vue-点击标签-背景变色
思路:
1、 定义一个统一的类名。
2、通过for循环,遍历元素
3、通过点击事件先清除全部标签的样式,再给指定标签添加样式
代码如下:

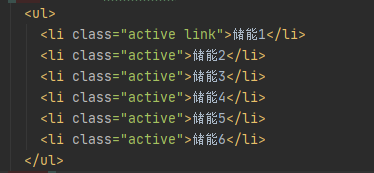
<ul> <li class="active link" id="cnac1">储能1</li> <li class="active" id="cnac2">储能2</li> <li class="active" id="cnac3">储能3</li> <li class="active" id="cnac4">储能4</li> <li class="active" id="cnac5">储能5</li> <li class="active" id="cnac6">储能6</li> </ul>

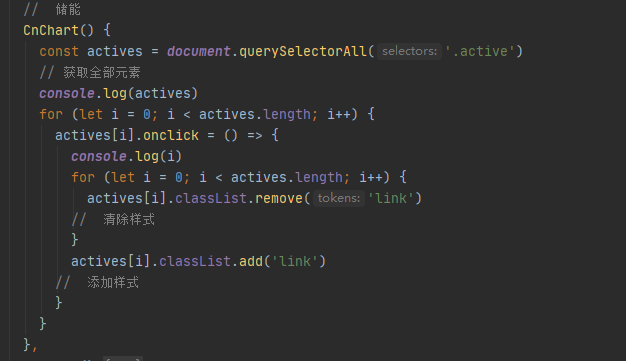
mounted() { this.CnChart() // 挂载方法 }, methods: { // 储能 CnChart() { const actives = document.querySelectorAll('.active') // 获取全部元素 console.log(actives)// 控制台输出元素 for (let i = 0; i < actives.length; i++) { actives[i].onclick = () => { console.log(i) // 输出对应的索引值 for (let i = 0; i < actives.length; i++) { actives[i].classList.remove('link') // 清除样式 } actives[i].classList.add('link') // 添加样式 } } } }


样式:
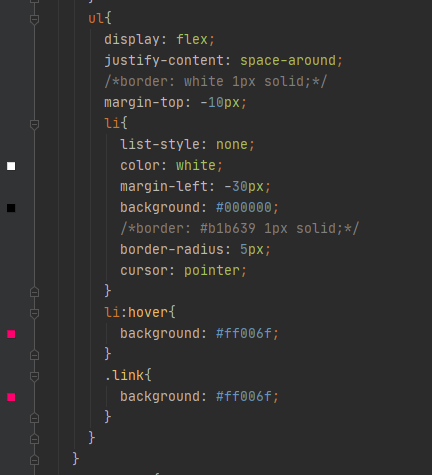
ul{ display: flex; justify-content: space-around; /*border: white 1px solid;*/ margin-top: -10px; li{ list-style: none; color: white; margin-left: -30px; background: #000000; /*border: #b1b639 1px solid;*/ border-radius: 5px; cursor: pointer; } li:hover{ background: #ff006f; } .link{ background: #ff006f; } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异