多个vue项目共用组件
本文主要介绍引入本地的自己写的组件。
1.准备3个vue2项目

demo-common文件夹里是组件在demo1和demo2中都需要使用
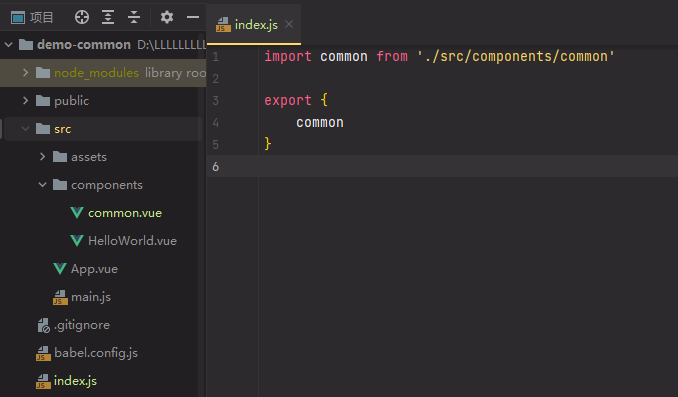
2.在demo-common文件夹里新建index.js文件,跟package.json同级。在index.js文件里导出在其他项目里需要用到的组件

3.分别在demo1和demo2的终端里输入 npm i ../demo-comon 这个时候就会把demo-common当做一个包放在demo2的node_modules里

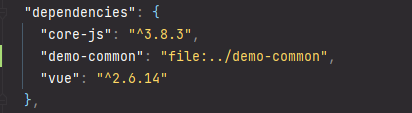
安装完成之后在demo2的package.json里会出现引入的demo-common依赖

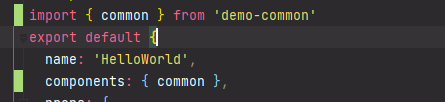
4.在demo2中引入使用

其他组件传值就跟同项目里父子组件传值的写法是一样的
在demo-common文件夹里改变的内容能实时的更新到demo2中
分类:
小功能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界