控制包含框的生成(Controlling box generation)
display这个属性相信大家都了解过,而块级元素和块盒(也有作框,为了和盒模型相对应,我统一称作盒)、行内元素和行内盒,大家也经常在打交道。但是知道和使用并不一定等于了解,今天我们就来讨论下这几个概念。不过在开始之前,我们得先了解几个其他的概念:
1.替换元素(replaced element)与非替换元素(non-replaced element)
替换元素是浏览器根据其标签的元素与属性来判断显示具体的内容。常见的有:<img>、<input>、<textarea>、<select>、<object>;
(X)HTML 的大多数元素是不可替换元素,他们将内容直接告诉浏览器,将其显示出来。
2.in-flow与out-of-flow
如果一个元素是浮动的(float:left/right)、绝对定位的(position:absolute/fixed)或者是根元素(html),那么它被称之为流外的元素(out-of-flow)。如果一个元素不是流外的元素,那么它被称之为流内的素(in-flow)。
下面就开始进入今天的正题。
一、块级元素和块盒(block-level elements and block boxes)
官方的解释,块级元素是源文档中那些在视觉上被格式化为块的元素。display属性的这些值会产生块级元素:block、list-item和table。块级元素视觉上呈现为块,竖直排列。
块级盒会参与BFC,这里很多同学会和形成BFC弄混,具体的区别会在常规流这一节内容里提到。
每一个块级元素都会生成一个包含后代元素生成的框以及生成的内容的主块盒(principal block-level box),它也是可以使用定位方案的盒。某些块级元素会在主块盒之外生成额外的盒,比如li(list-item),生成额外的盒来放置项目符号,这些额外的盒会根据主盒来定位。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>list-item</title> <style> .test{ width: 300px; border:1px red solid; line-height: 40px; height: 40px; font-size:20px; display: list-item; list-style-type: decimal; list-style-position: inside} </style> </head> <body> <div class="wrap"> <div class="test">sssss</div> <div class="test">sssss</div> <div class="test">sssss</div> </div> </body> </html>
比如上述代码里的编号,就是额外的盒来进行存放的。
除了表格元素以及可替换元素,一个块级盒(block-level box)也是块包含盒(block container box)。块包含盒要么只包含其他块级盒,要么生成IFC(行内格式化上下文inline formattinh context),由此只包含行内级盒。但是不是所有的块包含盒都是块级盒:比如非替换行内块与非替换表格单元格是块包含盒但不是块级盒。这里要注意块级盒与块包含盒的不同。前者描述的是元素跟它的父元素与兄弟元素之间的表现,后者描述元素跟它的后代之间的影响。同是块级盒与块包含盒的称为块盒。
匿名块盒(anonymous block boxes)
拿下面的HTML代码来作说明
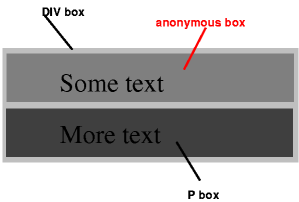
<div> some text <p>more text</p> </div>
我们这里假设div和p都有“display:block”这条样式。这个div似乎有行内内容,也有块级内容,为了方便理解,我们假设有一个匿名块盒包裹“some text”。

用另外的话来说,按照前面的结论块包含盒要么只包含其他块级盒,要么生成IFC,由此只包含行内级盒,那么如果一个块级包含盒包含有一个块级盒在里面,那我们就让它只有块级盒在里面。也就是说,一个块包含盒如果容纳了一个块级盒,那么必须将其它行内级盒放在匿名的块盒之内。
当一个行内盒包含一个在文档流中(in-flow)的块级盒时,那么被容纳的块级盒会将行内盒隔断成为两个box。另外,这两个inline box都会被放置在匿名的块盒中。如果relative 定位模式影响了inline box容器的位置,那么容器之中的块级盒的位置也会被影响。举例说明:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>inline box</title> <style> p{ display: inline } span{ display: block } </style> </head> <body> <p> This is anonymous text before the SPAN. <span>This is the content of SPAN.</span> This is anonymous text after the SPAN. </p> </body> </html>
P元素包含一大块匿名文本(c1),后面跟着一个块级元素,块级元素后面又跟着一块匿名文本(c2)。最终的布局就是P包含c1的匿名块盒,span的块盒以及c2的匿名块盒。
匿名盒没有名字,不能被css选择符选中。匿名盒的属性从包含它的非匿名盒那继承而来。不能继承的属性取它们的初始值。
在上面的例子里,如果给P标签加上border属性,会发生有趣的事情:

二、行内级元素与行内盒(inline-level elements and inline boxes)
当元素的 CSS 属性display的计算值为 inline, inline-block 或 inline-table 时,称它为行内级元素。视觉上它将内容与其它行内级元素排列为多行。典型的如段落内容,有文本(可以有多种格式譬如着重),或图片,都是行内级元素。
行内级元素生成行内级盒(inline-level boxes),会参与IFC。参与并控制生成的IFC的行内级盒称为行内盒。所有display:inline 的非替换元素生成的盒是行内盒。不产生IFC的行内级盒称为原子行内级盒(atomic inline-level boxes)。这些盒由可替换行内元素,或 display值为 inline-block 或 inline-table 的元素生成,不能拆分成多个盒。
匿名行内盒
一段直接包含在一个块级饱和元素里的文本必须被当做匿名行内元素来看。来看下面这行html代码:
<p>Some <em>emphasized</em> text</p>
p生成一个包含几个行内盒的块盒。“emphasized”所在的盒子是一个由行内元素em生成的行内盒,但是其他的盒(“some”和“text”)是由块级元素P生成的行内盒,这个就被叫做匿名行内盒。
这样的匿名行内盒从它们的父级块盒中继承可继承的属性,不能继承的属性取它们的初始值。空白如果使用white-space去掉,则不会生成匿名行内盒。
三、其它类型盒
行盒(line box)
行盒是由行内格式化上下文(IFC)产生的盒,用于表示一行。在块盒里面,行盒从块盒一边排版到另一边。 当有浮动时, 行盒从左浮动的最右边排版到右浮动的最左边。
插入盒(run-in box)
插入盒,由 display:run-in 定义,由后续盒的类型决定是块盒还是行盒。可以用来在第一个段落中插入标题。这个不在2.1的标准之中。表现如下:
- 如果一个块盒(不是浮动,也不是绝对定位)跟随在一个插入盒之后,则该插入盒成为该块盒的第一个行内盒。
- 否则,该插入盒成为一个块盒。
四、display属性
最后,我们再来说说display这个属性。display可以取如下的值:
inline | block | list-item | run-in | compact | marker |table | inline-table | inline-box | table-row-group | table-header-group |table-footer-group | table-row | table-column-group | table-column |table-cell | table-caption | none | inherit
初始值为inline,但是user agent里的默认样式表里会覆盖这个值。
inline
使元素生成一个或多个行内盒。
block
使元素生成一个原始块盒。
list-item
使元素生成一个原始块盒和一个列表项行内盒。
inline-block
使元素生成一个行内级块包含块。它里面被格式化成块盒,而它本身被格式化成原子行内级盒。
none
使元素在格式化结构中不产生盒(对布局没影响)。派生的元素也不产生盒,且该行为不能由设置派生元素的display属性而被超越。
以上内容均是个人学习所得,难免会有遗漏和错误,还请各位多指正。
参考资料
1.http://kaix.in/daddy/old/very/css/visuren.html
2.https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Visual_formatting_model
3.http://www.w3.org/TR/CSS2/visuren.html#box-gen



