精解uGUI(岩井 雅幸 著)
Chapter1 Unity概要(已看)
Chapter2 UI的构成(已看)
Chapter3 基本的UI元素(已看)
Chapter4 交互UI元素(已看)
Chapter5 自动布局(已看)
Appendix UI类引用(已看)
Chapter1 Unity概要
1.1 什么是Unity
1.1.1 兼容多平台
1.1.2 Unity的产品构成
1.2 Untiy的启动
1.3 Unity Editor
1.3.1 Scene视图
1.3.2 Game视图
1.3.3 Hierarchy视图
1.3.4 Project面板
1.3.5 Inspector面板
1.3.6 其他面板
1.3.7 Unity Editor的菜单
1.4 教程1:场景制作
1.4.1 创建新项目
1.4.2 创建地面
1.4.3 材质
1.4.4 物理动作
使用喜欢的开发环境
1.4.5 预制
1.5 教程2:脚本
1.5.1 脚本概要
1.5.2 脚本的创建与组件的附加
1.5.3 脚本的实现
1.5.4 字段与Inspector面板
1.5.5 互动的实现
1.5.6 面向移动设备的构建
1.6 UI系统
1.6.1 新UI系统的特征
1.6.2 旧GUI系统
1.7 资源商店
1.8 其他服务
事件方法的执行顺序
Chapter2 UI的构成
2.1 UI元素的创建与画布
2.1.1 UI元素的创建
2.1.2 什么是画布
画布(Canvas)是附加了Canvas组件的游戏对象
画布是所有UI元素的父元素,正如其名,就像用来画画的画布一样,它控制着对UI元素界面的渲染
2.1.3 UI元素的渲染顺序
2.1.4 画布的渲染模式与属性
嵌套画布时,子画布的渲染模式与父画布的渲染模式相同
Screen Space - Overlay模式
无论画布位于场景内的何处,都会渲染覆盖整个画面。随着画面(游戏视图)的大小,分辨率的改变,画布的大小也会随之自动调整
Sort Oder
通过数值设置画布上的渲染顺序。值越小越先(越靠内侧)渲染,值越大越后(越靠外侧)渲染
Screen Space-Camera模式
画布被放置在指定摄像机前的一个给定距离处,通过该摄像机进行渲染
随着画面(游戏视图)的大小,分辨率的改变,或者摄像机的视口发生变化的话,画布也会相应地自动调整大小,位置和朝向,以正面面对摄像机
Sorting Layer, Order in Layer(Sorting Layer内的渲染顺序)
World Space模式
可与场景内的其他游戏对象一样处理,画布的尺寸不是由画面(游戏视图)的尺寸决定,而是通过Rect Transform组件来定义的
画布内的UI元素和场景内的其他游戏对象,按照3D空间上的位置关系渲染
此模式适用于将UI元素作为场景的一部分来处理的情况
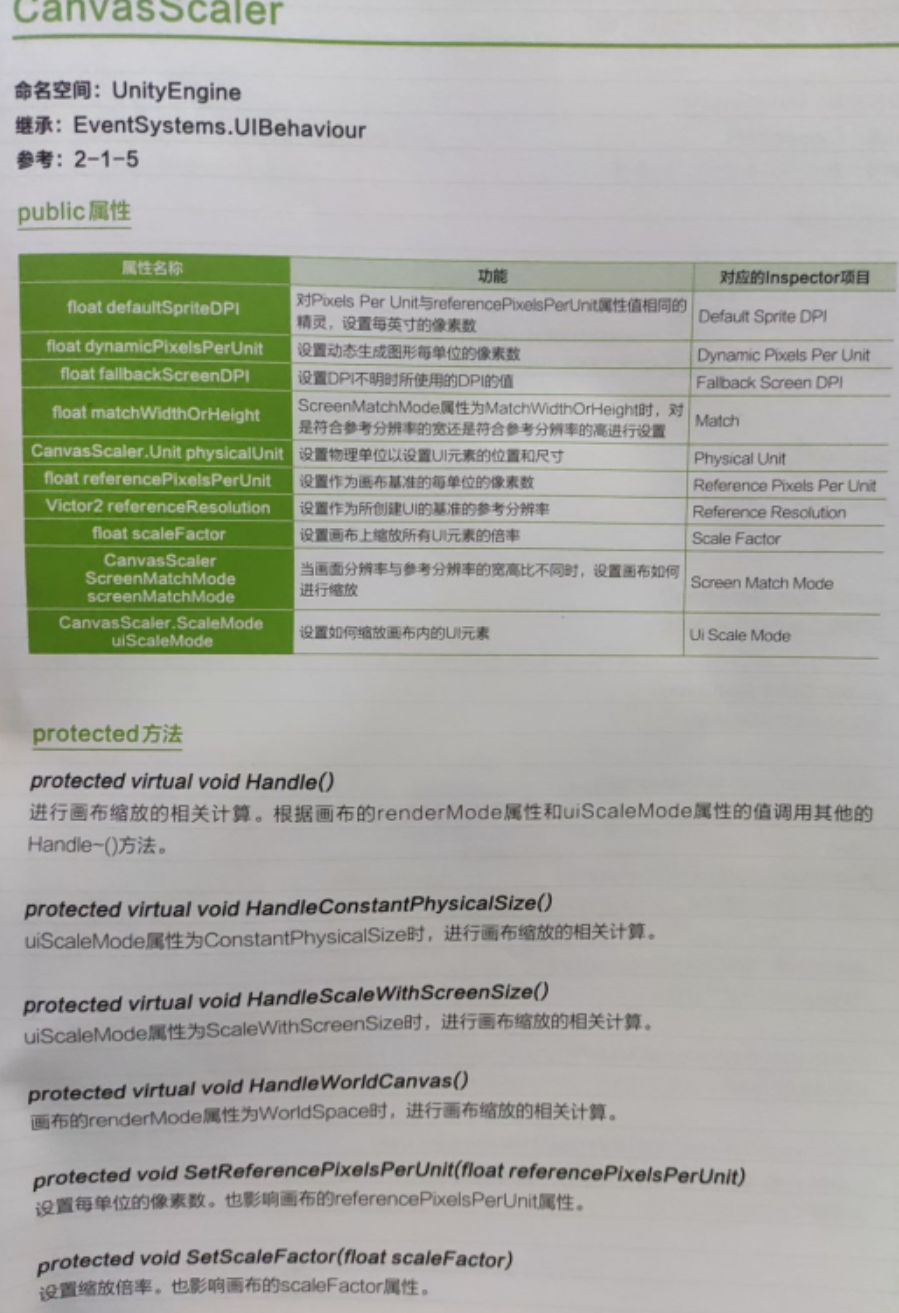
2.1.5 Canvas Scaler组件
Canvas Scaler组件是画布上附加的组件,用于控制画布内所有UI元素的比例和像素密度,会影响包括字体大小,图像线宽在内的画布内渲染的所有元素
在 Constant Pixel Size 模式中,UI元素的位置和尺寸是由画面上的像素单位来设置的。此设置是在没有添加Canvas Scaler组件状态下的默认设置。想要按照像素尺寸显示UI时,就选择此模式
在 Scale With Screen Size 模式中,UI元素的位置和大小是根据指定的参考分辨率(Reference Resolution)来设置的。要用参照分辨率创建UI,在不同分辨率的设备上放大或缩小显示的话,就选择此模式
在 Constant Physical Size 模式中,UI元素的位置和尺寸可以使用cm(厘米),mm(毫米), inches(英寸),points(点数),picas(pika)等物理单位来设置
2.1.6 Graphic Raycaster组件
Unity中事件系统的核心是光线投射(Raycasting)机制
光线投射是从某个坐标到其他坐标渲染一条假想的直线,称作光线(Ray),以检测与场景上对象之间的冲突的机制
Ignore Reversed Graphics 勾选此选项,将忽视发生反转并显示了背面的元素
Blocking Mask 指定阻挡光线投射的对象的层
2.1.7 Canvas Renderer组件
画布中渲染的所有图形元素都附加了Canvas Renderer组件。Canvas Renderer组件担负着将附加的图形元素渲染到画布中的作用。因此,如果不删除图形元素的可视化组件,就无法删除Canvas Renderer组件
2.1.8 画布组
使用画布组(Canvas Group)的话,就能将多个UI元素分组,统一设定或修改某个属性了
2.2 Rect Transform组件
2.2.1 Rect工具
Rect Transform组件的Pivot与精灵的Pivot是不同的,即使改动了Rect Transform组件的Pivot,对于精灵的Pivot也是没有影响的,反之亦然
在Center模式下,Pivot通常会被固定在矩形的中央。
而在Pivot模式下,可以拖曳枢轴,进行移动
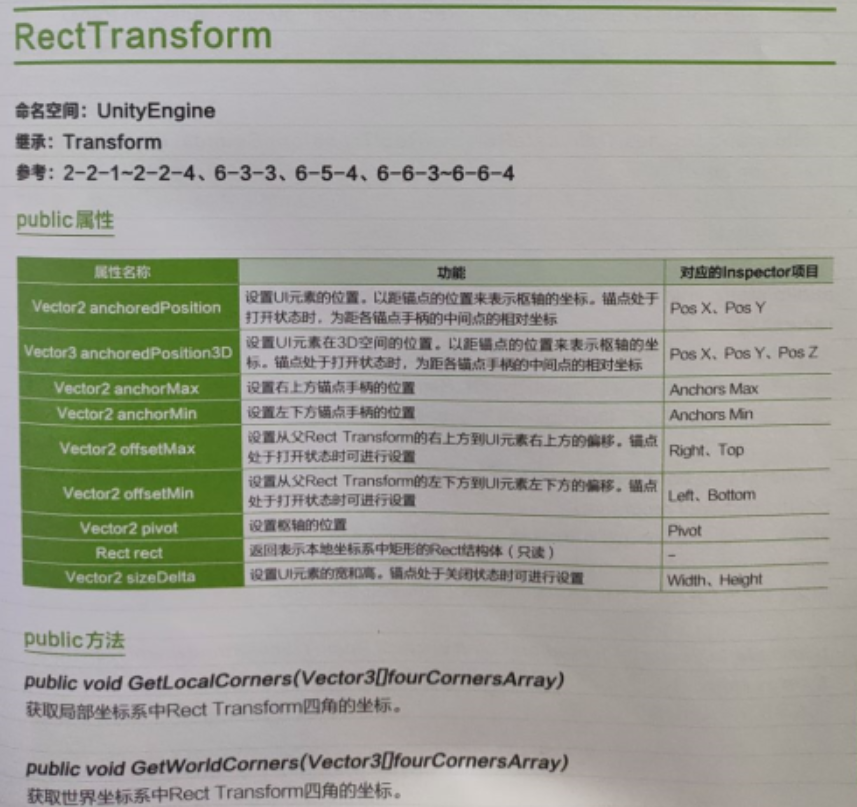
2.2.2 Rect Transform组件的属性
Pos X, Pos Y 设置UI元素的位置,以相距锚点的相对坐标表示Pivot的位置坐标
2.2.3 锚点
锚点控制柄表示在父元素领域内的相对位置
Min表示的是左下角的锚点控制柄位置,Max表示的是右上角的锚点控制柄位置
锚点控制柄关闭时,PosX, PosY属性的值表示的是各个锚点距离Pivot的相对位置,Width,Height属性表示的是UI元素的宽度和高度
锚点控制柄打开时,位置字段会结合此状态而发生变化。横向的锚点控制柄打开时,PosX,Width属性会变成Left,Right属性;纵向锚点控制柄打开时,PosY,Height属性会变成Top,Bottom属性
Left,Top,Right,Bottom属性分别表示距离父元素左边,上边,右边,下边的距离
2.2.4 游戏对象与Rect Transform组件
2.3 事件系统
Unity的事件系统(Event System)具有通过鼠标,键盘,游戏控制柄,触摸操作等输入方式,将事件发送给对象的功能
2.3.1 事件系统概要
Event System组件基本上具有以下作用
- 管理已选游戏对象
- 管理活动的输入模块
- 更新所有输入模块
- 通过光线投射判断对象
2.3.2 Event System组件的运行
2.3.3 Event System组件的属性
导航事件( OnMove事件,OnSubmit事件,OnCancel事件)
2.3.4 输入模块
输入模块(Input Module)是定义要让事件系统执行什么动作的组件,被用于接受输入,管理事件状态,向场景中的对象发送事件等
2.3.5 光线投射
每单位的移动,缩放
Unity的坐标系
Chapter3 基本的UI元素
3.1 图像(Image)
构成UI元素的组件中包括显示图像和字符串等图像的可视组件(Visual Component)以及控制交互UI元素的交互组件(Interaction Component)
本章所说的图像(Image)是一种用于显示图片精灵的UI元素。精灵(Sprite)一般是指角色等2D位图图形
3.1.1 图像(Image)的创建
3.1.2 与2D精灵的不同
2D精灵是通过Sprite Renderer组件在3D空间上渲染的。另外,附加的组件不是Rect Transform而是一般的Transform组件
图像作为画布的子元素,由Canvas Renderer组件渲染
3.1.3 Image组件的属性
3.1.4 图像的种类
3.1.5 精灵动画
3.2 Sprite Editor
3.2.1 Sprite Mode
将多个图形汇总到一个纹理中称为纹理图集(Texture atlas)
3.2.2 精灵的编辑
3.2.3 精灵的创建
3.2.4 Sprite Editor的其他功能
3.3 Sprite Packer
3.3.1 纹理图集的生成
3.3.2 Sprite Packer窗口
3.3.3 单独的封装规则
3.4 原始图像
原始图像(Raw Image)是用于原样显示纹理的
3.4.1 原始图像的创建
3.4.2 Raw Image组件的属性
3.5 文本
文本(Text),如其字面含义,是用于在画面中显示字符串的UI元素
3.5.1 文本的创建
3.5.2 Text组件的属性
3.5.3 富文本
3.5.4 字体
TrueType字体(后缀名为.ttf)
OpenType字体(后缀名为.otf)
Rendering Mode
设置字体的显示方法
- Smooth 渲染进行了反锯齿处理的字体。可以最快速地渲染动态字体
- Hinted Smooth 渲染使用了hinting信息进行反锯齿处理的字体。优化了显示器的像素,因而显示比Smooth更清晰
- Hinted Raster 渲染使用了hinting信息但未进行反锯齿处理的字体。即使是非常小的字号也可以确保其可读性
- OS Default 根据OS任意选择Smooth,Hinted Smooth,Hinted Raster中的一个
3.6 遮罩
3.6.1 遮罩的创建
纹理的格式
3.7 特效
3.7.1 Shadow组件
3.7.2 Outline组件
3.7.3 Position As UV1组件
Position As UV1组件是将图形元素顶点的坐标设置为各顶点的UV1属性,通过着色器进行处理,据此就可以创建基于顶点坐标的自定义着色器
协同程序
3.8 UI元素的渲染与性能
3.8.1 批处理
资源变更中材质的变更伴随着色器的变更还需要重新构建内部的渲染状态,所以是非常缓慢的处理。这样的处理称为SetPass
3.8.2 渲染的优化
3.8.3 优化工具
Chapter4 交互UI元素
4.1 交互UI元素的状态
交互UI元素具有“Normal”,“Highlighted”,“Pressed”,“Disabled”4种状态
4.2 事件
我们将触发行为称为事件(Event),将使之执行的动作称为事件监听器(Event Listener)或者简称为监听器(Listener)
4.2.1 事件监听器的设置
4.2.2 自定义组件的事件监听器
4.2.3 事件监听器的定义
4.2.4 通过脚本设置事件监听器
4.2.5 Event Trigger组件
附加有Event Trigger组件的对象,可以接受事件系统发出的所有事件
附加了Event Trigger组件的对象,会捕获所有的事件,因此,事件无法发送到位于此对象背后的对象上
4.3 按钮
4.3.1 按钮的构造
4.3.2 Button组件的事件
4.4 切换开关
4.4.1 切换开关的构造
4.4.2 Toggle组件的属性
4.4.3 Toggle组件的事件
OnValueChanged
4.4.4 切换开关组
Toggle Group 将多个切换开关分组
作为协同程序的事件方法
4.5 滑块
滑块(Slider)是令拖动手柄在横向或纵向范围内滑动操作的UI元素
4.5.1 滑块的构造
“Background”对象是作为滑块背景的图像。”Fill Area“对象包含”Fill“对象,这是通过操作滑块,在拖动手柄与最小值一侧顶端之间伸缩的图像。而”Handle Slide Area“对象包含了”Handle“对象----用户可以操作的拖动手柄,定义拖动手柄可移动的范围
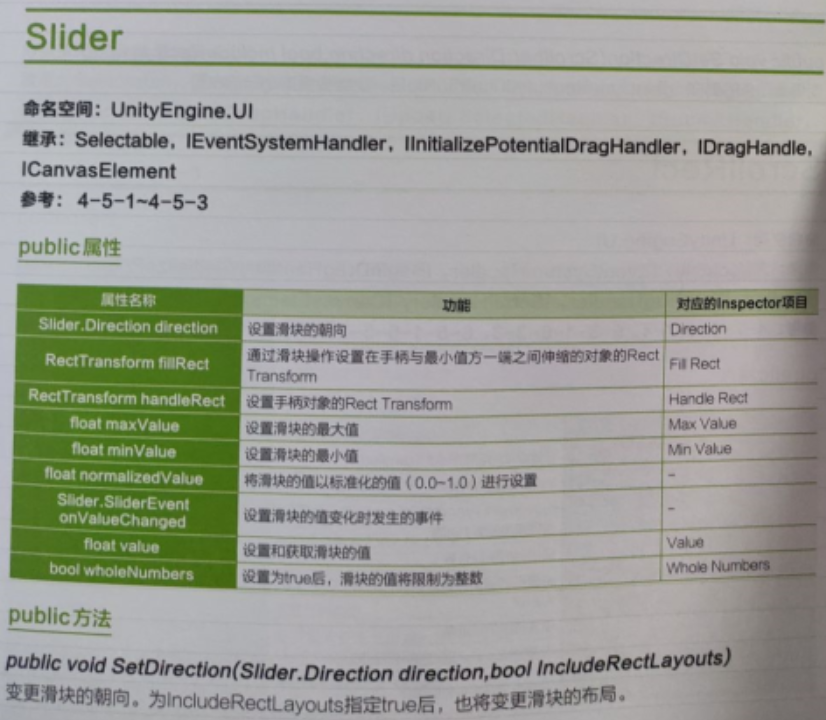
4.5.2 Slider组件的属性
4.5.3 Slider组件的事件
OnValueChanged
4.6 滚动条
滚动条(Scrollbar)与滑块一样,是通过滑动拖动手柄进行操作的UI元素。
“Sliding Area”对象是Scrollbar整体背景的图像。而且,包含了用户可以操作的拖动手柄“Handle”对象,用于定义拖动手柄可以移动的范围
4.6.1 滚动条的构造
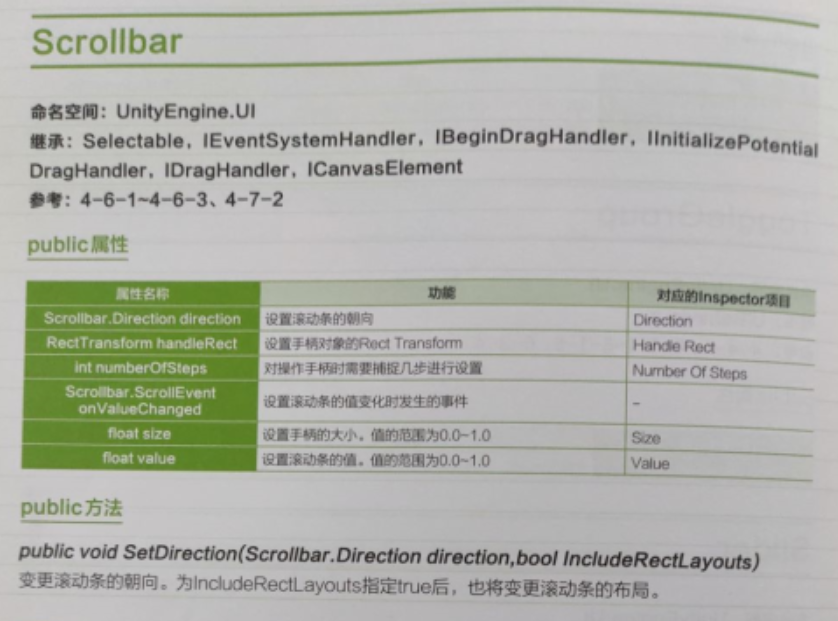
4.6.2 Scrollbar组件的属性
4.6.3 Slider组件的事件
OnValueChanged
4.7 滚动视图
4.7.1 创建滚动视图
4.7.2 滚动条的设置
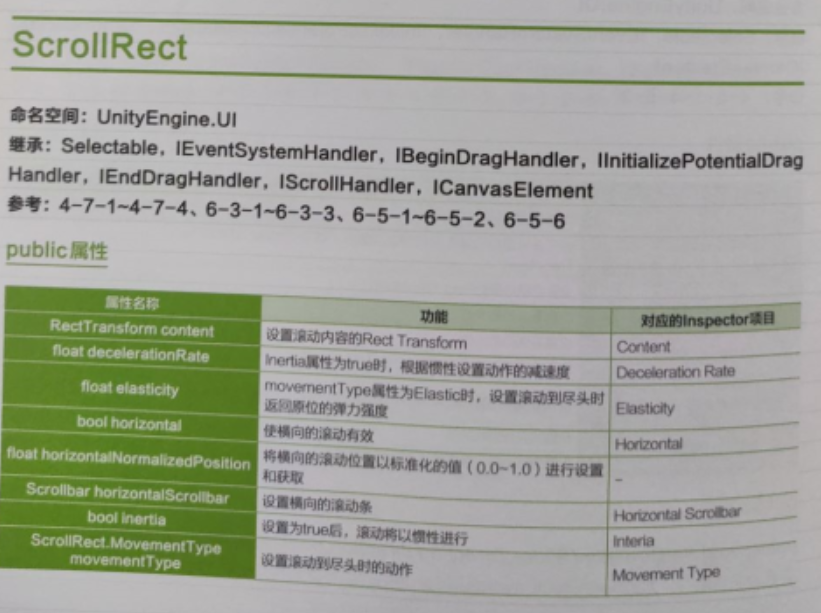
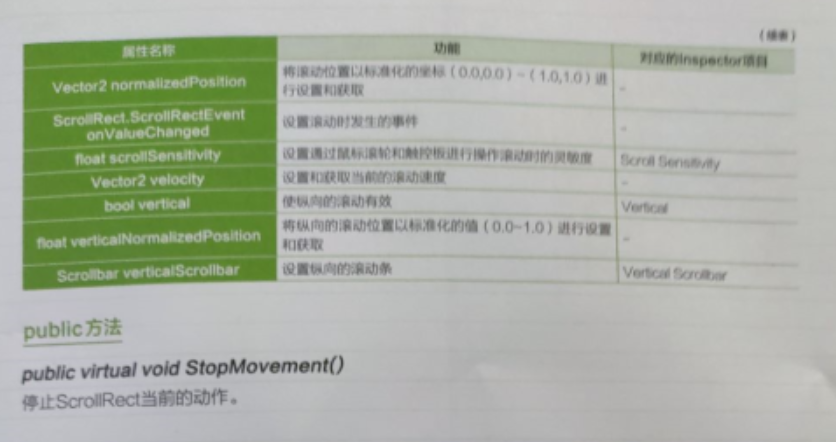
4.7.3 Scroll Rect组件的属性
Content 指定希望滚动显示的内容(Rect Transform)
4.7.4 Scroll Rect组件的事件
OnValueChanged(Vector2)
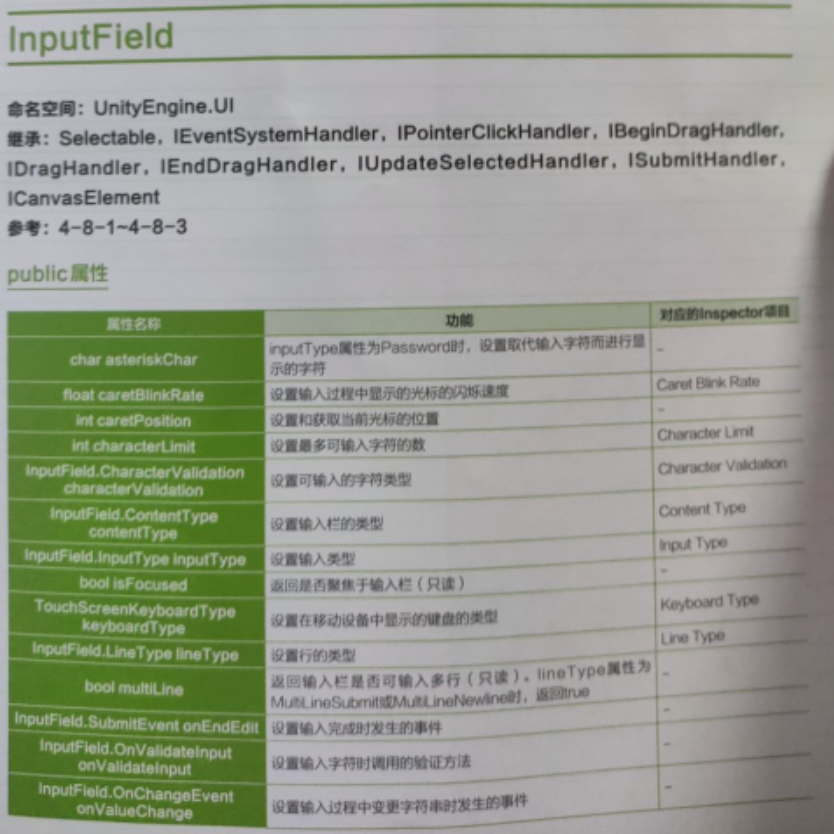
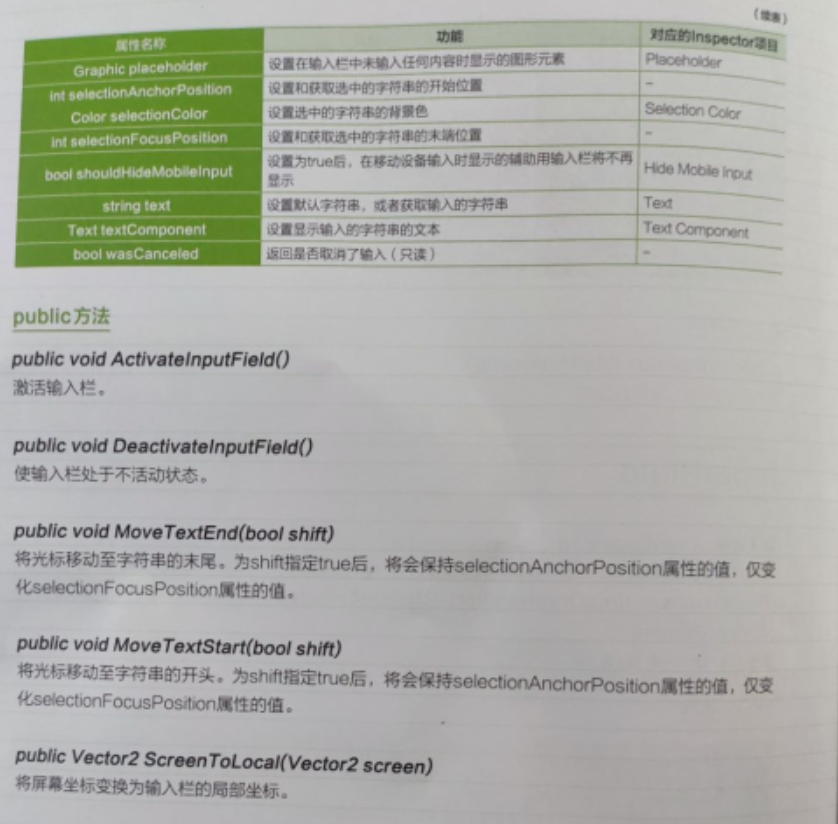
4.8 输入栏
输入栏(Input Field)是用户用来通过键盘输入文字的UI元素。 在智能手机和平板电脑等移动设备上选择输入栏的话,就会显示键盘
4.8.1 输入栏的构造
输入栏是附加了Input Field组件的“Input Field”对象,其构造包括两个文本对象,即附加了Text组件的“Placeholder”对象和“Text”对象
4.8.2 Input Field组件的属性
4.8.3 Input Field组件的事件
OnValueChanged, OnEndEdit, OnValidateInput
4.9 交互组件的基本类
4.9.1 Interactable属性
4.9.2 过度
4.9.3 导航
在新的UI系统中,设计了在Play模式中(在各个平台上执行的过程中),当操作键盘或游戏控制器时,决定以什么顺序来选择UI元素的控制机制,整个机制被称为导航(Navigation)
Chapter5 自动布局
5.1 布局元素
5.1.1 什么是布局元素
布局元素(Layout Element)是指由后面提到的布局控制器来控制其位置和大小的元素。附加于Rect Transform组件的游戏对象(也就是说所有的UI元素)就是布局元素
5.1.2 Layout Element组件
5.2 布局控制器
布局控制器(Layout controller)是可以控制一个或者多个布局元素的位置和尺寸的组件。布局控制器可控制所附加的布局元素本身或子布局元素的位置和尺寸
布局控制器基于布局元素所提供的信息(最小尺寸,推荐尺寸,自适应尺寸),原则上按照如下顺序来决定布局元素的尺寸
- 首先分配布局元素的最小尺寸(宽度,高度)
- 空间足够时,分配布局元素的推荐尺寸(宽度,高度)
- 仍有富余时,基于布局元素的自适应尺寸(宽度,高度)分配空间
布局控制器包括 Content Size Fitter组件和Aspect Ratio Fitter组件以及后面将会提到的各种布局组组件
5.2.1 Content Size Fitter组件
Content Size Fitter组件是为所附加的布局元素设置尺寸限制的布局控制器,可以固定布局元素的最小尺寸或推荐尺寸
5.2.2 Aspect Ratio Fitter组件
Aspect Ratio Fitter组件是为布局元素设置宽高比(纵横比)限制的布局控制器,可以固定布局元素的宽高比,可忽略最小尺寸,推荐尺寸等布局信息
游戏对象的活动/不活动
5.3 布局组
布局组(Layout Group)是可以控制多个子布局元素的位置和尺寸的布局控制器。布局组本身也是一种布局元素,但并不控制自身的尺寸。布局组的尺寸可以手动进行设置,也可以通过其他的布局控制器来控制。此外,布局组也可以任意嵌套
5.3.1 Horizontal,Vertical Layout Group组件
Horizontal Layout Group组件与Vertical Layout Group组件是共同在Rect Transform范围内排列并防止子布局元素的布局组,分别排列并防止横列和纵列
Padding 设置布局组内侧的余白(边距)
Spacing 设置子布局元素之间的间距
Child Alignment 设置子布局元素的对齐位置
Child Force Expand 勾选后,将会扩大子布局元素的尺寸以消去布局组内的余白,分配给各布局元素的余白是根据所设置的自适应尺寸来决定的
Horizontal Layout Group组件与Vertical Layout Group组件,其子布局元素的尺寸是分别由各自的最小尺寸,推荐尺寸,自适应尺寸进行如下操作来决定的
- 所有子布局元素的最小尺寸和Padding以及各元素之间的Spacing相加的值即为布局组的最小尺寸
- 所有子布局元素的推荐尺寸和Padding以及各元素之间的Spacing相加的值即为布局组的最小尺寸
- 布局组的尺寸小于最小尺寸时,子布局元素的尺寸即为各自的最小尺寸
- 布局组的尺寸越接近推荐尺寸,子布局元素的尺寸也越接近各自的推荐尺寸
- 布局组 的尺寸比推荐尺寸大时,将以子布局元素的各自适应尺寸为比例分配余白
5.3.2 Grid Layout Group组件
Grid Layout Group组件是将子布局元素以纵横网络(方格)状进行排列防止的布局组
5.3.3 Grid Layout Group与Content Size Fitter
5.4 驱动属性
自动布局功能中,UI元素的位置和尺寸是由布局控制器自动控制的,手动无法变更该属性。这种属性称为驱动属性(Driven Property)
5.5 自定义布局
5.5.1 布局接口
- ILayoutElement 在作为布局元素处理的组件(通过自动布局功能进行布局时)中实现ILayoutElement接口
- ILayoutGroup 在控制子布局元素的位置和尺寸的组件中实现ILayoutGroup接口
- ILayoutSelfController 在控制自身位置和尺寸的组件中实现ILayoutSelfController接口
5.5.2 布局的计算
ILayoutElement.CalculateLayoutInputHorizontal
ILayoutController.SetLayoutHorizontal
ILayoutElement.CalculateLayoutInputVertical
ILayoutController.SetLayoutVertical
5.5.3 布局的重新构建
MarkLayoutForRebuild
Chapter6 制作UI的实践
6.1 选项卡
6.1.1 选项卡的创建
6.1.2 标签的创建
6.1.3 切换开关组的设置
6.1.4 创建与各个标签相对应的界面
6.1.5 事件监听器的设置
6.2 用动画切换选项卡
6.2.1 创建标签以及与各标签相对应的界面
6.2.2 创建动画
6.2.3 Event Trigger组件的设置
6.3 页面滚动视图
6.3.1 滚动视图的创建
6.3.2 滚动内容的创建
Mecanim
6.3.3 页面处理的实现
6.3.4 创建页面控制
6.4 拖曳&释放
6.4.1 创建可拖曳的图标
6.4.2 释放区域的创建
6.4.3 可拖曳图标的脚本实现
6.4.4 释放区域的脚本实现
6.5 再次利用cell显示的Table View
6.5.1 滚动视图的创建
6.5.2 滚动内容的创建
6.5.3 Cell的创建
6.5.4 Cell脚本的实现
6.5.5 由脚本指定名称,改变精灵
6.5.6 Table View的脚本实现
6.6 导航视图
6.6.1 导航视图和导航栏的创建
6.6.2 视图的创建
6.6.3 Rect Transform的Tween动画
6.6.4 导航视图的脚本实现
6.6.5 各视图的脚本实现
6.7 警告框
6.7.1 画布和Overlay(覆盖)的创建
6.7.2 窗口与各个元素的创建
6.7.3 脚本的实现
从网页浏览器上下载并显示图像
Chapter7 本地插件
7.1 什么是插件
7.1.1 托管插件
7.1.2 本地插件
7.2 iOS的本地插件
7.2.1 iOS的本地插件的安装
7.2.2 Unity方的接口的实现(iOS)
7.2.3 本地插件的使用(iOS)
7.3 Android的本地插件
7.3.1 Android本地插件的安装
7.3.2 Unity方的接口的实现(Android)
7.3.3 本地插件的使用(Android)
桌面平台的本地插件
Chapter8 UI制作中使用的资源,工具
8.1 NGUI:Next-Gen UI
8.1.1 NGUI vs. 新UI系统
8.1.2 NGUI独有的功能
8.2 iTween & iTween Native Extension
8.2.1 什么是iTween
iTween是可以在Unity中实现补间动画的资源。所谓补间动画(Tween animation)是指,指定动画开始状态和结束状态,将之间状态随着时间经过补充的动画
8.2.2 iTween的动画方法
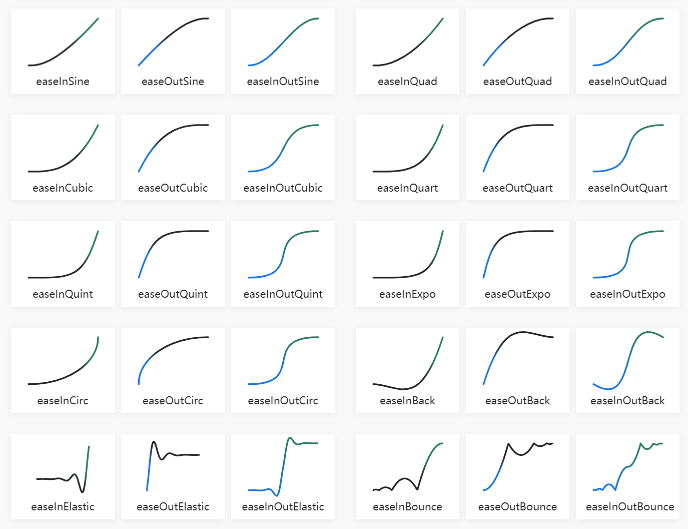
8.2.3 Easing(缓动)
缓动函数(Easing function)是通过动画让值的变化出现缓急效果的函数,以实现慢慢减速直到停止,或者慢慢加速等动作

有动画效果
8.2.4 iTween Native Extension
8.3 TexturePacker & SpriteIlluminator
8.3.1 什么是TexturePacker
8.3.2 SpriteIlluminator
8.4 UniRx & LINQ to GameObject
8.4.1 什么是响应式编程
8.4.2 什么是Reactive Extension
8.4.3 UniRx的功能
8.4.4 LINQ to GameObject
Appendix UI类引用
Cavnas

CanvasScaler

CanvasRenderer

CanvasGroup

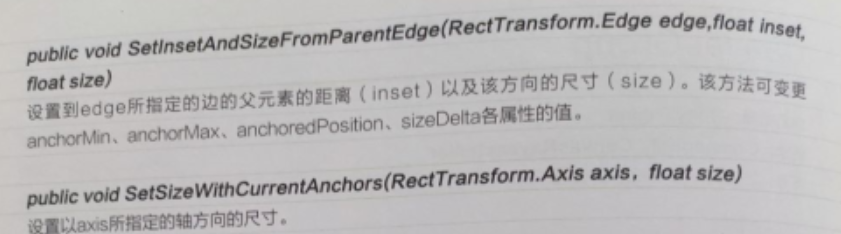
RectTransform


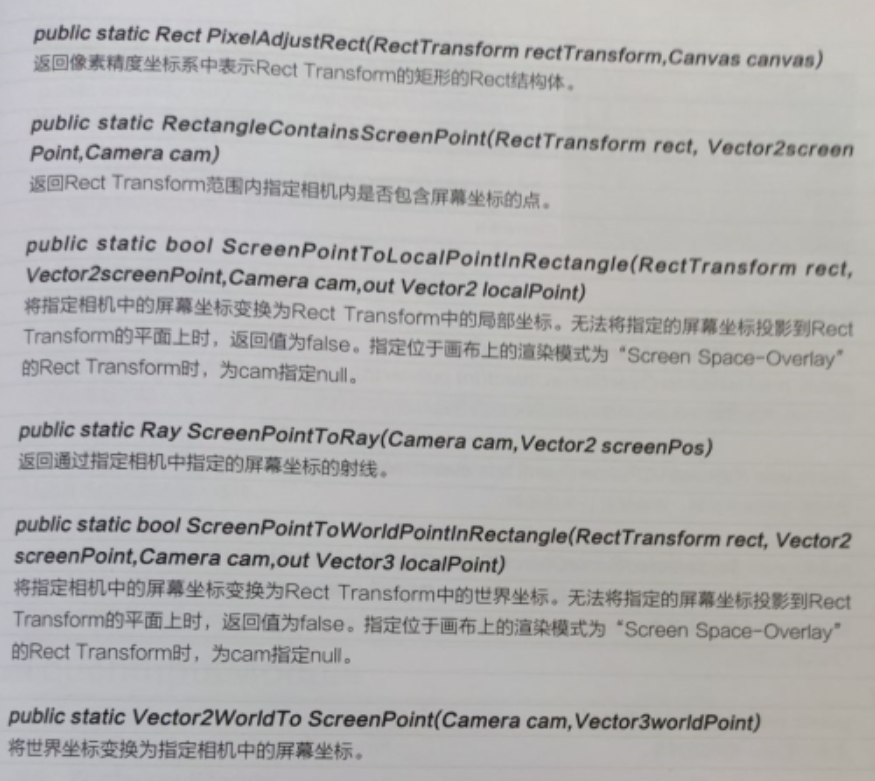
RectTransformUtiliy


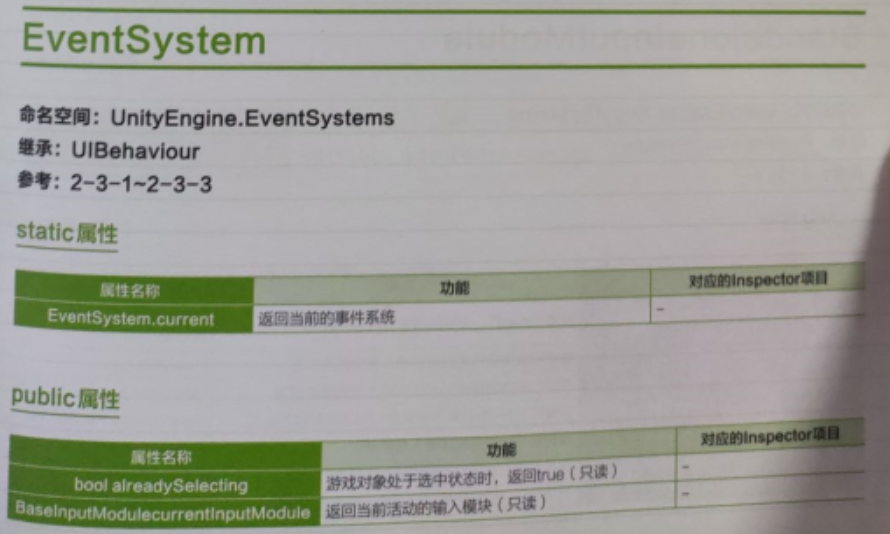
EventSystem


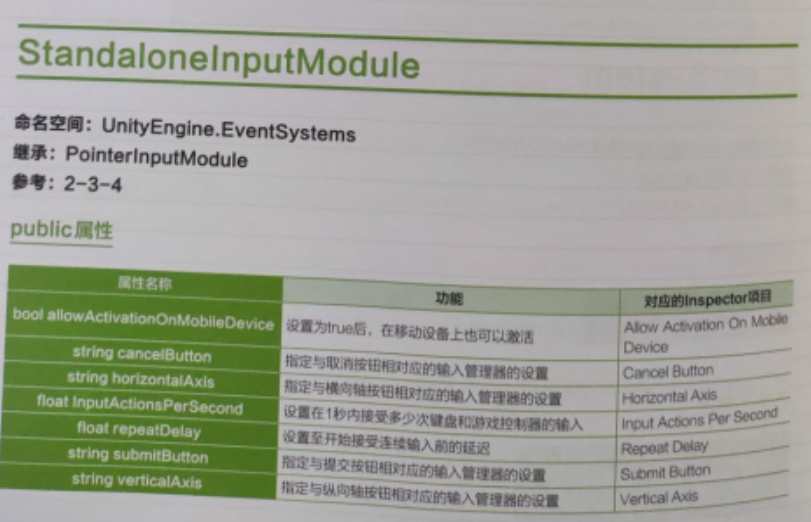
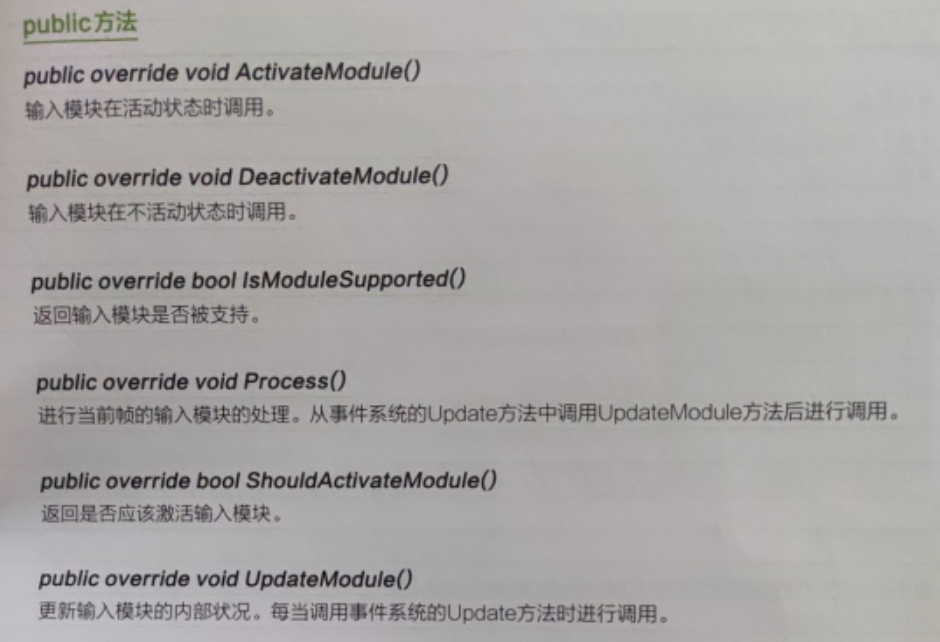
StandaloneInputModuel


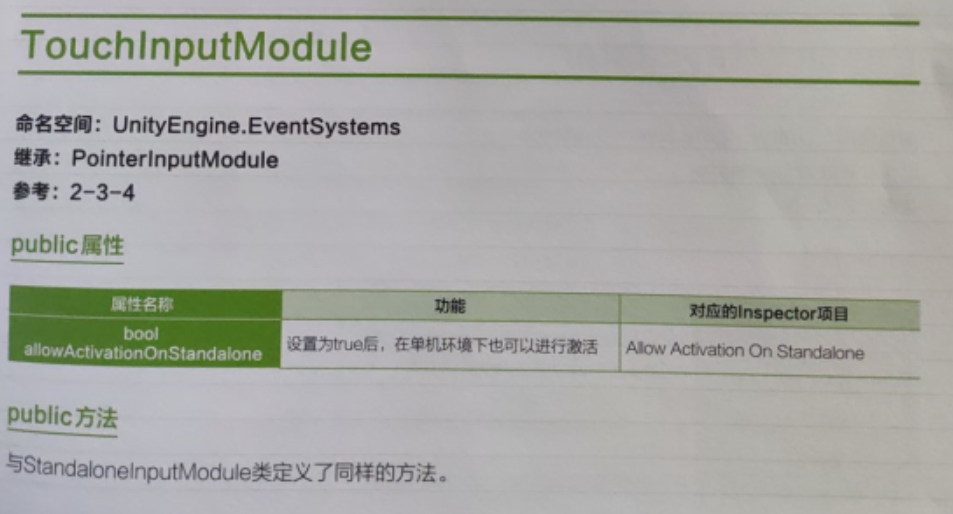
TouchInputModule

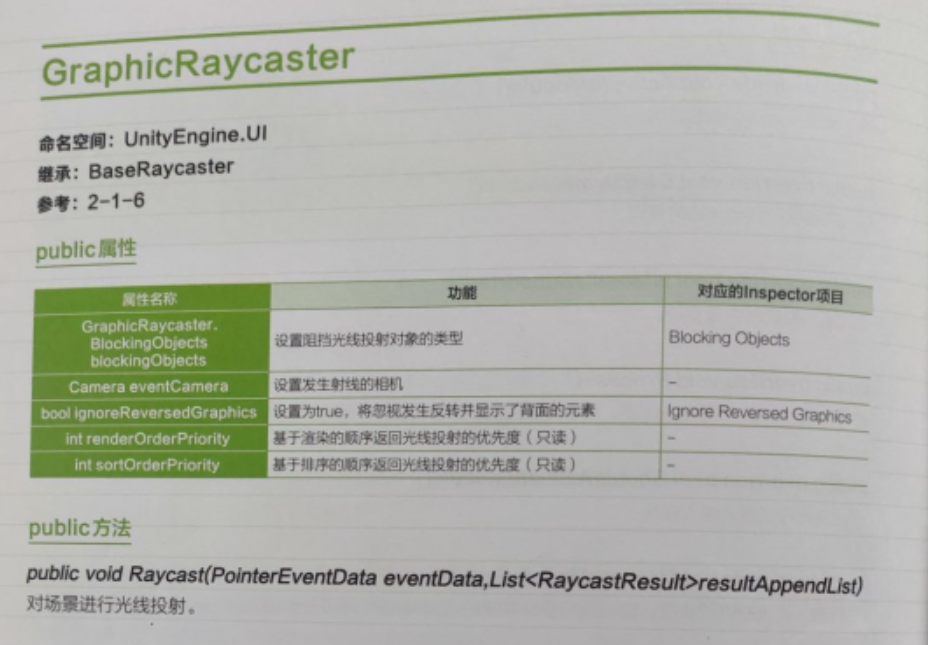
GraphicRaycaster

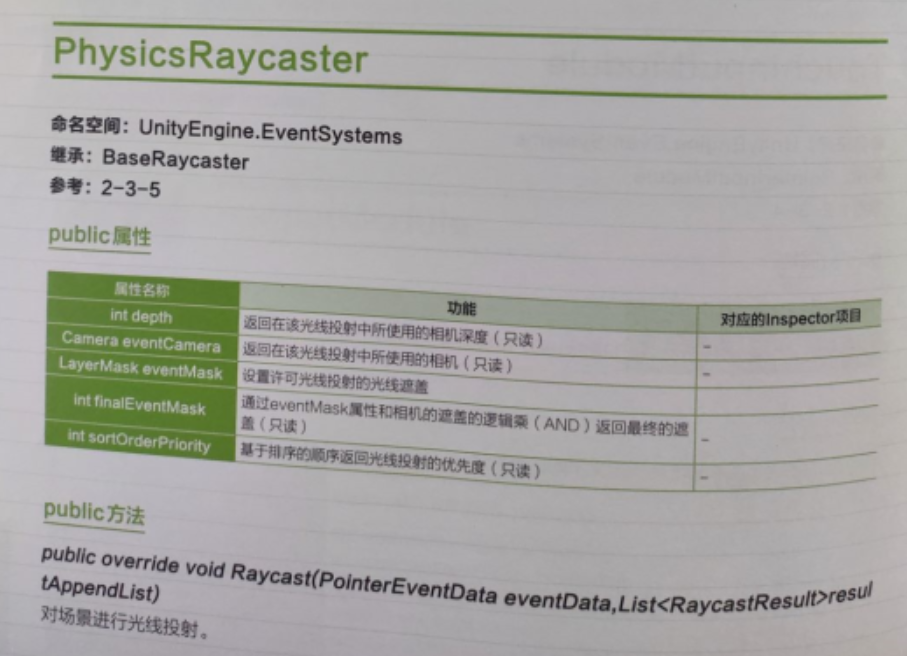
PhysicsRaycaster

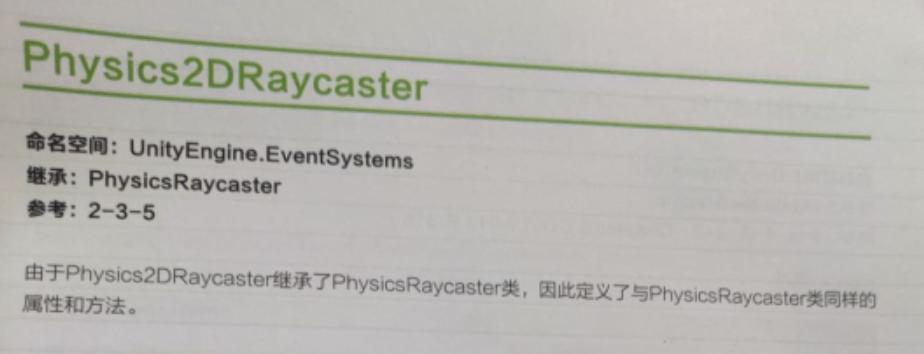
Physics2DRaycaster

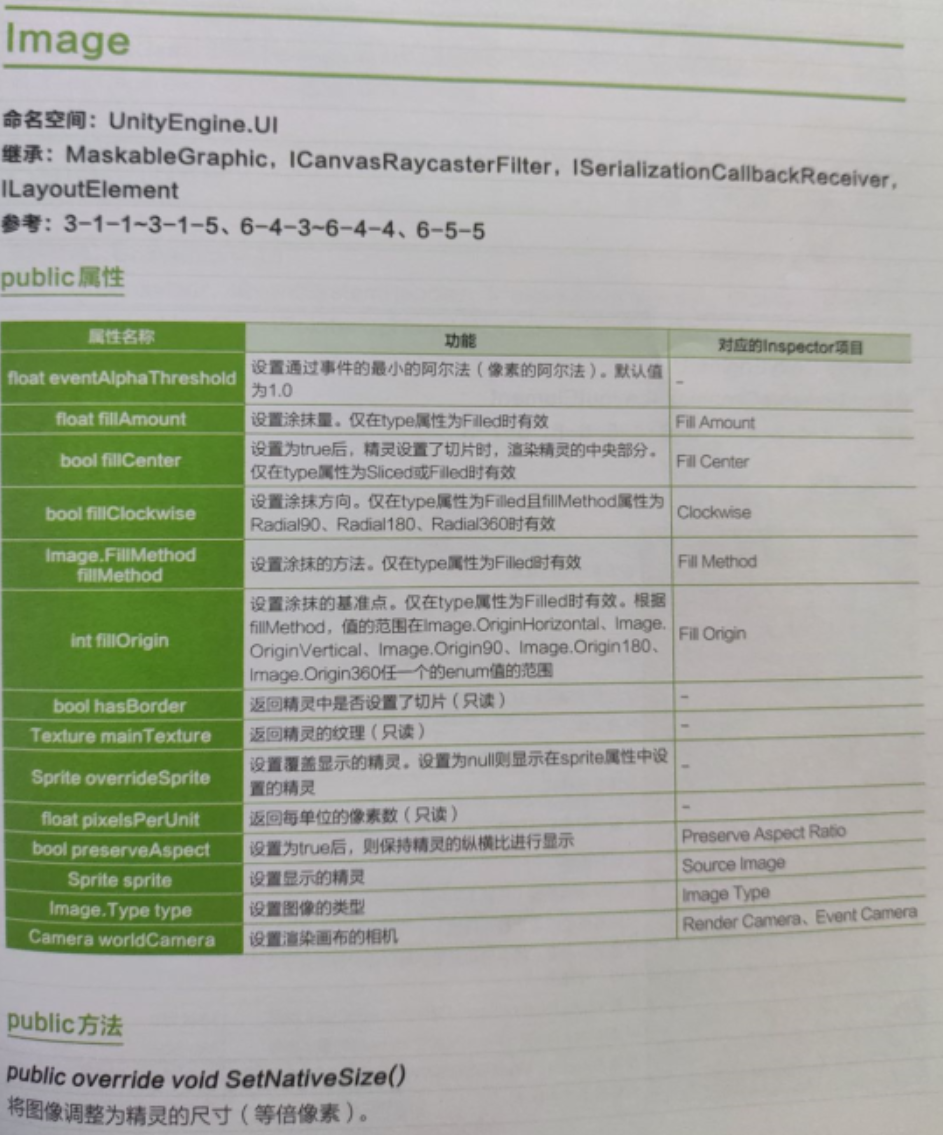
Image

RawImage

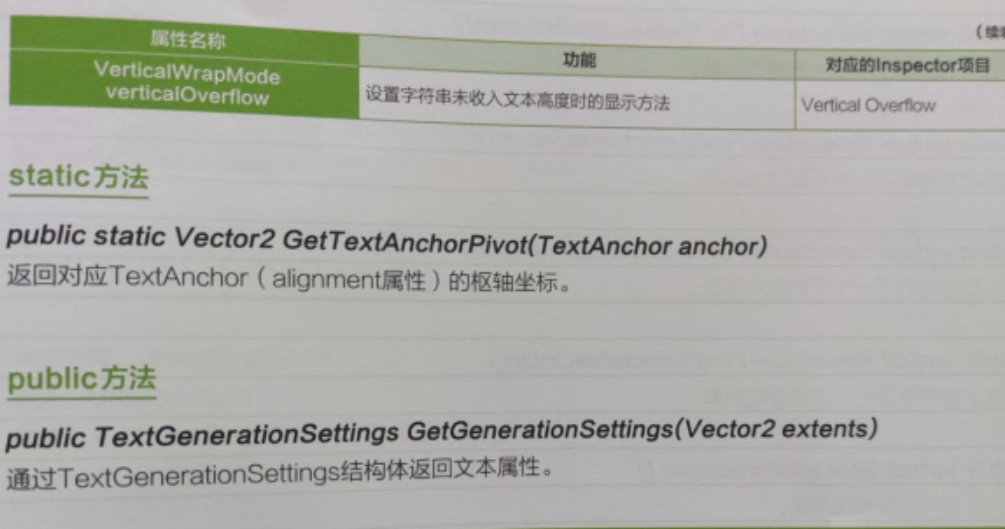
Text


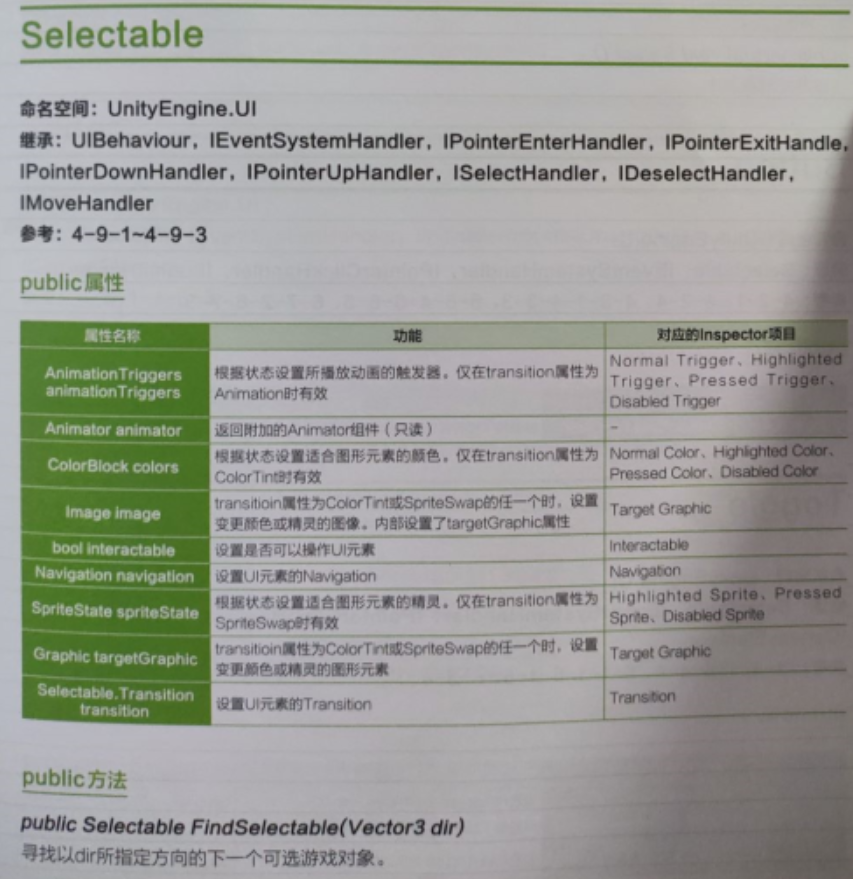
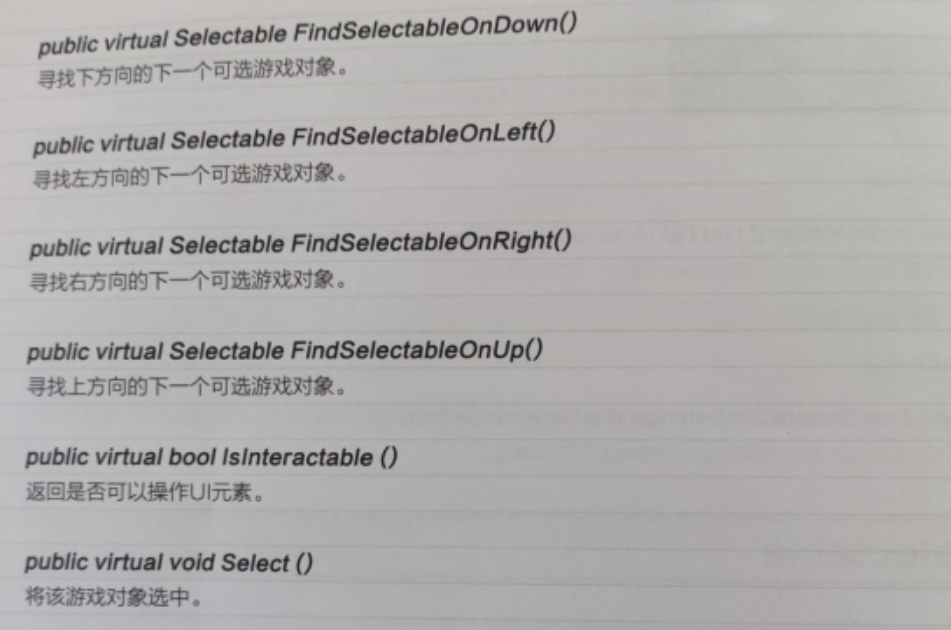
Selectable


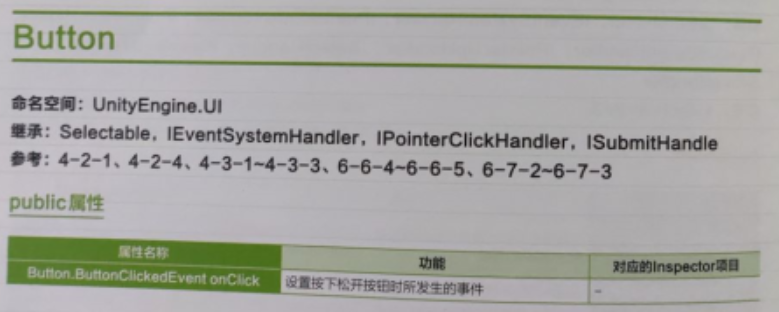
Button

Toggle


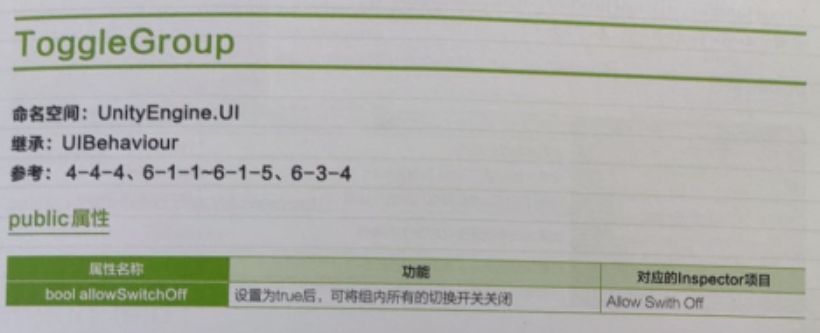
ToggleGroup

Slider

Scrollbar

ScrollRect


InputField