el-tree 鼠标移入节点显示 新增 删除 等按钮【Vue】
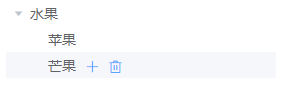
要达到这样的效果:

<el-tree default-expand-all :data="data"> <span class="custom-tree-node" slot-scope="{ node, data }" style="width:100%;" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)"> <span>{{ node.label }}</span> <el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-plus"></el-link> <el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-delete"></el-link> </span> </el-tree>
(data.show 是指的每条数据里的show)
data: [
{
id: 0,
label: '水果',
show: false,
children: [
{
id: 1,
label: '苹果',
show: false
},{
id: 2,
label: '芒果',
show: false
}
]
}
],
最后根据鼠标 mouseenter mouseleave改变show的状态即可
mouseenter(data) {
console.log(data)
data.show = true
}
mouseleave(data) {
console.log(data)
data.show = false
}
最后点击加号或删除 触发事件 就在对应的图标上添加方法就好

