Vue+Echarts图表自适应
图表的自适应,挺简单的,但是有几个需要注意的点。
1、我们采用addEvenListener()方法,此方法用于向指定元素添加监听事件。且同一元素目标可重复添加,不会覆盖之前相同事件,配合removeEventListener()方法来移除事件。
2、调用resize()方法
3、图表宽度设为100% width:100%
4、图表挂载完毕之后进行监听。
接下来,咱们上代码
// 监听页面大小进行改变 设置图表自适应 window.addEventListener('resize', () => { // console.log('浏览器大小改变了') myChart.resize() })

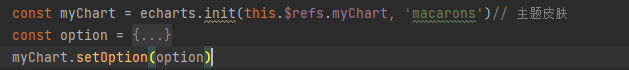
option内为配置项。 最后一行为挂载图表。

样式:

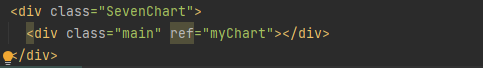
盒模型:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步