创建vue项目的两种方式:vue-create与vite
一、vue create '项目名称'
首先安装vue-cli
命令行 npm i -g @vue/cli
1. 接着 vue create '项目名称'


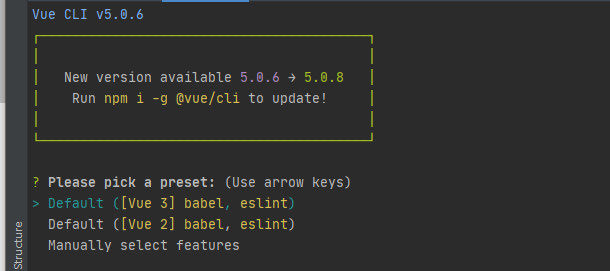
上面是提醒我该更新Vue/cli的版本了,不过问题不大
第一行和第二行是自动创建Vue2或Vue3,不过功能较少
2. 我们选第三行,手动创建,选择更多功能,按键盘↑或↓来选择
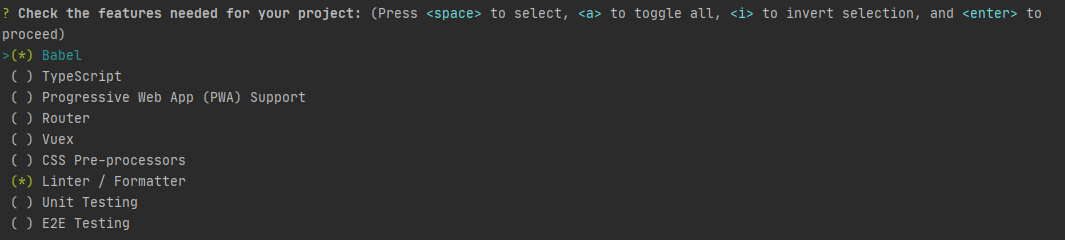
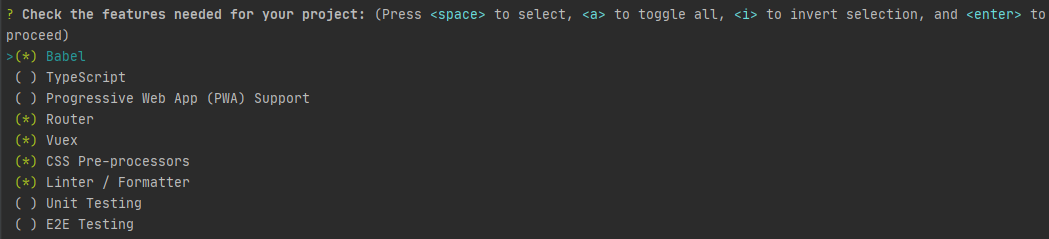
3. 此时让你手动选择需要安装的功能 按空格键选择 选中的功能前面会带有*号 选择完毕之后按回车进入下一步操作


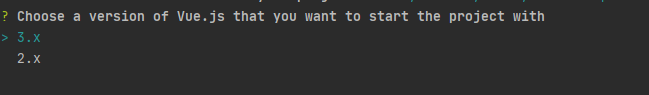
4.版本选择,我选择Vue3

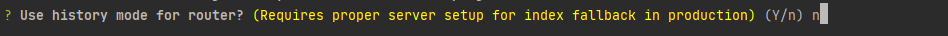
5.如果选择了vue-router的话会弹出一个选项,问你是否需要安装历史模式的路由,我选N 因为要用哈希模式的路由

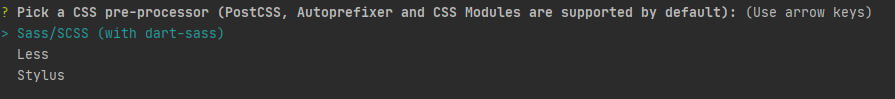
6.选择Css书写格式


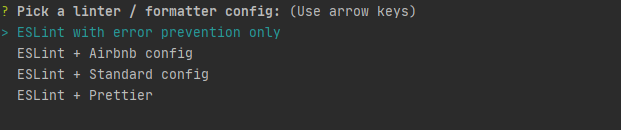
7.Eslint的语法版本选择标准版本就行(大意啦,不该选的)

8.什么时候进行es的语法校验,选择lint on save(我觉得刚刚创建项目的时候,就不该选)
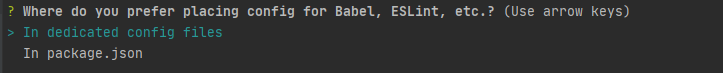
9.工具的配置文件怎么创建
第一个选项是创建单独的配置文件,第二个选项是把这些配置文件都放到package.json中
package.json里的东西已经很多了,我们就创建一个单独的配置文件

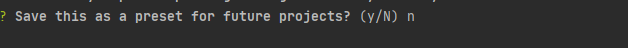
10.要不要把刚才所做的那些设置保存为一个模板供后续创建其他项目的时候使用(肯定不要,就单凭有语法规范我也不要啊!)


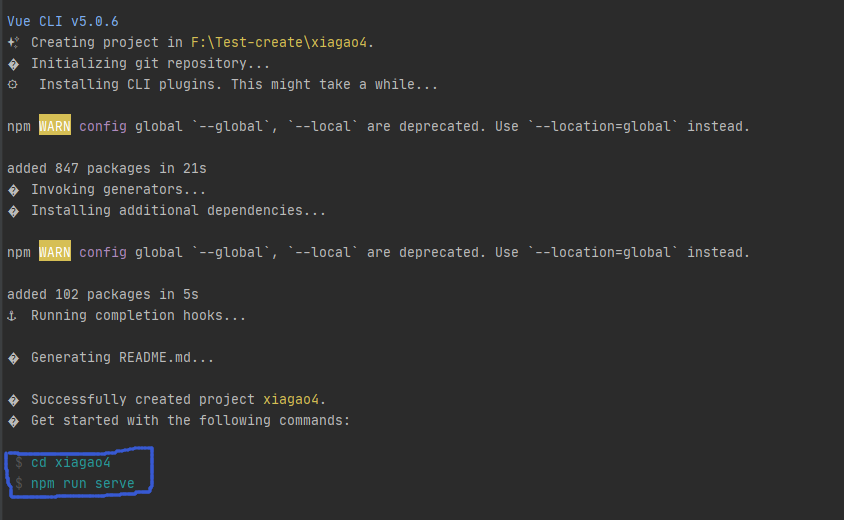
至此,项目就算是创建完成了
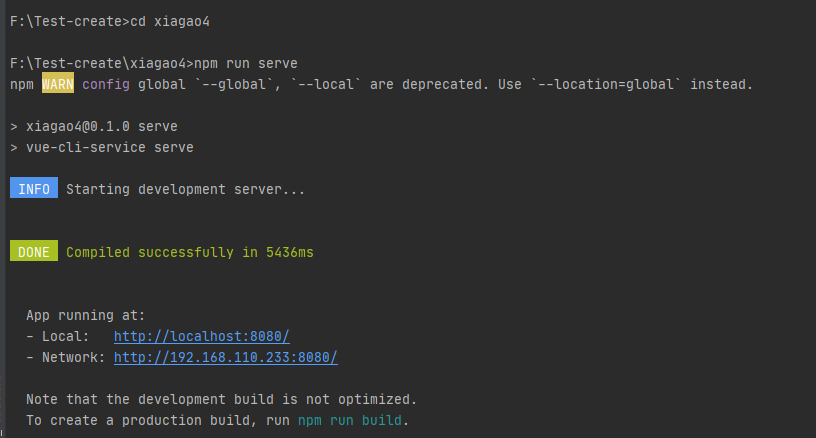
然后我们根据命令提示,进入项目,并且 npm run serve,把项目运行起来

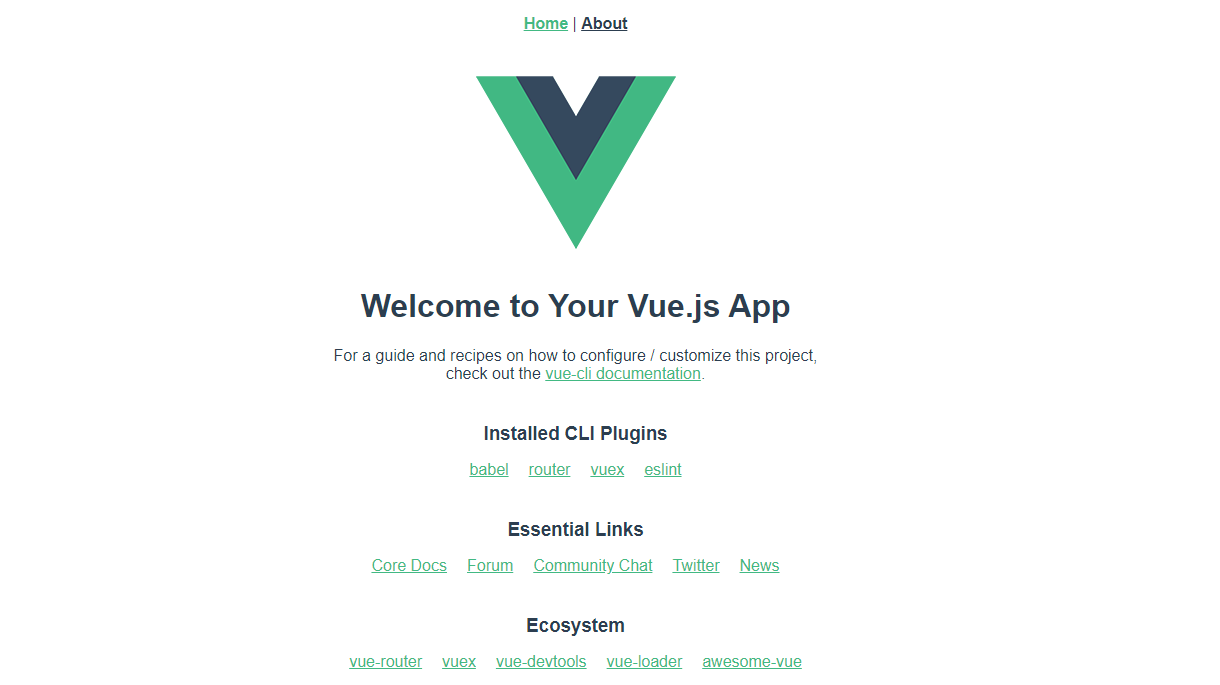
点击网址就可以查看项目了

二、用Vite创建Vue项目
使用Vite创建项目就简单多了而且快,因为要创建的功能就比较少了嘛
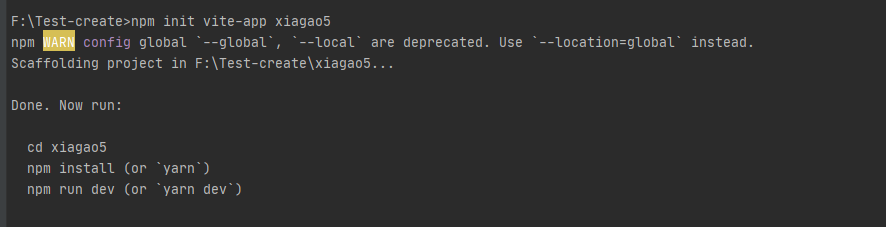
npm init vite-app '项目名称'

根据命令提示
cd 项目名
进入项目文件下
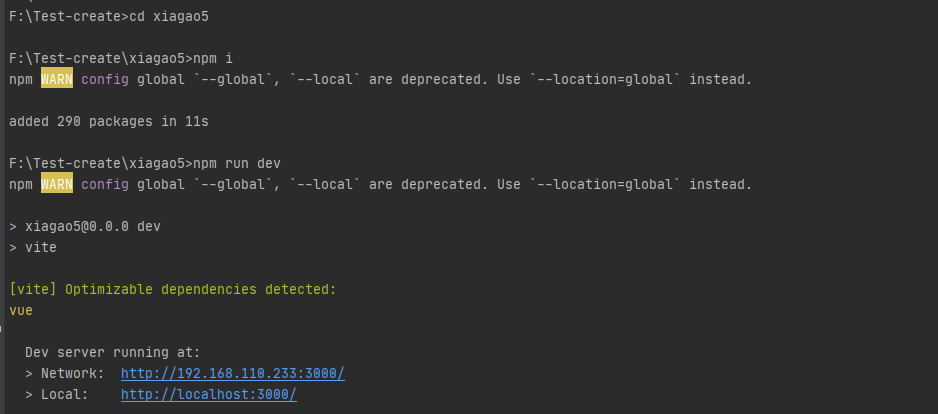
npm i
项目初始化
npm run dev
项目运行


总结:vue-create创建项目,手动选择功能创建多
vue-vite 创建项目快,但是功能比较少,像路由,Vuex等功能就需要后续自己下载,编写。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号