web前端效率提升之浏览器与本地文件的映射-遁地龙卷风
1.chrome浏览器,机制是拦截url,
1.在浏览器Element中调节的css样式可以直接同步到本地文件,反之亦然,浏览器会重新加载css,省去刷新
2.在source面板下对js的编辑可以同步到本地文件,反之亦然,浏览器会重新加载js,比如一些基于事件调用的函数,
更改之后再次被触发可以立马看到效果,省去刷新
3.对html的修该浏览器不会重新加载
更多的细节大家自行体会吧!
2.设置方法
目录中要避免出现中文!
我的版本是49,不同版本位置可能会有出入
已file:///D:/current/pratice/origin/test.html (也可拦截http请求)
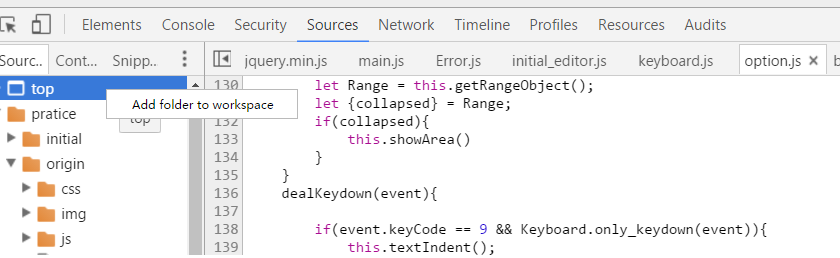
F12打开开发者工具
点击source,左侧右键会弹出add folder to workspace ,点击后选择自己的工作目录,注意该工作目录是基路径

我添加的是D:/current/pratice
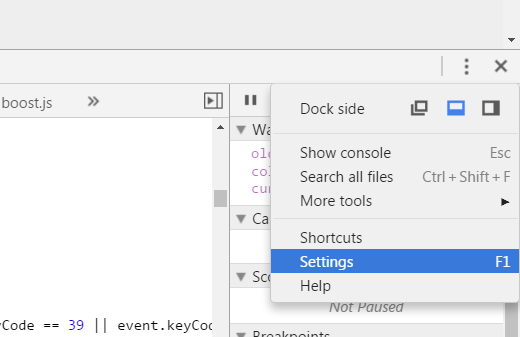
点击开发者工具右上方的三个小店,再点击setting

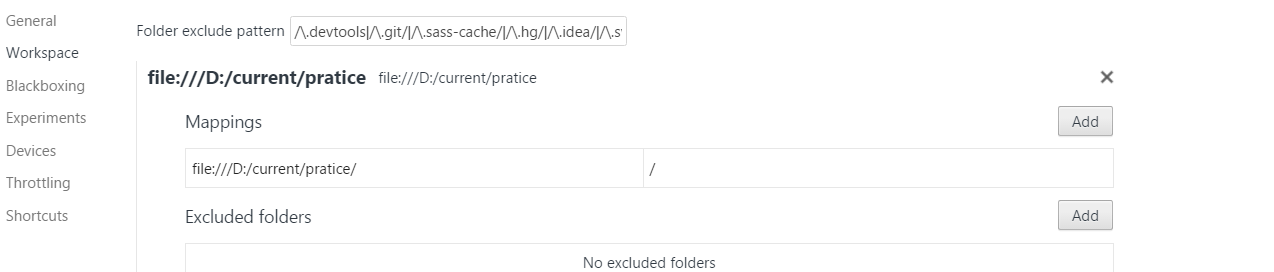
点击workspace,点击add

file:///D:/current/pratice/ 是要匹配的url
如果是file:///D:/current/pratice/origin/test.html 则匹配origin/test.html
/是加在基路径后面的,也就是D:/current/pratice/,和在一起就是D:/current/pratice/origin/test.html,也就完成了映射
欢迎加入QQ群662546586

无论在哪里出生的孩子,都能看到整个世界



