通过nginx+Xftp(ssh)部署前端项目到服务器上
通过nginx部署前端项目到服务器上
实习 的新任务,将前端的项目通过nginx部署到服务器上,不管难不难的,之前也没干过这玩意儿。靠百度,部署一下。感觉还行,记录一下,以免忘记找不到了。
一、安装nginx
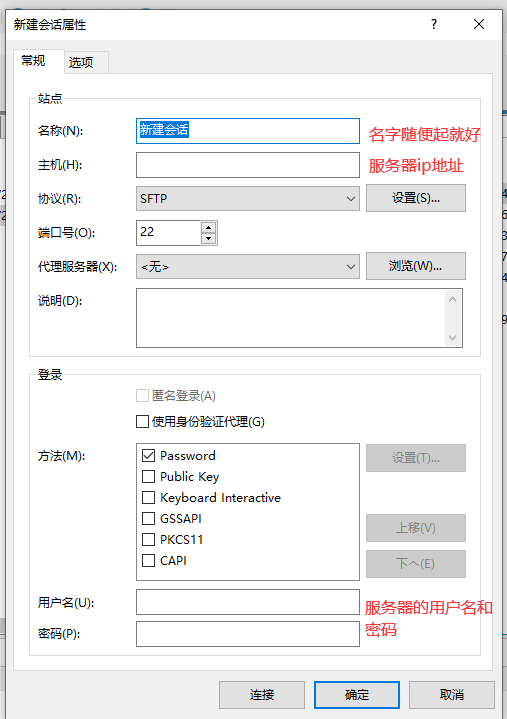
我选择用Xftp连接服务器

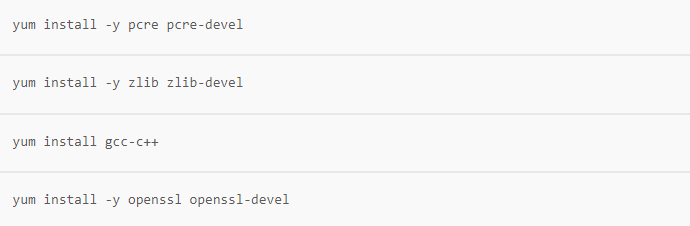
1、安装Nginx之前,先安装以下依赖的库

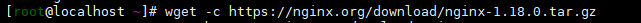
2、安装好之后,可以安装Nginx了,我下载的是1.18.0版本,比较稳定。有兴趣的小伙伴可下载高版本(只需要修改1.18.0为想要的版本号就好了)

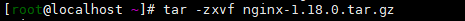
3、解压并进入Nginx目录


4、使用Nginx默认配置

5、编译安装

6、Nginx启动
先查找Nginx的安装路径(这里的nginx不需要添加版本号)


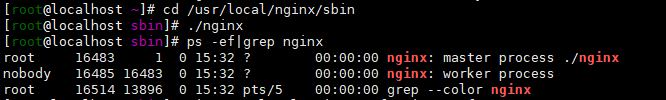
执行启动命令

进入Nginx、启动Nginx、查看服务器运行状态
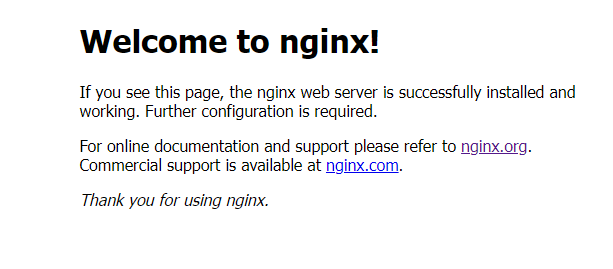
执行完没有报错说明服务器成功启动,将服务器IP地址在浏览器输入直接输入,会显示nginx启动成功的界面,如下

二、上传静态资源
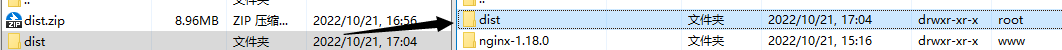
1、打开Xftp,进行文件传输。
将项目打包,打包后的文件夹直接拖过去,dist中有一个index.html会作为项目打开的默认页面,灰常的nice!

2、配置Nginx
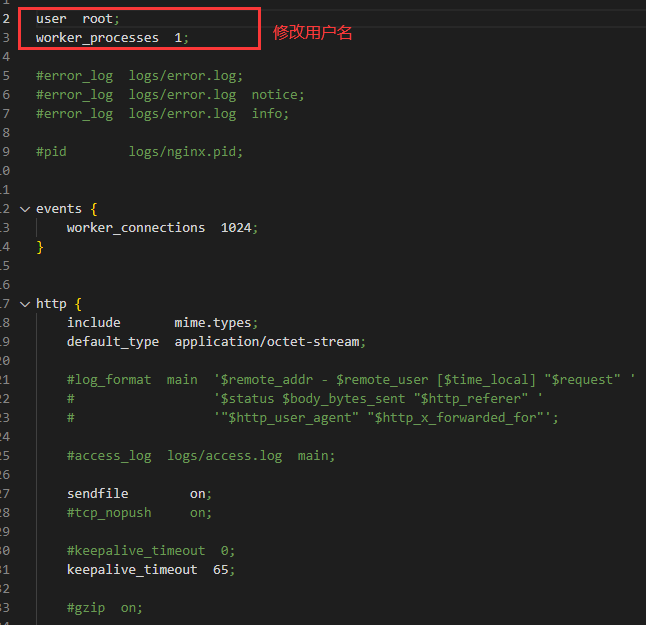
修改Nginx的配置文件

按(inster)进入编辑模式,将用户改为当前的用户root

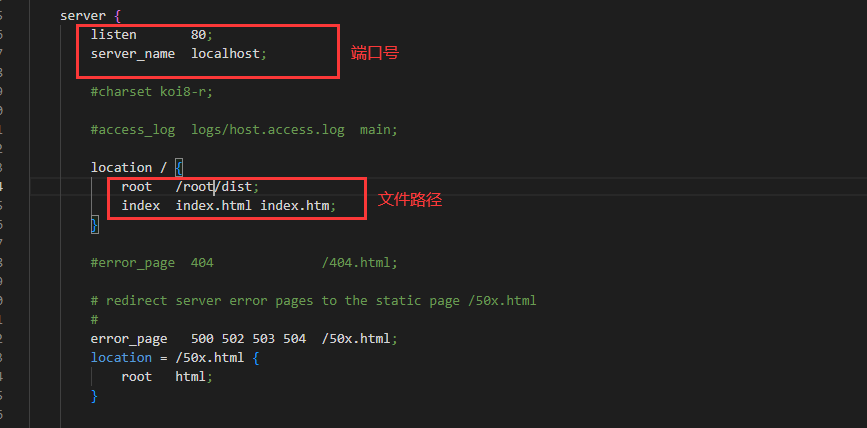
将server下的location的root属性改为dist文件的目录。我的目录是/root/dist
我的默认端口号是80,并不冲突,无需修改。

3、修改完成,按esc键,输入 :wq保存退出。
4、修改完成后,重启Nginx

5、浏览器输入服务器IP地址+端口号,查看是否部署成功
例:198.162.120.210:80
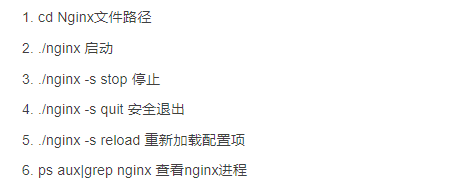
Linux环境下,Nginx常用命令



 浙公网安备 33010602011771号
浙公网安备 33010602011771号