vant中,van-dropdown-menu-item中open和close事件的顺序
目前在做一个使用了vant组件库的项目,项目中有一块内容使用了DropDownMenu组件实现一个下拉菜单的效果,当菜单下拉的时候,菜单栏以及其上方搜索栏的背景颜色和字体颜色都会发生改变,关闭时会恢复原状。
这块我是使用了两个css样式用于区分菜单开始和菜单关闭的状态,并绑定到相对应dom的class属性上。然后通过van-dropdown-menu-item的open和close的时间进行class的切换。
故事,就从这里开始了。。。
当我后面自己测试的时候发现,单一个菜单已经打开的时候,再点击另一个菜单,之前打开的菜单会自动关闭,这本来是一件好事对吧。但这厮从左往右点的时候是正常的,但从从右往左点的时候,在已经有菜单栏开启的时候,背景变了回去。
why?why?why?
在确认了不是css的问题之后,我分析是open和close事件在执行过程中出现了问题。
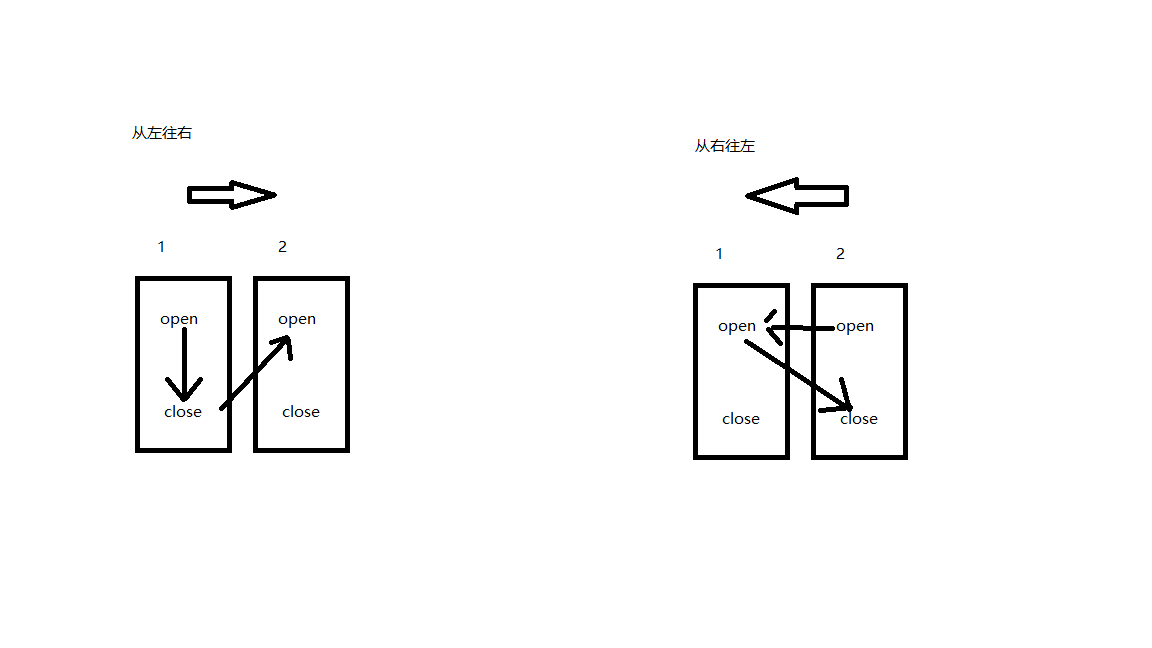
分别给open和close加了个console.log()输出。然后发现从左往右的时候,open和close的顺序是:open1->close1->open2;从右往左的时候是:open2->open1->close2

这就导致,当我们从右向左点击菜单的时候,最后执行的总会是前一个van-dropdown-menu的close。
至于如何解决的话。。。目前我是给每个菜单都加了个参数,用于表示他们之间的关系,如果open和close事件都是同一个菜单触发的话,close中改变样式的事件才会触发,如果是不一样的话则不会触发。
其本质相当于关闭了两个菜单按钮切换开启时的close事件,相当于:从左往右,open1->open2;从右往左,open2->open1。
也不知道会不会出问题,就暂且保留吧。
posted on 2021-12-12 12:38 你完全不写博客是吗? 阅读(1819) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构