2018年12月
https://filezilla-project.org/
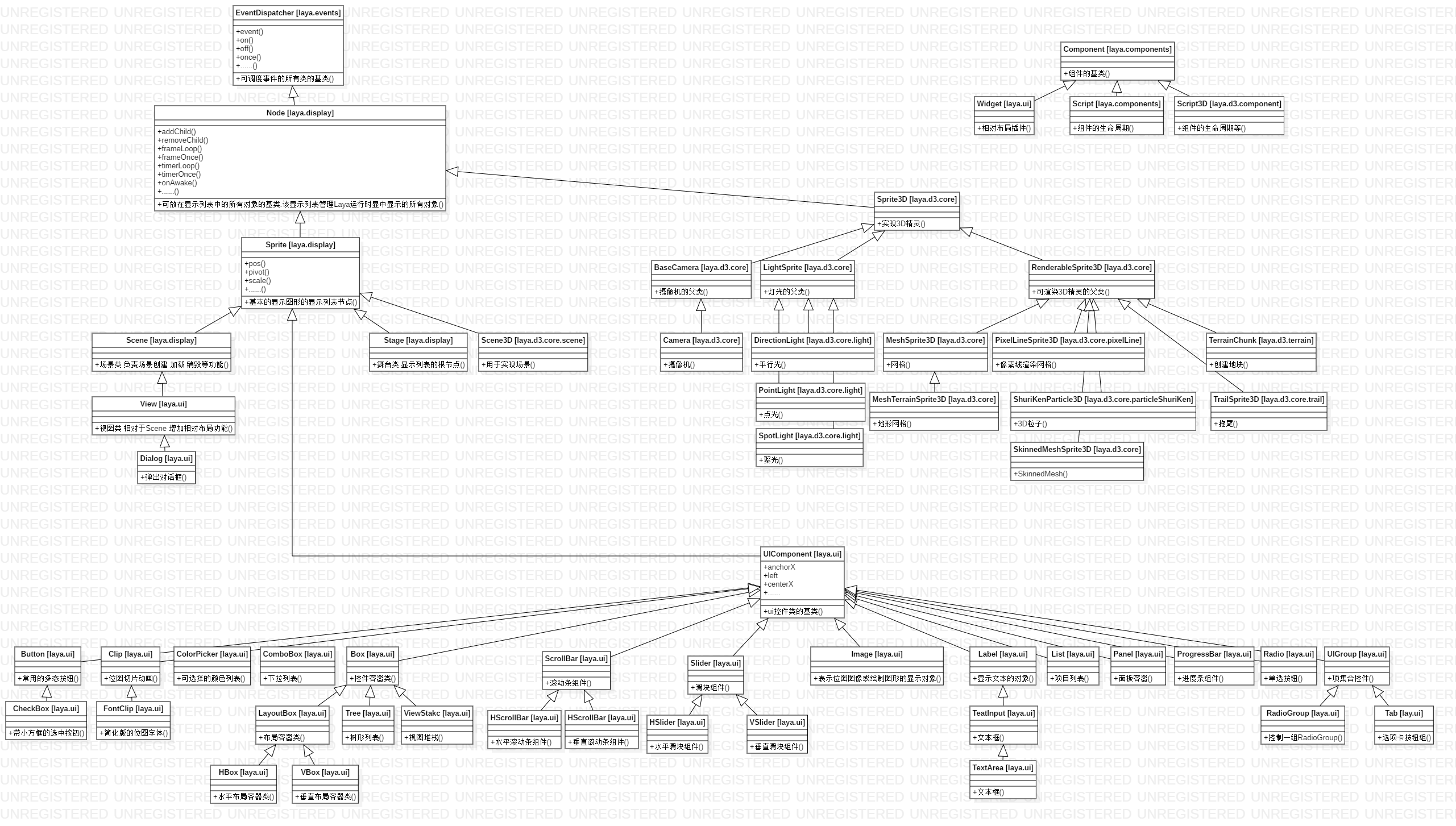
Layabox 部分类结构图

QQ轻游戏
vConsole console.log 得内容会导致游戏卡顿

<script type="text/javascript" src="vconsole.min.js"></script> <script type="text/javascript"> var vConsole = new VConsole(); console.log("Hello World"); </script>
测试包的名字没有特殊规定
图片不能有中文,特殊符号
如果spine包含网格,则导出后的项目在平台上切换会有花屏的问题
Basic本地包
main.js
BK.Script.loadlib('GameRes://qqPlayCore.js');
var node = new BK.Node();
BK.Director.root.addChild(node);
qqPlayCore.js
gameConfig.json
{ "viewMode": 1, "enterUrl": "" }
Layabox版本地包
main.js
BK.Script.loadlib("GameRes://layaforqq/qqPlayCore.js");
BK.Script.loadlib("GameRes://layaforqq/bkadptpre.js");
BK.Script.loadlib("GameRes://layaforqq/domparserinone.js");
BK.Script.loadlib("GameRes://index.js");
index.js
/** * 设置LayaNative屏幕方向,可设置以下值 * landscape 横屏 * portrait 竖屏 * sensor_landscape 横屏(双方向) * sensor_portrait 竖屏(双方向) */ window.screenOrientation = "sensor_landscape"; //-----libs-begin----- BK.Script.loadlib("GameRes://libs/laya.core.js") BK.Script.loadlib("GameRes://libs/laya.webgl.js") BK.Script.loadlib("GameRes://libs/laya.ui.js") BK.Script.loadlib("GameRes://libs/laya.d3.js") BK.Script.loadlib("GameRes://libs/laya.ani.js") //-----libs-end------- BK.Script.loadlib("GameRes://layaforqq/laya.bkadpter.js"); BK.Script.loadlib("GameRes://js/bundle.js");
Basic H5包
gameConfig.json
{ "enterUrl":"http://192.168.1.1/demoGame.html?_gameid=[MyGameId]", "viewMode": 1 }
demoGame.html
test
Laya版本 H5包
gameConfig.json
{ "enterUrl":"http://域名/index.html?_gameid=[MyGameId]", // 重要 这里的域名要和 Laya.URL.basePath里的相同 "viewMode": 1 }
qqPlayCore.js
index.html

<html>
<head>
<title>www.layabox.com</title>
<meta charset='utf-8' />
<meta name='renderer' content='webkit' />
<meta name='viewport' content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'
/>
<meta name='apple-mobile-web-app-capable' content='yes' />
<meta name='full-screen' content='true' />
<meta name='x5-fullscreen' content='true' />
<meta name='360-fullscreen' content='true' />
<meta name='laya' screenorientation='landscape' />
<meta http-equiv='expires' content='0' />
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' />
<meta http-equiv='expires' content='0' />
<meta http-equiv='Cache-Control' content='no-siteapp' />
<script type="text/javascript" src="libs/vconsole.min.js?_gameid=[MyGameId]"></script>
<script type="text/javascript">
var vConsole = new VConsole();
console.log("Hello World");
</script>
</head>
<body>
<script type="text/javascript">
function loadLib(url) {
var script = document.createElement("script");
script.async = false;
script.src = url;
document.body.appendChild(script);
}
</script>
<script type="text/javascript" src="index.js?_gameid=[MyGameId]"></script>
</body>
</html>
index.js

/** * 设置LayaNative屏幕方向,可设置以下值 * landscape 横屏 * portrait 竖屏 * sensor_landscape 横屏(双方向) * sensor_portrait 竖屏(双方向) */ window.screenOrientation = "sensor_landscape"; //-----libs-begin----- loadLib("libs/laya.core.js?_gameid=[MyGameId]") loadLib("libs/laya.webgl.js?_gameid=[MyGameId]") loadLib("libs/laya.ui.js?_gameid=[MyGameId]") loadLib("libs/laya.d3.js?_gameid=[MyGameId]") //-----libs-end------- loadLib("js/bundle.js?_gameid=[MyGameId]");
服务端跨域设置

GO: this.responseWriter.Header().Set("Access-Control-Allow-Origin",origin) this.responseWriter.Header().Set("Access-Control-Allow-Credentials","true") allowMethod := this.request.Header.Get("Access-Control-Request-Method") allowHeaders := this.request.Header.Get("Access-Control-Request-Headers") this.responseWriter.Header().Set("Access-Control-Max-Age", "86400") this.responseWriter.Header().Set("Access-Control-Allow-Methods", allowMethod) this.responseWriter.Header().Set("Access-Control-Allow-Headers", allowHeaders) PHP: header("Access-Control-Allow-Origin:*"); header("Access-Control-Allow-Credentials:true");
客户端设置,使用了xmlhttp.withCredentials后,请求会携带上一次response的cookie,这个cookie在window.document.cookie中是获取不到的

<script type="text/javascript"> var xmlhttp = new XMLHttpRequest(); xmlhttp.withCredentials = true; if (xmlhttp!=null) { xmlhttp.onreadystatechange=state_Change; xmlhttp.open("post","协议",true); xmlhttp.send(null); } else { alert("Your browser does not support XMLHTTP."); } function state_Change() { if (xmlhttp.readyState==4) { if (xmlhttp.status==200) { } else { alert("Problem retrieving XML data"); } } } </script>
Nginx 反向代理设置
location /test/ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept"; add_header Access-Control-Allow-Methods "GET"; rewrite /test/([^/]+) /$1 break; proxy_pass http://thirdqq.qlogo.cn; }






