试用的Android手机,或者模拟器上。
- Rexsee开发版:http://www.rexsee.com/rexsee/rexseeDeveloper-release.apk
- Rexsee模拟器(有点大):http://www.rexsee.com/rexsee/RexseeEmulator.rar
在代码编写完成之后,点击项目右上角的“编译”按钮就能直接获得一个APK下载地址和该应用的二维码图形。咱们的第一个应用开发流程也就全部结束,你可以将编译完成的APK应用投放到任何一个第三方应用市场,并加以推广和运营。
除了基于项目中心的在线开发,你也可以在本地进行。只需将上面示例中的代码编写到index.html文件中,然后打包为zip格式文件,再利用Rexsee的在线编译功能实现封装,同样获得APK程序。
理论上你可以把除了后台代码之外的东西都打包到ZIP包里,比如一些图片,音视频文件,或者HTML的框架文件,CSS文件,JS文件。但考虑到安全、网络速度、流量、交互体验等各方面需求,建议根据具体应用项目来安排。
五分钟创建指南针应用
在熟悉了一个简单的应用开发流程以后我们可以结合Rexsee的扩展对象,快速实现一个具体的Android应用。在此,我们以指南针应用为例。
首先需要开启Android的传感器功能,利用Rexsee的“rexseeOrientation.start()”,然后把方向改变时触发的事件写上。
function onOrientationChanged(){ //方向传感器事件,即当方向发生改变时触发的动作
var x = rexseeOrientation.getLastKnownX();
x = 90 - x;
document.getElementById('oriDiv').style.webkitTransform = 'rotate('+x+"deg)";
}
其次则是处理应用展现中的图片问题,只需要找两个好看的图片,一个罗盘,一个指针就可以搞定。
<div id='Layer1'>
<div id="northDiv"><img src="img/north.png" width="300" height="300" /></div>
<div id="oriDiv"><img src="img/compass.png" width="260" height="260" /></div>
</div>
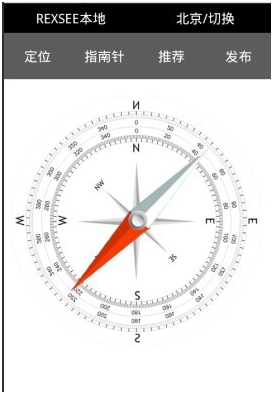
发布后我们就可以得到一个最基本的指南针应用。

图2. 指南针应用截图
该应用完整源码如下。(同样是在index页面进行编辑)
<html>
<head>
<style type="text/css">
#Layer1 {
position:absolute;
top:20px;
z-index:1;
}
#northDiv {
position:absolute;
z-index:2;
}
#oriDiv {
position:absolute;
top:23px;
left:22px;
z-index:2;
}
</style>
<script >
rexseeOrientation.start();
rexseeDialog.toast('准备启动');
function onOrientationChanged(){ //方向传感器事件,即当方向发生改变时触发的动作
var x = rexseeOrientation.getLastKnownX();
x = 90 - x;
document.getElementById('oriDiv').style.webkitTransform = 'rotate('+x+"deg)";
}
</script>
</head>
<body align='center'>
<div id='Layer1'>
<div id="northDiv"><img src="img/north.png" width="300" height="300" /></div>
<div id="oriDiv"><img src="img/compass.png" width="260" height="260" /></div>
</div>
</body>
</html>
结语
移动互联网大幕才刚刚拉开,原生应用与Web应用的并存也会在很长一段时间内持续,谁会最终占据主导其实并不重要。基于开放的平台策略,稳定提升应用性能,争取更多用户并创造更佳用户体验,将是推进这浪潮创新发展的关键所在。Rexsee也将致力于此,不断完善,打造更加广泛的开发者基础。
本文已经首发于InfoQ中文站,版权所有,如需转载,请务必附带本声明,谢谢。



