关于WPF进度条的使用
本文讲述如何在软件启动和窗体按钮操作时弹出进度条。
运行环境:Win10、VS2022
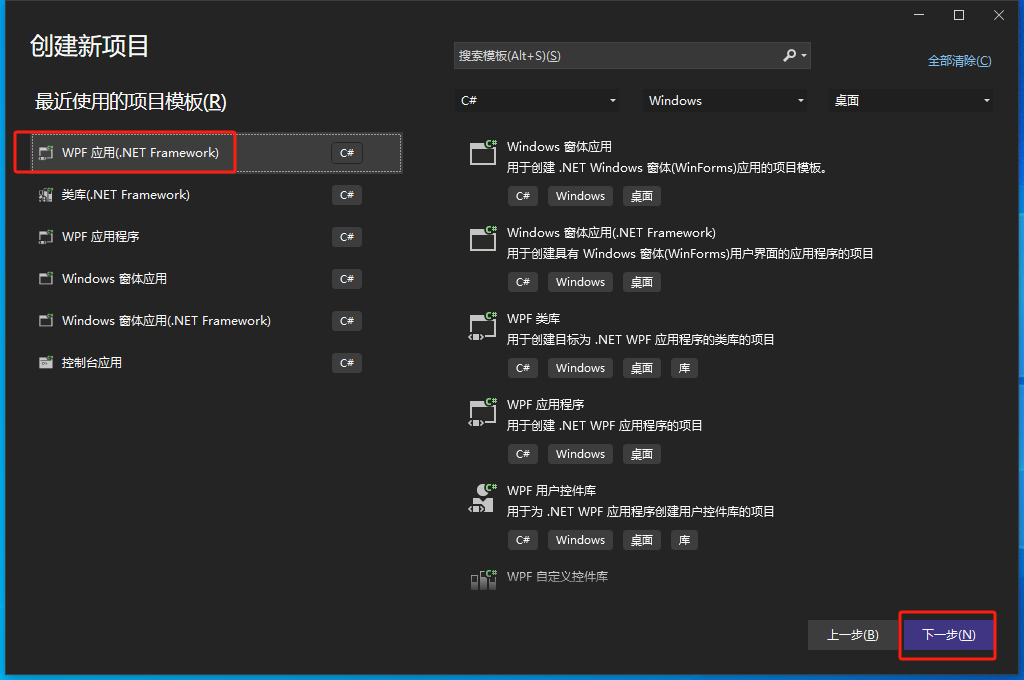
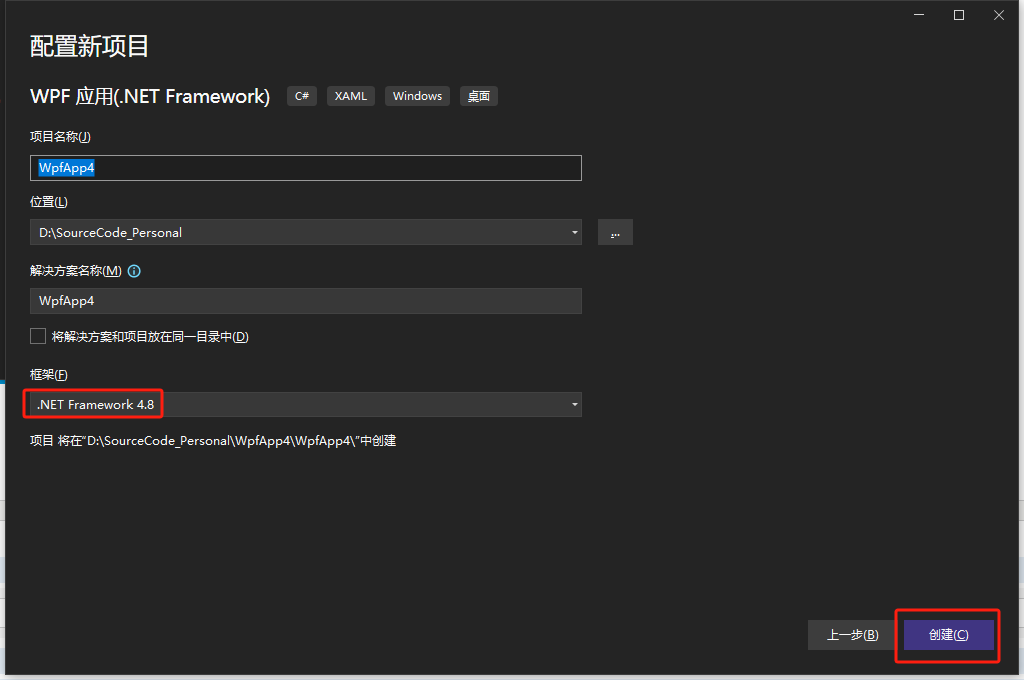
一、新建WPF项目。


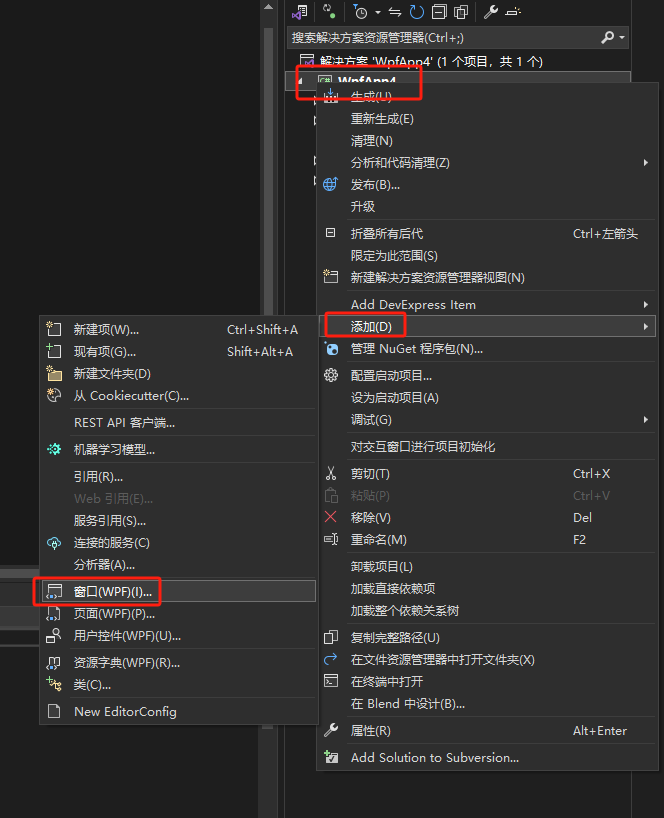
二、新建WPF窗体。
1、新建窗体,取名DefProcessBar.xaml。

2、设置窗体属性、样式。
<Window x:Class="WpfApp4.DefProcessBar" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp4" mc:Ignorable="d" Title="DefProcessBar" Width="300" Height="50" WindowStartupLocation="CenterScreen" WindowStyle="None" AllowsTransparency="True" Background="Transparent" ShowInTaskbar="False" ResizeMode="NoResize">
2.1、WindowStartupLocation="CenterScreen"是窗体在屏幕中间显示;
2.2、WindowStyle="None"是不要窗体顶部内容;
2.3、AllowsTransparency="True"是允许窗体透明;
2.4、Background="Transparent"是设置透明背景;
2.5、ShowInTaskbar="False"是指示此窗口是否出现在任务栏;
2.6、ResizeMode="NoResize"是不可调节窗体大小。
3、添加进度消息和进度条。
<Grid.RowDefinitions>
<RowDefinition Height="25"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Name="txtTitle" FontSize="16" Foreground="Yellow" HorizontalAlignment="Left" TextWrapping="Wrap" Margin="10, 0,0,0"></TextBlock>
<ProgressBar Grid.Row="1" x:Name="progressBar" Maximum="100" Height="25" Width="300" Foreground="Green" Background="LightGray" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/>
4、添加DefProcessBar.xaml.cs代码
/// <summary> /// DefProcessBar.xaml 的交互逻辑 /// </summary> public partial class DefProcessBar : Window { public DefProcessBar() { InitializeComponent(); } public void ShowProcess(int process, string title = "") { progressBar.Dispatcher.Invoke(() => { this.txtTitle.Text = title; this.progressBar.Value = process; }); } public void SetProcess(DefProcessBar defProcessBar, int process, string title = "") { if (process > 100) { process = 100; } else if (process < 0) { process = 0; } title += $" ({process}%)"; defProcessBar.ShowProcess(process, title); } }
三、在App.xaml.cs中使用
/// <summary> /// App.xaml 的交互逻辑 /// </summary> public partial class App : Application { protected override void OnStartup(StartupEventArgs e) { Application.Current.ShutdownMode = System.Windows.ShutdownMode.OnExplicitShutdown; bool isFinish = false; //DialogWait defProcessBar = new DialogWait(); DefProcessBar defProcessBar = new DefProcessBar(); Task.Run(() => { defProcessBar.SetProcess(defProcessBar, 20, "启动中,请稍后...");
// 写入实际处理代码 Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 40, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 60, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 80, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.Dispatcher.Invoke(() => { defProcessBar.Close(); }); }); defProcessBar.ShowDialog(); if (isFinish) { base.OnStartup(e); Application.Current.ShutdownMode = ShutdownMode.OnMainWindowClose; } else { this.Shutdown(); } } }
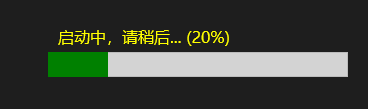
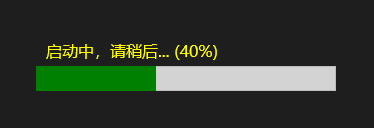
启动软件查看效果。


四、在主窗体MainWindow中弹出进度条。
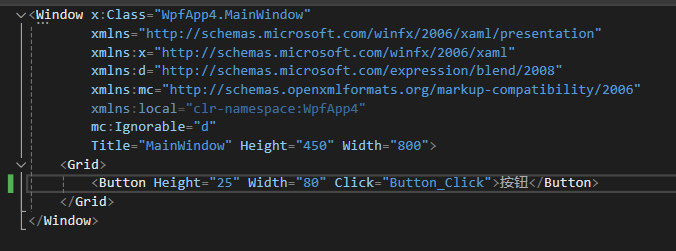
1、添加按钮。

2、添加按钮事件处理。
private void Button_Click(object sender, RoutedEventArgs e) { DefProcessBar defProcessBar = new DefProcessBar(); Task.Run(() => { defProcessBar.SetProcess(defProcessBar, 20, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 40, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 60, "启动中,请稍后..."); Thread.Sleep(500); defProcessBar.SetProcess(defProcessBar, 80, "启动中,请稍后...");
//写入实际处理代码 Thread.Sleep(500); defProcessBar.Dispatcher.Invoke(() => { defProcessBar.Close(); }); }); defProcessBar.ShowDialog(); }
3、效果跟软件启动时一样。
缺点:所有逻辑必须放到异步处理。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步