Vuex详解(基础)
Vue详解---来自实习生的倔强
一、Vuex一般用在什么地方?vuex使用场景
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。如果不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。如果要创建的够简单,最好不要使用 Vuex。一个简单的 store 模式就足够了。但是,如果需要构建一个中大型单页应用,很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
二、安装Vuex
手动安装
1、npm:

Yarn:

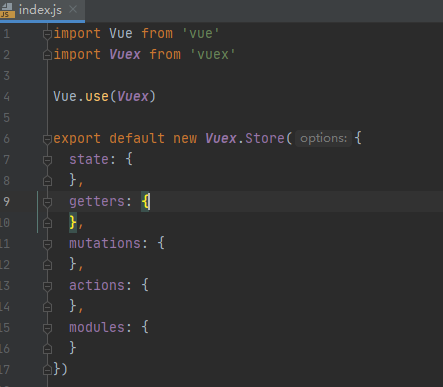
2、在src文件夹下新建store文件夹,在store文件夹下新建index.js,并编写如下内容

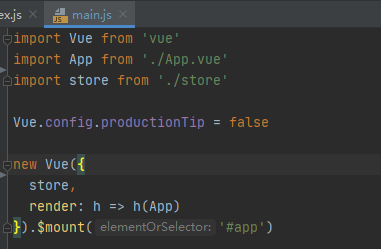
挂载到Vue,进入main.js,编写

自动安装:
1、用vue/cli创建vue项目,vue create + 项目文件名

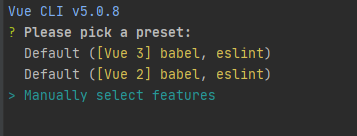
2、选择手动创建

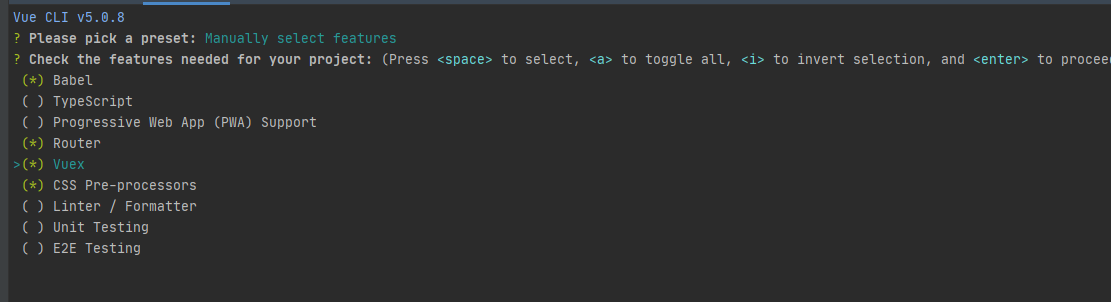
3、勾选vuex

创建项目具体事宜可参考: https://www.cnblogs.com/reverse-x/p/16806534.html
项目创建完毕后,目录下就会产生

三、Vuex的核心概念
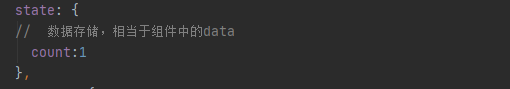
1、State:存储应用状态数据的对象,与vue中data类似

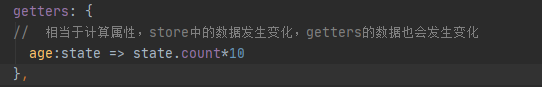
2、Getters:类似vue的计算属性,store中数据的变化,getters的数据也会发生变化

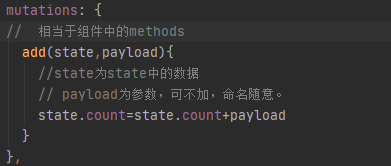
3、Mutations: 提交mutation来修改store中的状态,同步操作

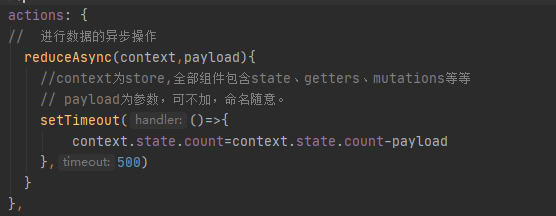
4、Actions:与mutations类似,提交修改state的行为,处理异步任务(提交的是mutation,不是直接修改状态)

四、在组件中使用
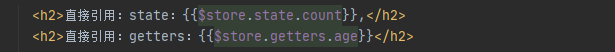
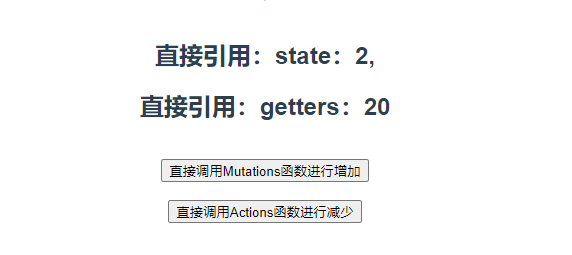
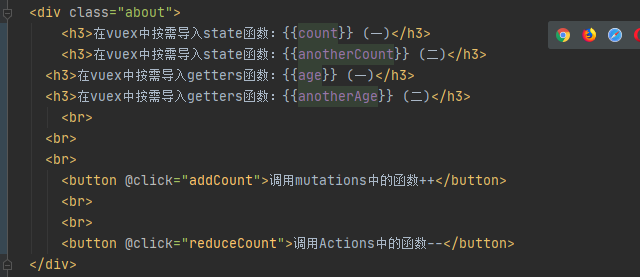
1、在标签中直接调用





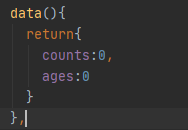
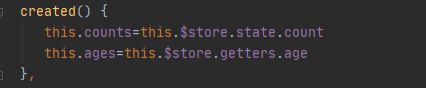
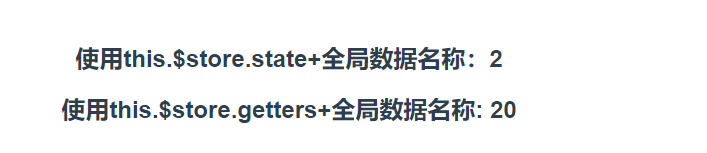
2、this.$store.state.全局数据名称,(赋值写法仅供参考)



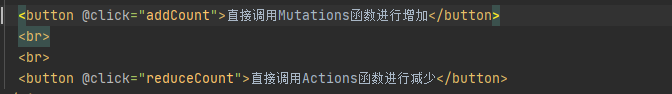
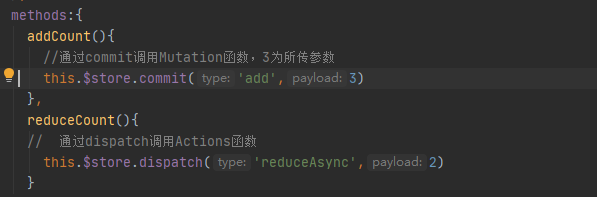
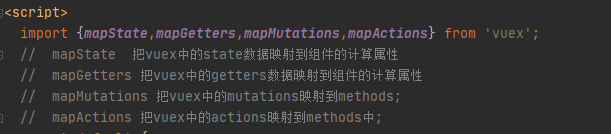
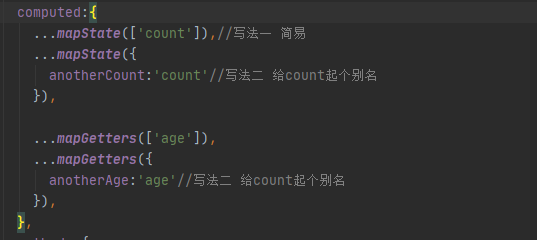
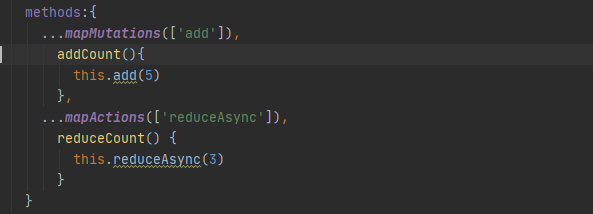
3、从vuex中按需导函数。



5和3,为所传参数


五、Modules: 模块化状态管理,为了开发大型项目,方便状态管理而使用的
Vuex由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
因此,Vuex 允许我们将 store 分割成模块(module),每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块。
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的,这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望你的模块具有更高的封装度和复用性,此时就用到了命名空间这个概念。

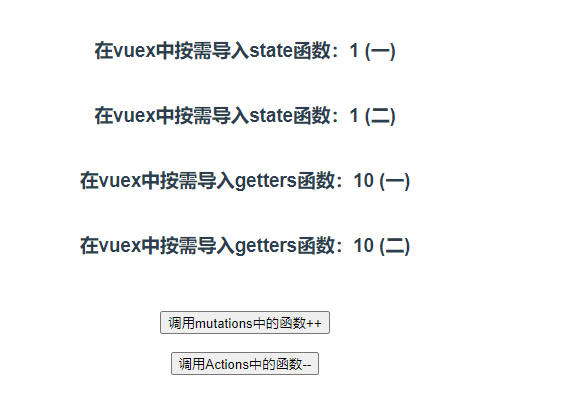
大体上就是这个样子也没有什么太大变化。
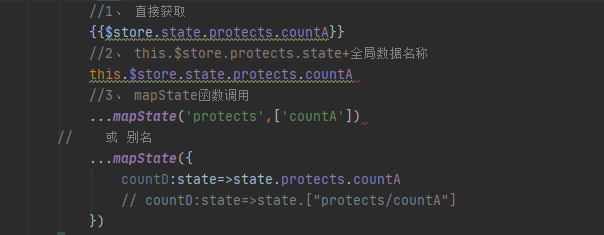
1、获取命名空间的state数据


第三种方式需引入
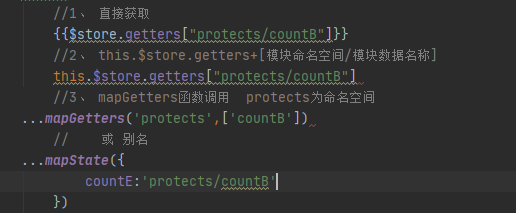
2、获取命名空间的getters数据
第三方式需引入


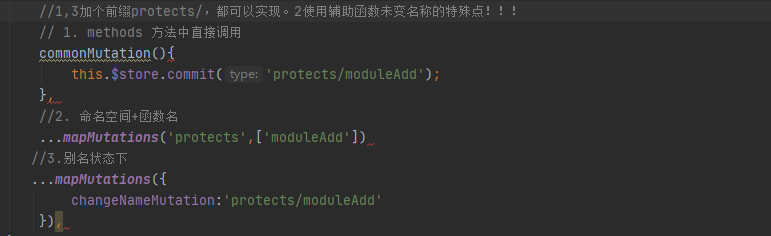
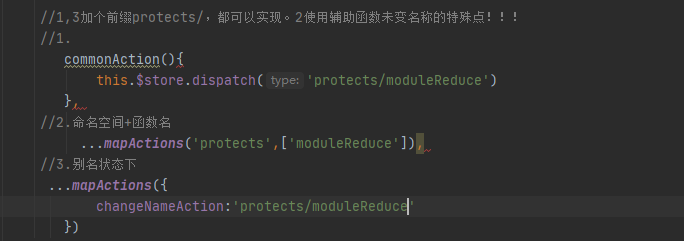
3、获取命名空间的Mutations
引入

4、获取命名空间的Actions(与mutations一致)


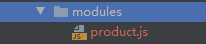
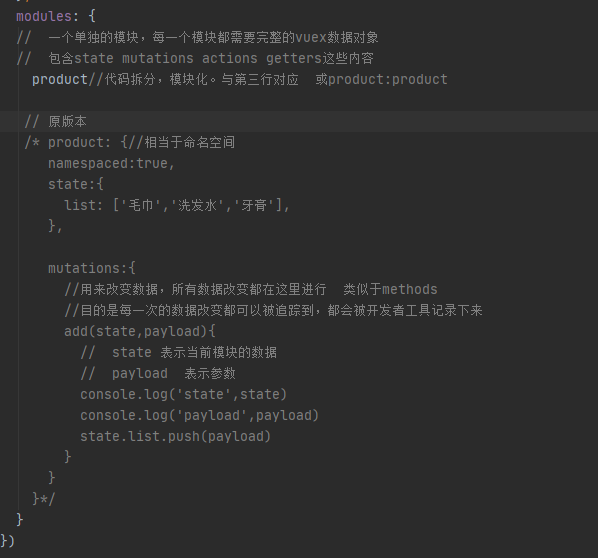
命名空间模块化过多,会造成代码的冗杂,我们可以在src文件夹下,新建modules文件夹,并在modules文件夹下创建product.js(命名随意)

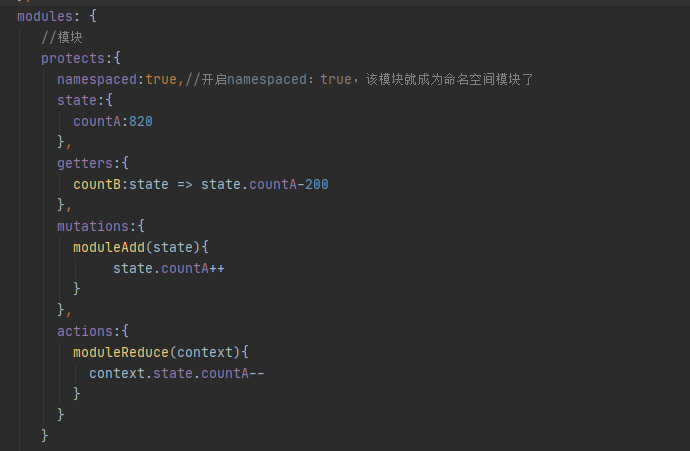
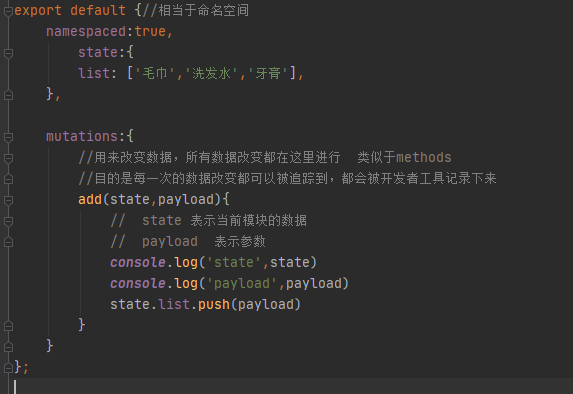
protect.js内容如下

而后,我们在store/index.js中引入protect.js

在modules中引入,这样可以减轻代码的冗杂。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号